JVM进程缓存 Caffeine
JVM进程缓存 Caffeine
初识Caffeine
Caffeine是一个基于Java8开发的,提供了近乎最佳命中率的高性能的本地缓存库。
ben-manes/caffeine: A high performance caching library for Java (github.com)
实例代码
@Test
void testBasicOps() {// 创建缓存对象Cache<String, String> cache = Caffeine.newBuilder().build();// 存数据cache.put("gf", "迪丽热巴");// 取数据,不存在则返回nullString gf = cache.getIfPresent("gf");System.out.println("gf = " + gf); // 取数据,包含两个参数:// 参数一:缓存的key// 参数二:Lambda表达式,表达式参数就是缓存的key,方法体是查询数据库的逻辑// 优先根据key查询缓存,如果未命中,则执行参数二的Lambda表达式String defaultGF = cache.get("defaultGF", key -> {// 这里可以去数据库根据 key查询valuereturn "柳岩";});System.out.println("defaultGF = " + defaultGF);
}
缓存驱逐策略
1、基于容量
// 创建缓存对象
Cache<String, String> cache = Caffeine.newBuilder().maximumSize(1) // 设置缓存大小上限为 1 .build();
2、基于时间
// 创建缓存对象
Cache<String, String> cache = Caffeine.newBuilder()// 设置缓存有效期为 10 秒,从最后一次写入开始计时 .expireAfterWrite(Duration.ofSeconds(10)) .build();3、基于引用:利用GC来回收缓存数据(不推荐)
在默认情况下,当一个缓存元素过期的时候,Caffeine不会自动立即将其清理和驱逐。而是在一次读或写操作后,或者在空闲时间完成对失效数据的驱逐。
实现缓存
1、声明Bean
@Configuration
public class CaffeineConfig {@Beanpublic Cache<Long, Item> itemCache(){return Caffeine.newBuilder().initialCapacity(100).maximumSize(10_000).build();}@Beanpublic Cache<Long, ItemStock> stockCache(){return Caffeine.newBuilder().initialCapacity(100).maximumSize(10_000).build();}
}
2、使用Cache对象
@Autowired
private Cache<Long, Item> itemCache;
@Autowired
private Cache<Long, ItemStock> stockCache;// ...@GetMapping("/{id}")
public Item findById(@PathVariable("id") Long id) {return itemCache.get(id, key -> itemService.query().ne("status", 3).eq("id", key).one());
}@GetMapping("/stock/{id}")
public ItemStock findStockById(@PathVariable("id") Long id) {return stockCache.get(id, key -> stockService.getById(key));
}
相关文章:

JVM进程缓存 Caffeine
JVM进程缓存 Caffeine 初识Caffeine Caffeine是一个基于Java8开发的,提供了近乎最佳命中率的高性能的本地缓存库。 ben-manes/caffeine: A high performance caching library for Java (github.com) 实例代码 Test void testBasicOps() {// 创建缓存对象Cache&…...

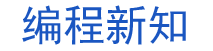
c++ 线程交叉场景试验
1.需求 处理一个列表的数据,要求按照列表的数据处理10个数据可以使用多线程处理,但是针对每个线程,1~10的处理顺序不能变。每个数据的处理必须原子,即只有一个线程可以针对某个数据进行处理,但是10个数据是可以由10个…...

Cell:如何升华你的单细胞数据——PCF空间单细胞蛋白组联合scRNA-seq解析骨髓微环境
骨髓微环境非常复杂,含有不同的细胞类型,包括了造血、间充质、内皮、血管平滑肌和神经谱系细胞等。非造血细胞对于骨髓造血非常关键。然而,这些细胞在人骨髓中的异质性和空间定位在很大程度上仍未被表征。来自佩雷尔曼医学院的研究者使用scRN…...

vue强制刷新组件
在Vue中强制刷新一个组件,通常不是一个推荐的做法,因为Vue的响应式系统设计就是为了自动处理依赖的更新。要强制重新渲染组件,以下是几种方法: 使用key属性: 最常见的方法是改变组件的key属性。当key发生变化时&#x…...

分享5款对工作学习有帮助的效率软件
今天再来推荐5个超级好用的效率软件,无论是对你的学习还是办公都能有所帮助,每个都堪称神器中的神器,用完后觉得不好用你找我。 1.文件复制——ClipClip ClipClip是一款功能强大、操作简便的文件复制与管理软件。它改变了传统的复制粘…...

redis秒杀(PHP版本)
前提提要 今天产品端提了个需求,院校组要求借调我去帮忙,因为我以前做过商城,现在他们需求做一个积分商城,需要做一个秒杀模块,结果毫无意外的我被借调过去了,刚好可以复习一下以前的知识,现在介…...

图形用户界面(GUI)在AI去衣技术中的作用与重要性
引言: 随着人工智能技术的不断进步,AI去衣这一概念逐渐进入公众视野。它指的是利用深度学习算法,从图片或视频中自动移除人物的衣物,生成相应的“裸体”图像。尽管这项技术在道德和隐私方面引发了诸多争议,但其背后的技…...

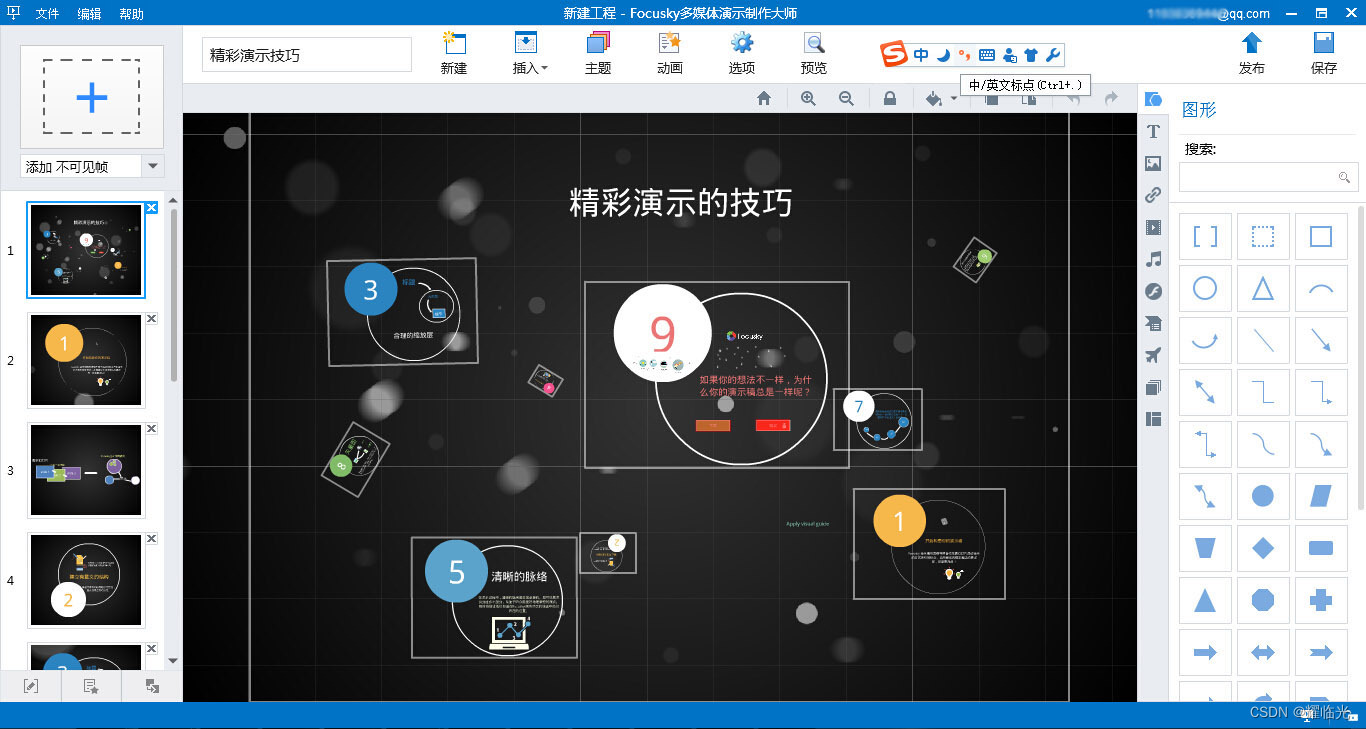
如何阅读:一个已被证实的低投入高回报的学习方法的笔记
系列文章目录 如何有效阅读一本书笔记 如何阅读:一个已被证实的低投入高回报的学习方法 麦肯锡精英高效阅读法笔记 读懂一本书笔记 文章目录 系列文章目录第一章 扫清阅读障碍破解读不快、读不进去的谜题一切为了阅读小学教师让你做,但中学老师阻止你做的…...

