Flutter笔记:Widgets Easier组件库(12)使用消息吐丝(Notify Toasts)
- 文章信息 - Author: 李俊才 (jcLee95)
Visit me at CSDN: https://jclee95.blog.csdn.net
My WebSite:http://thispage.tech/
Email: 291148484@163.com.
Shenzhen China
Address of this article:https://blog.csdn.net/qq_28550263/article/details/138425637
HuaWei:https://bbs.huaweicloud.com/blogs/426808
组件库地址:
- Pub.Dev:https://pub.dev/packages/widgets_easier
- GitHub:https://github.com/jacklee1995/widgets_easier
【介绍】:本文介绍Flutter的Widgets Easier组件库中:消息吐丝(Notify Toasts)的使用方法。
 ](https://jclee95.blog.csdn.net/)
](https://jclee95.blog.csdn.net/)
目 录
1. 概述 1.1 关于Widgets Easier
本库是一个 Flutter 组件库,旨在提供用于Flutter开发的组件,使