pycharm 安装“通义灵码“并测试
过程:“File>setting>Plugins” 提示: 翻译之后: 点击"接受"之后,提示一下图片,点击ok 安装完成: 安装完"通义灵码"之后,需要登陆,登陆后测试 参考…...

React 之 useMemo Hook (九)
useMemo 是 React 的一个Hook,它允许你“记住”一些计算值,只有在依赖项之一发生变化时才会重新计算这些值。这有助于避免不必要的重新计算和渲染,从而提高应用程序的性能。 代码栗子(计算一个斐波那契数列的值)&#…...

短视频矩阵系统源码saas开发--可视化剪辑、矩阵托管、多功能合一开发
短视频矩阵系统源码saas开发(可视化剪辑、矩阵托管、智能私信聚合、线索转化、数据看板、seo关键词、子账号等多个板块开发) 短视频矩阵系统是一种集成了多种功能的系统,旨在帮助用户在短视频平台上进行高效的内容创作、管理和发布。根据您提…...

百度大模型文心一言api 请求错误码 一览表
错误码说明 千帆大模型平台API包含两类,分别为大模型能力API和大模型平台管控API,具体细分如下: 大模型能力API 对话Chat续写Completions向量Embeddings图像Images 大模型平台管控API 模型管理Prompt工程服务管理模型精调数据管理TPM&RP…...

Unity调用智谱API(简单操作 文本实时翻译)
代码展示: using Newtonsoft.Json; using System; using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.Networking; using UnityEngine.UI;public class ZhiPuAi : MonoBehaviour {// API的端点URLpublic string…...

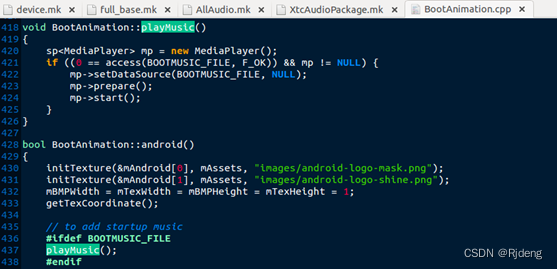
Android 开机启动扫描SD卡apk流程源码分析
在开机的时候,装在SD卡的apk和装在系统盘的apk扫描过程不一样,系统盘apk在系统启动过程中扫描,而SD卡上的就不是,等系统启动好了才挂载、扫描,下面就说下SD扫描的流程: 在SystemServer启动MountService&am…...
如何恢复回收站中被删除的文件?3个恢复策略,实测有用!
“刚刚一不小心把回收站清空了,大家有什么好用的方法可以帮我恢复回收站中删除的文件吗?快帮帮我吧!” 在使用电脑的过程中,我们有时可能会不小心将重要的文件或文件夹删除到回收站,并且随后可能进一步从回收站中彻底删…...

Unity---版本控制软件
13.3 版本控制——Git-1_哔哩哔哩_bilibili Git用的比较多 Git 常用Linux命令 pwd:显示当前所在路径 ls:显示当前路径下的所有文件 tab键自动补全 cd:切换路径 mkdir:在当前路径下创建一个文件夹 clear:清屏 vim…...

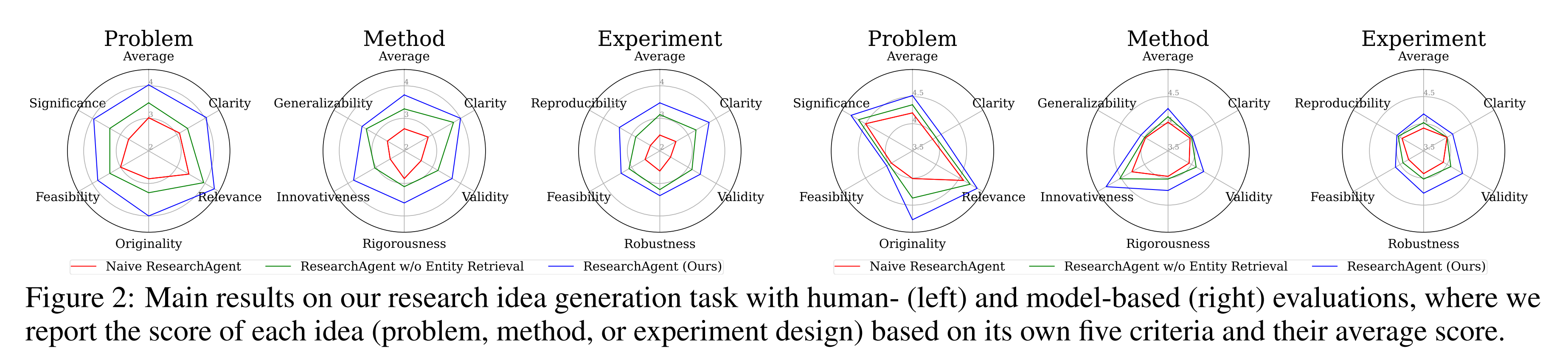
基于大模型的idea提炼:围绕论文和引用提炼idea之ResearchAgent
前言 对本博客比较熟悉的朋友知道,我司论文项目组正在基于大模型做论文的审稿(含CS英文论文审稿、和金融中文论文审稿)、翻译,且除了审稿翻译之外,我们还将继续做润色/修订、idea提炼(包含论文检索),是一个大的系统,包…...

前端深度扩展
1 为什么要有webpack 模块化管理:构建工具支持Common JS、ES6模块等规范;依赖管理:在大型项目中,手动管理文件依赖关系。webpack可以自动分析项目中的依赖关系,将其打包成1个或多个优化过的文件,减少页面加…...

雷军-2022.8小米创业思考-6-互联网七字诀之专注:有所为,有所不为;克制贪婪,少就是多;一次解决一个最迫切的需求
第六章 互联网七字诀 专注、极致、口碑、快,这就是我总结的互联网七字诀,也是我对互联网思维的高度概括。 专注 从商业角度看,专注就是要“把鸡蛋尽量放在一个篮子里”。这听起来似乎有些不合理,大家的第一反应可能是“风险会不会…...

【禅道客户案例】北大软件携手禅道,开启产品化之路新征程
在项目制项目模式下,软件公司根据客户的需求进行短期项目开发,具有灵活、高效、受众面广的优点,在业界得到了广泛的应用。但这种模式也面临诸多挑战,软件公司需要不断地开发新项目来维持业务增长,由于没有自己的产品也…...

解释泛型(Generics)在Java中的用途
在Java中,泛型(Generics)是一种在编译时期提供类型检查和约束的机制,它使得类和接口可以被参数化,即你可以定义一个类或接口,并通过参数传入具体的类型。泛型增加了代码的复用性和类型安全性,同…...

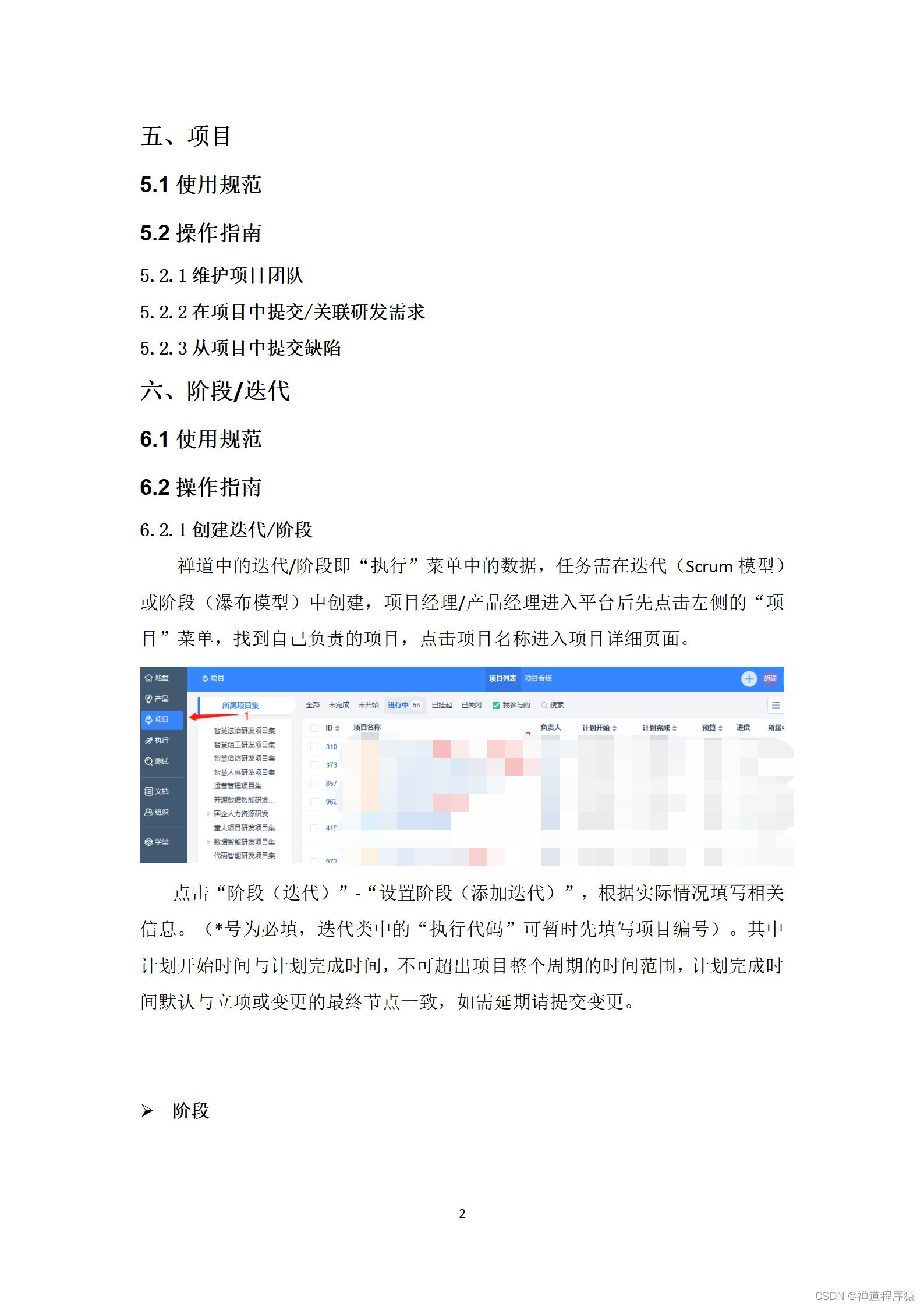
给网站网页PHP页面设置密码访问代码
将MkEncrypt.php文件上传至你网站根目录下或者同级目录下。 MkEncrypt.php里面添加代码,再将调用代码添加到你需要加密的页进行调用 MkEncrypt(‘123456’);括号里面123456修改成你需要设置的密码。 密码正确才能进去页面,进入后会存下cookies值&…...

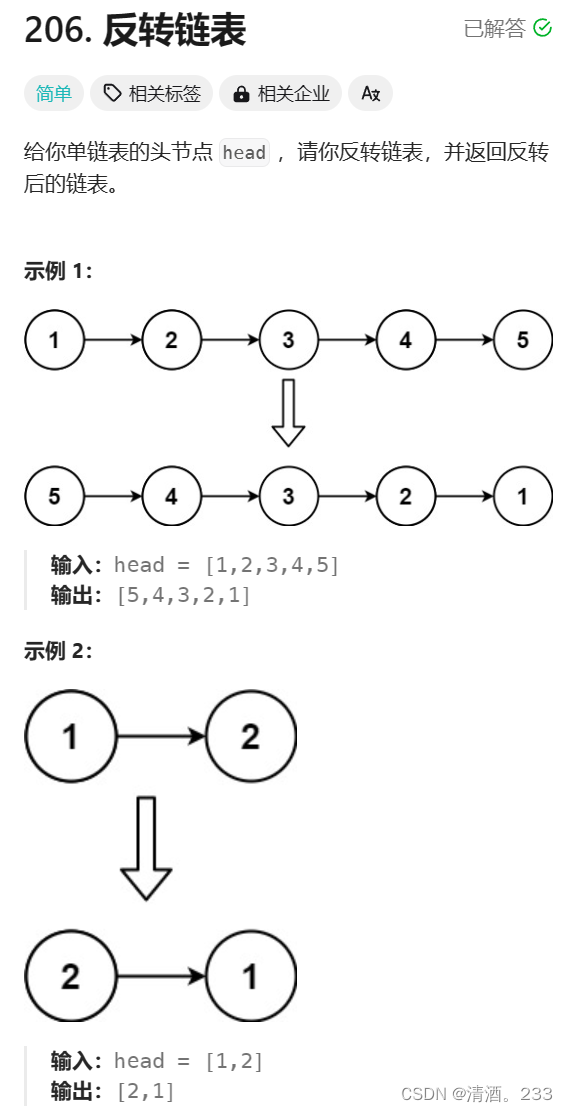
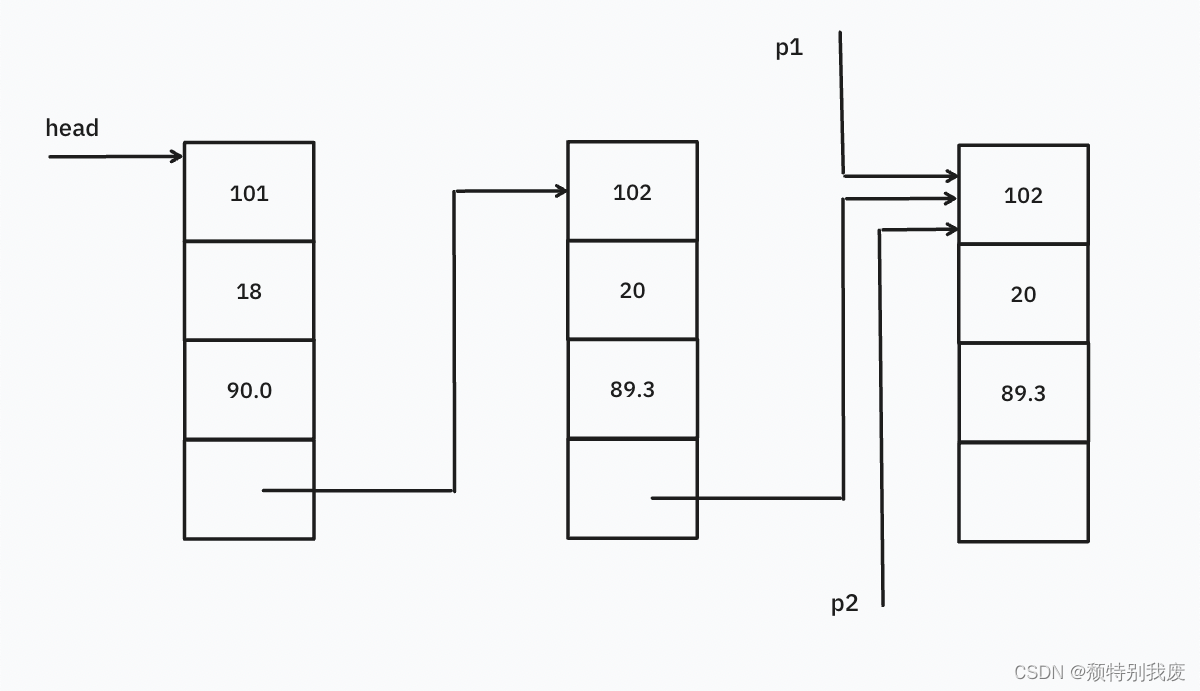
124.反转链表(力扣)
题目描述 代码解决(思路1:双指针) class Solution { public:ListNode* reverseList(ListNode* head) {ListNode*temp;//保存cur下一个节点ListNode*curhead;ListNode*preNULL;while(cur){tempcur->next;// 保存一下 cur的下一个节点&#…...

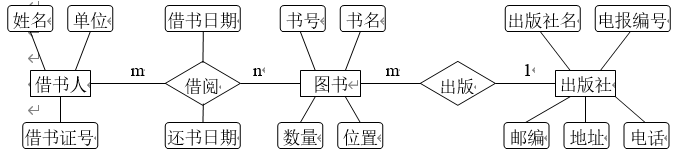
【数据库原理及应用】期末复习汇总高校期末真题试卷06
试卷 一、选择题 1. ________是长期存储在计算机内的有组织,可共享的数据集合. A.数据库管理系统 B.数据库系统 C.数据库 D.文件组织 1. 有12个实体类型,并且它们之间存在15个不同的二元联系,其中4个是1:1联系类型,5…...

Offline:IQL
ICLR 2022 Poster Intro 部分离线强化学习的对价值函数采用的是最小化均方bellman误差。而其中误差源自单步的TD误差。TD误差中对target Q的计算需要选取一个max的动作,这就容易导致采取了OOD的数据。因此,IQL取消max,,通过一个期望回归算子…...

图像涂哪就动哪!Gen-2新功能“神笔马良”爆火,网友:急急急
AI搞视频生成,已经进化到这个程度了?! 对着一张照片随手一刷,就能让被选中的目标动起来! 明明是一辆静止的卡车,一刷就跑了起来,连光影都完美还原: 原本只是一张火灾照片࿰…...

【管理篇】管理三步曲:任务执行(三)
目录标题 多任务并行如何应对?如何确保项目有效的执行项目执行过程中常见的问题1、目标不明确2、责任不明确3、流程不健全4、沟通不到位 如何有效执行任务 如何让流程机制有效的执行 研究任务管理,就是为了把事情做出来,产出实实在在的业绩和成果&#…...

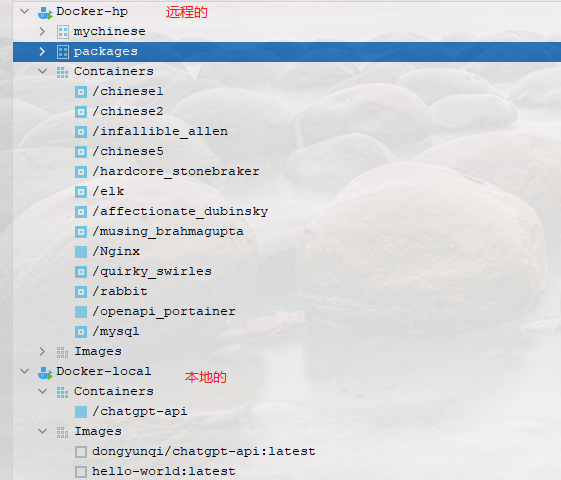
使用idea管理docker
写在前面 其实idea也提供了docker的管理功能,比如查看容器列表,启动容器,停止容器等,本文来看下如何管理本地的docker daemon和远程的dockers daemon。 1:管理本地 双击shift,录入service: …...

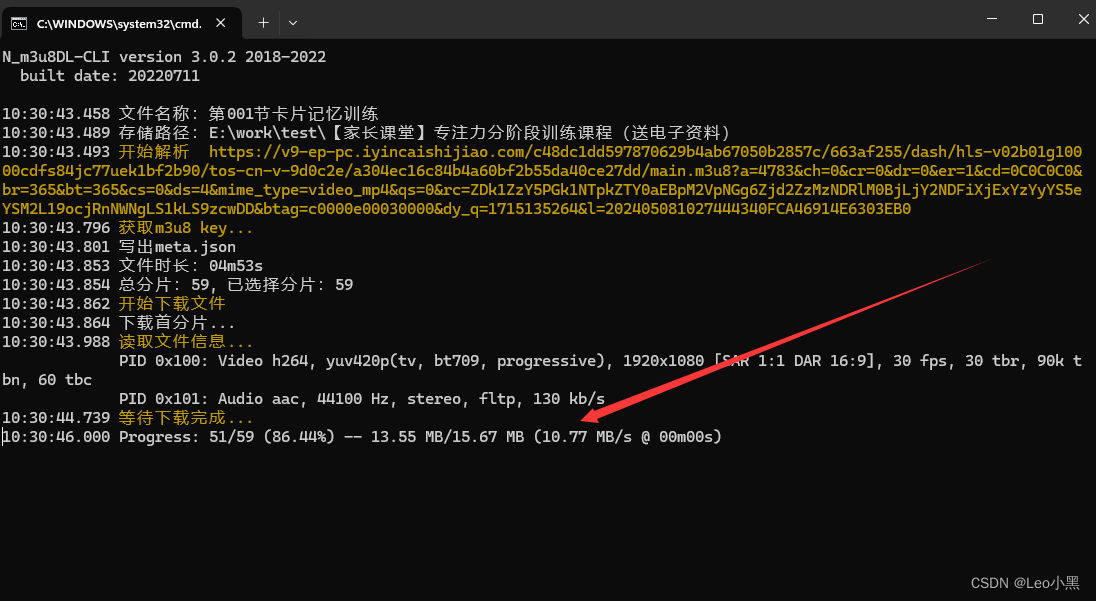
【Git】Commit后进行事务回滚
起因 因为一直使用git add .,在学习pytorch中添加了一个较大的数据集后,导致git push失败,而这个大数据集并不是必须要上传到仓库的,但是因为自己在设置.gitignore前已经进行了git comit,所以,需要进行事务…...

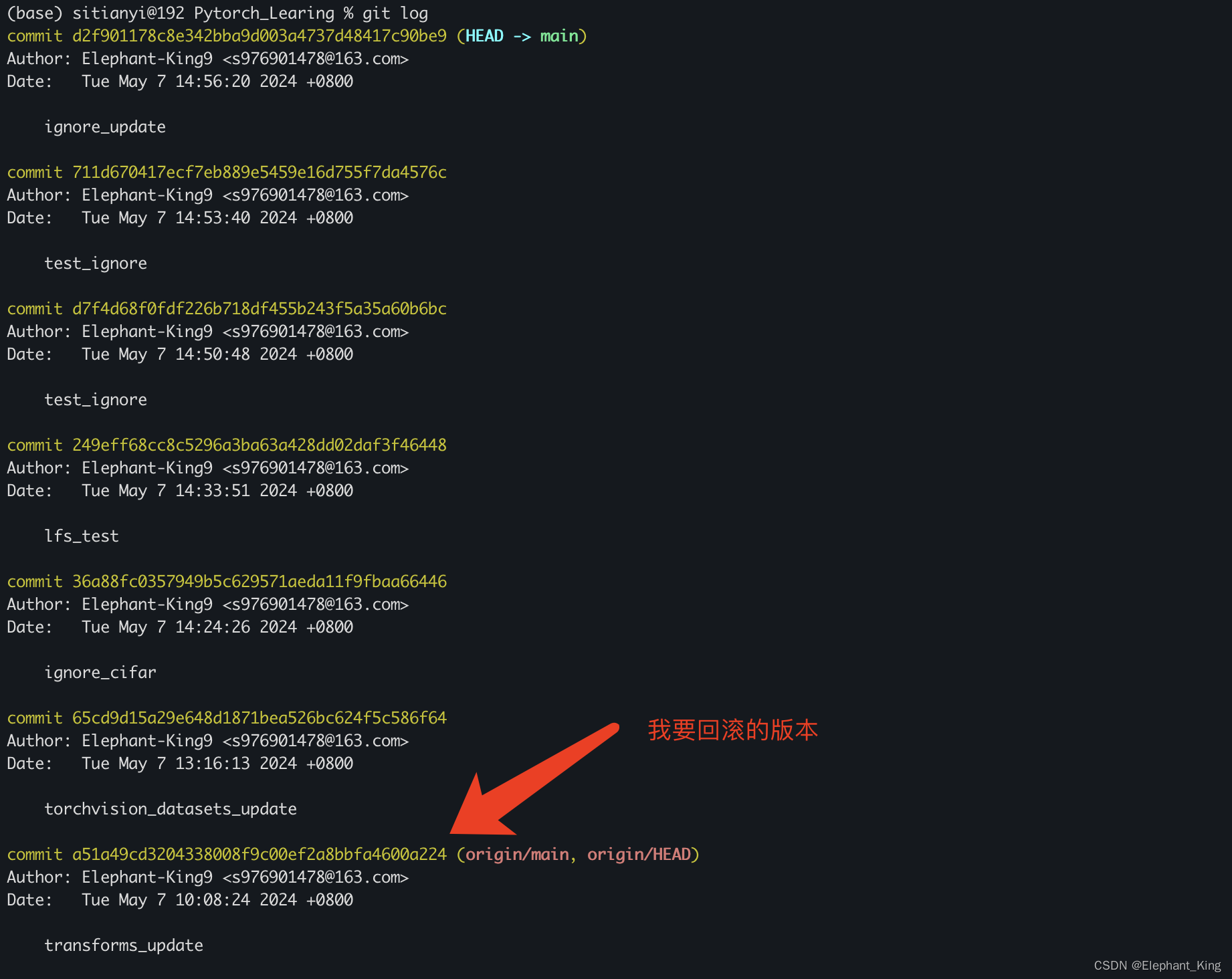
一分钟教你学浪app视频怎么缓存
你是否在学浪app上苦苦寻找如何缓存视频的方法?你是否想快速、轻松地观看自己喜欢的视频内容?那么,让我们一起探索一分钟教你如何缓存学浪app视频的技巧吧! 学浪下载工具我已经打包好了,有需要的自己下载一下 学浪下…...

stylus详解与引入
Stylus 是一个基于 Node.js 的 CSS 预处理器,它允许开发者以一种类似于脚本的方式编写 CSS 代码,从而创建出更加健壮、动态和富有表现力的样式表。Stylus 的特点包括: 1. 基于 JavaScript:由于 Node.js 是一个 JavaScript 运行环…...

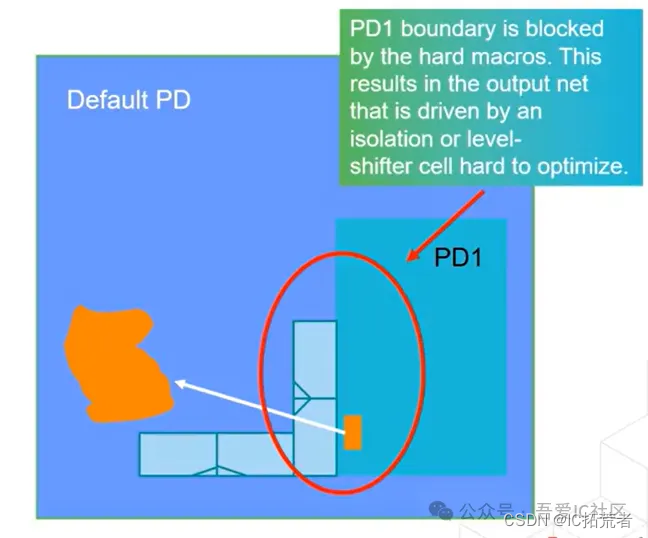
低功耗数字IC后端设计实现典型案例| UPF Flow如何避免工具乱用Always On Buffer?
下图所示为咱们社区低功耗四核A7 Top Hierarchical Flow后端训练营中的一个案例,设计中存在若干个Power Domain,其中Power Domain2(简称PD2)为default Top Domain,Power Domain1(简称PD1)为一个需要power off的domain&…...

前端 | 自定义电子木鱼
文章目录 📚实现效果📚模块实现解析🐇html🐇css🐇javascript 📚实现效果 📚模块实现解析 🐇html 搭个框架<!DOCTYPE html> <html lang"en"> <head>&l…...

Android4.4真机移植过程笔记(一)
1、RK源码编译 获取内核源码: git clone git172.28.1.172:rk3188_kernel -b xtc_ok1000 内核编译环境: 从172.28.1.132编译服务器的/data1/ZouZhiPing目录下拷贝toolchain.tar.gz(交叉编译工具链)并解压到与rk3188_kernel同级目…...

一觉醒来 AI科技圈发生的大小事儿 05月07日
📳从基因组到蛋白质组连续翻译,南开大学开发通用跨模态数据分析方法 南开大学的研究团队提出了scButterfly,一种基于双对齐变分自动编码器和数据增强方案的多功能单细胞跨模态翻译方法。该方法在保留细胞异质性、翻译各种背景数据集和揭示细…...

使用图网络和视频嵌入预测物理场
文章目录 一、说明二、为什么要预测?三、流体动力学模拟的可视化四、DeepMind神经网络建模五、图形编码六、图形处理器七、图形解码器八、具有不同弹簧常数的轨迹可视化九、预测的物理编码和推出轨迹 一、说明 这是一篇国外流体力学专家在可视化流体物理属性的设计…...

将java项目上传到GitHub步骤
文章目录 一、GitHub 作用二、github如何修改默认分支为master三、手把手教你把项目上传github上四、github怎么删除仓库或项目五、github配置ssh key密钥的步骤六、执行到push时报错的解决办法七、github怎么修改仓库语言 一、GitHub 作用 GitHub 是一个存放软件代码的网站&a…...

Electron项目中将CommonJS改成使用ES 模块(ESM)语法preload.js加载报错
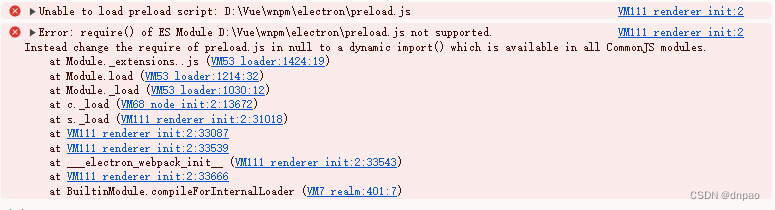
问题 将Electron项目原CommonJS语法改成使用ES 模块(ESM)语法,preload.js一直加载不到,报错如下: VM111 renderer_init:2 Unable to load preload script: D:\Vue\wnpm\electron\preload.js VM111 renderer_init:2 E…...

Stable Diffusion 模型分享:Counterfeit-V3.0(动漫)
本文收录于《AI绘画从入门到精通》专栏,专栏总目录:点这里,订阅后可阅读专栏内所有文章。 文章目录 模型介绍生成案例案例一案例二案例三案例四案例五案例六案例七案例八 下载地址 模型介绍 高质量动漫风格模型。 条目内容类型大模型基础模…...

软件开发者如何保护自己的知识产权?
最近一个关于开源软件的知识产权纠纷的案例,非常有代表性, 其中涉及到的平台openwrt,一口君十几年前曾玩过, 通过这个案例,我们可以学习如何在今后工作中保护自己的知识产权, 以及如何合理直接或者间接利…...

Promise魔鬼面试题
文章目录 题目解析难点分析分析输出step1step2step3step4step5step6 参考/致谢:渡一袁老师 题目 Promise.resolve().then(() > {console.log(0);return Promise.resolve(4);}).then((res) > {console.log(res);});Promise.resolve().then(() > {console.l…...

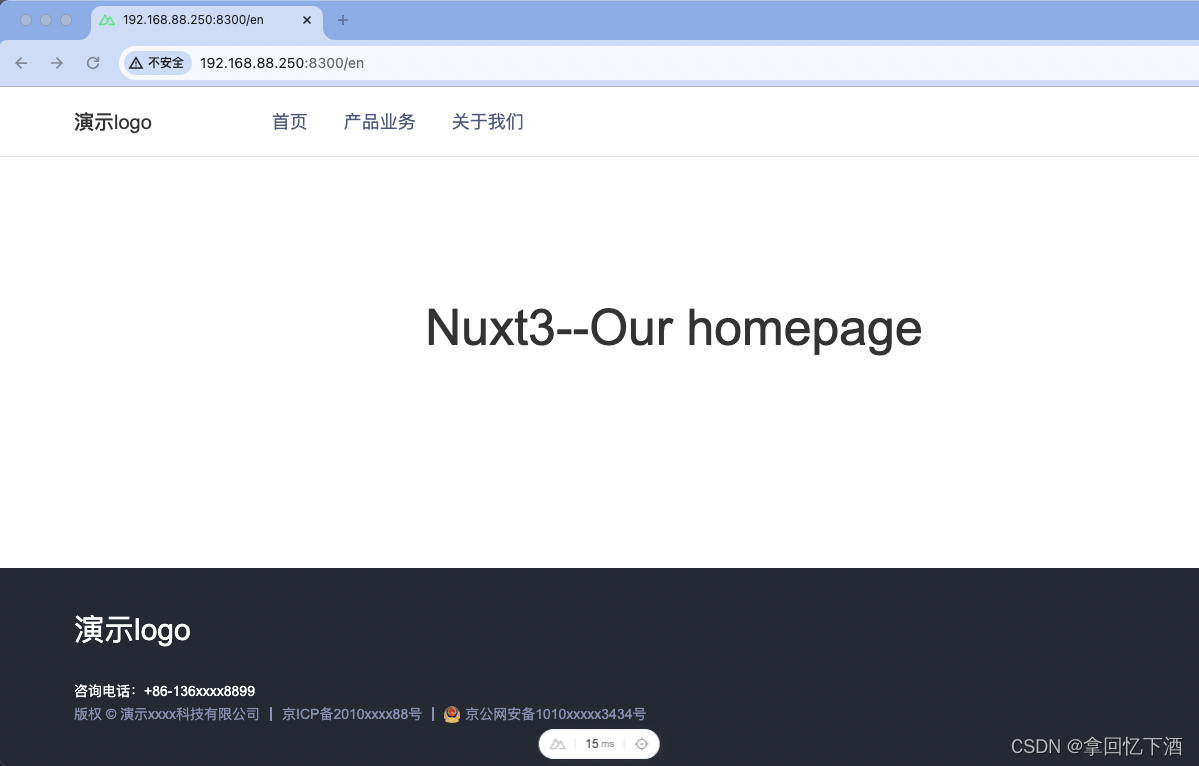
Vue3+Nuxt3 从0到1搭建官网项目(SEO搜索、中英文切换、图片懒加载)
Vue2Nuxt2 从 0 到1 搭建官网~ Vue3Nuxt3 从0到1搭建官网项目 安装 Nuxt3,创建项目初始化的 package.json项目结构初始化项目pages 文件下创建index.vue引入sass修改 app.vue 文件查看效果 配置公共的css、metaassets下的cssreset.scss 重置文件common.scss 配置nux…...

面试经典150题——三数之和
面试经典150题 day29 题目来源我的题解方法一 暴力解法 超时方法二 扩展两数之和(双指针)方法三 扩展为通用的n数之和 题目来源 力扣每日一题;题序:15 我的题解 方法一 暴力解法 超时 进行三重循环遍历,判断和是否为…...

go动态创建/增加channel并处理数据
背景描述 有一个需求,大概可以描述为:有多个websocket连接,因此消息会并发地发送过来,这些消息中有一个标志可以表明是哪个连接发来的消息,但只有收到消息后才能建立channel或写入已有channel,在收消息前无…...

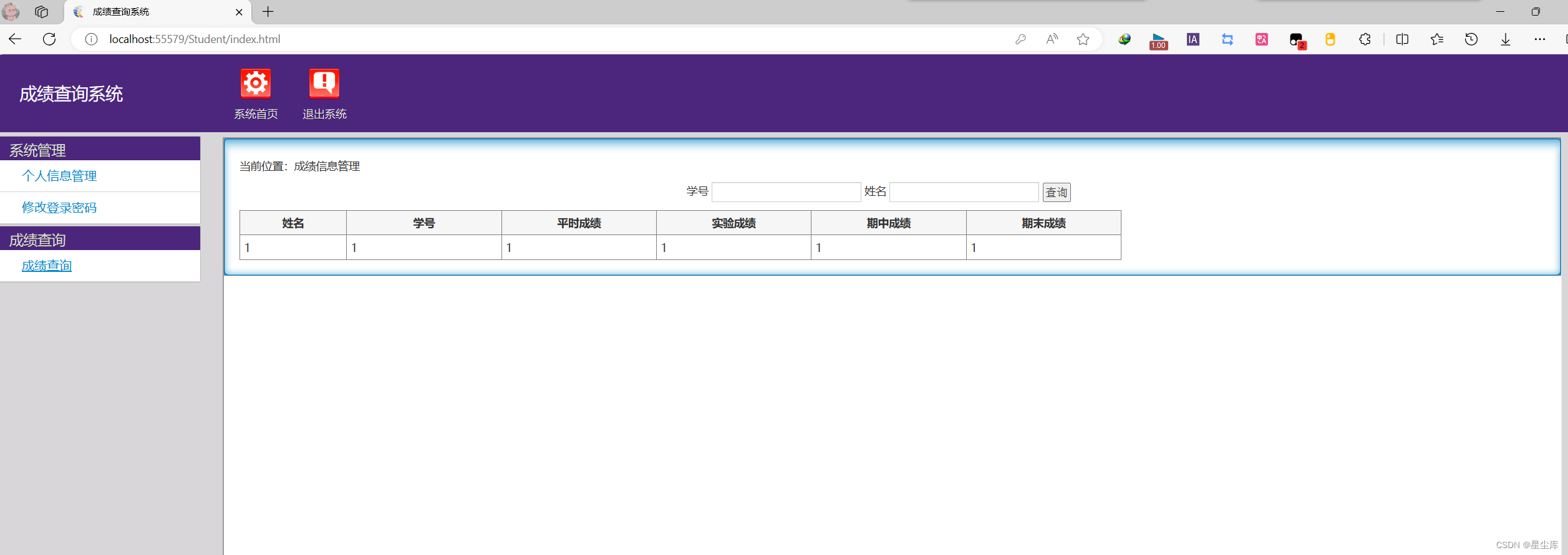
asp.net成绩查询系统
说明文档 运行前附加数据库.mdf(或sql生成数据库) 主要技术: 基于asp.net架构和sql server数据库 功能模块: asp.net成绩查询系统 学生功能有查看成绩和修改账号密码等 后台管理员可以进行用户管理 管理员添加管理员查询注…...

Express路由
什么是路由 官方定义:路由确定了应用程序如何响应客户端对特定端点的请求。 路由的使用 一个路由的组成有 请求方法、路径 和 回调函数 组成。 Express中提供了一些列方法,可以很方便的使用路由,使用格式如下: app.<metho…...

在做题中学习(53): 寻找旋转数组中的最小值
153. 寻找旋转排序数组中的最小值 - 力扣(LeetCode) 解法:O(logn)->很可能就是二分查找 思路:再看看题目要求,可以画出旋转之后数组中元素的大小关系: 首先,数组是具有二段性的(适配二分查…...

C#语言进阶(三) 元组
总目录 C# 语法总目录 元组目录 元组1. 元组元素命名2. 元组的解构3. 元组的比较 元组 元组(tuple)是一组存储值的便捷方式。 元组的目的主要是,不使用out参数而从方法中返回多个值。(匿名类型无法做这个操作)元组能做匿名类型所有操作。 元组是值类型࿰…...

实用的Chrome 浏览器命令
Google Chrome 浏览器提供了许多快捷命令和实用功能,可以帮助用户提高效率和改善浏览体验。这里列举了一些非常实用的Chrome浏览器命令: 1. **CtrlT** / **CmdT** - 打开一个新的标签页。 2. **CtrlShiftT** / **CmdShiftT** - 重新打开最后关闭的标签页…...

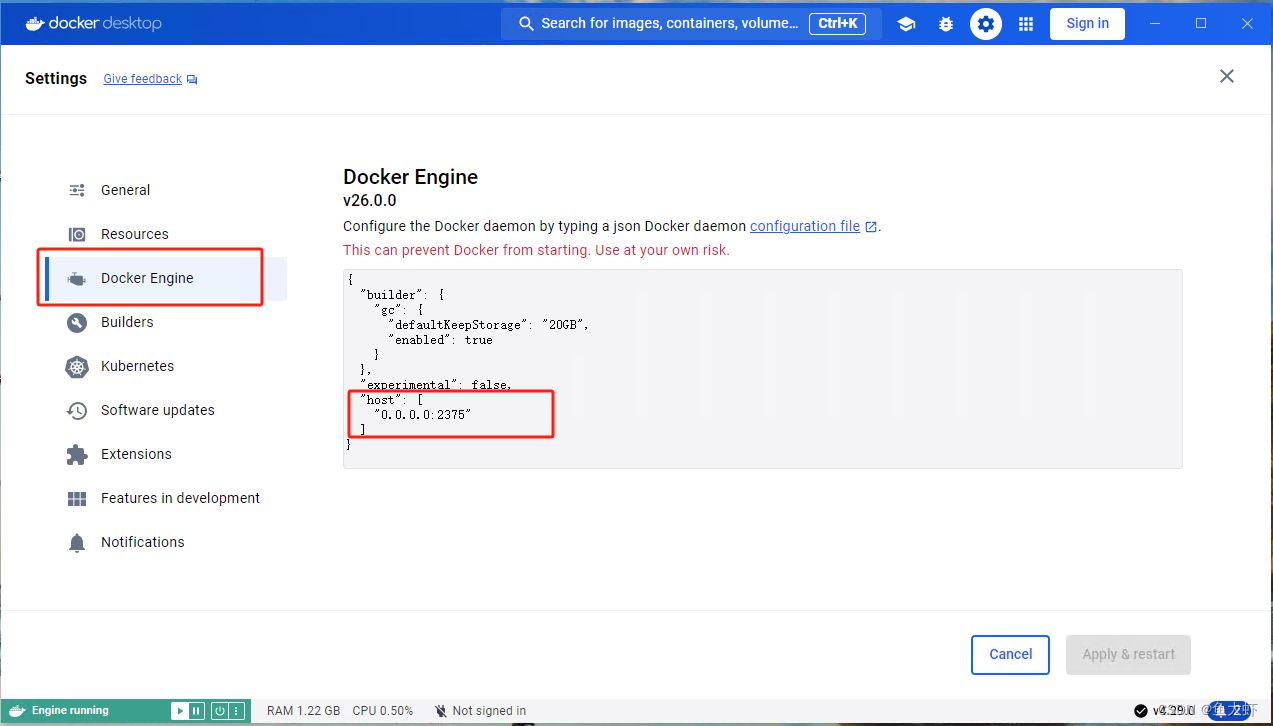
IDEA远程连接docker服务,windows版docker desktop
1.windows上安装docker desktop docker desktop下载地址:Docker Desktop: The #1 Containerization Tool for Developers | Docker 有的windows系统不支持安装docker desktop 安装完之后我们可以直接打开,可以选择不登录使用 我们用IDEA连接到docker …...

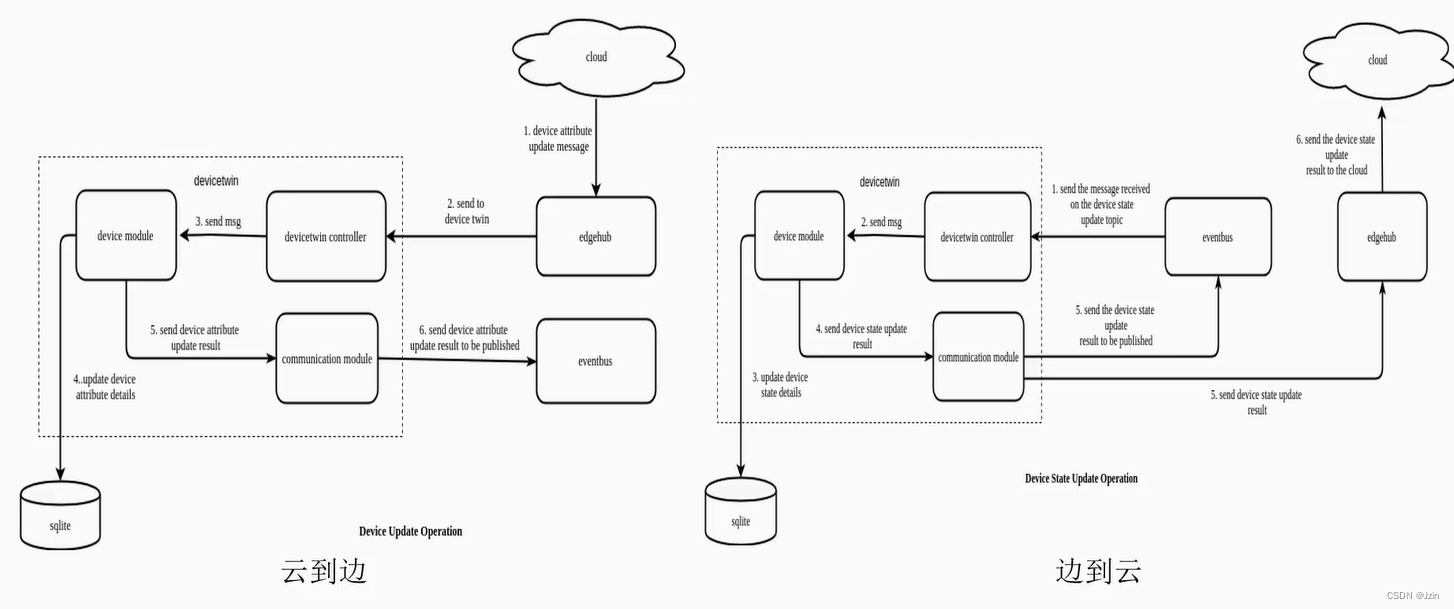
【Kubenetes】边缘计算KubeEdge架构设计详解
文章目录 前言KubeEdge云边通信方式云端架构设计EdgeController:云到边:边到云 DeviceController:云到边边到云 边缘端架构设计EdgedPod的管理部分Pod的监控部分Pod的卷管理Pod的垃圾回收Pod同步管理 MetaMangger从云到边缘的更新 (Update From Cloud To Edge)从边缘…...

linux利用yum下载rpm离线包
下载到仓库 通过--downloadonly参数可以只下载不安装,下载后的rpm包保存在目录 /var/cache/yum/x86_64/[centos/fedora-version]/[repository]/packages$ sudo yum install --downloadonly <package-name>下载到指定目录 yum install --downloadonly --dow…...

C语言如何创建⼀个动态链表?
一、问题 创建动态链表就是指在程序执⾏过程中,从⽆到有,按照需求开辟结点和输⼊各结点数据,并建⽴起前后相连接的关系。那么,如何创建动态链表呢? 二、解答 以建⽴⼀个有任意名学⽣数据的单向动态链表为例࿰…...
失而复得:揭秘删除照片恢复的技巧!
我们的生活与照片紧密相连。每一张照片都承载着一段独特的记忆,记录着我们的喜怒哀乐。然而,有时候我们会因为误操作、存储设备损坏或是文件管理不当而失去这些宝贵的照片。别担心!现在,我们将揭示删除照片恢复的神秘面纱…...

在Java中,如果使用foreach循环修改List集合中的元素,那么原List中的内容确实会发生变化
关于在foreach循环中修改List集合的一些详细解释: 1、修改List中的对象属性:当List中存储的是引用类型对象时,foreach循环可以修改这些对象的属性。这是因为在foreach循环中,循环变量实际上是对List中元素的一个引用的副本。通过…...

记录计全支付切换到RabbitMQ时启动报错的问题
记录计全支付切换到RabbitMQ时启动报错的问题 首先在application.yml中切换到RabbitMQ配置安装RabbitMQ、Erlang、延时插件 rabbitmq_delayed_message_exchange,延迟插件必装 首先在application.yml中切换到RabbitMQ配置 # 第一处rabbitmq:addresses: 127.0.0.1:56…...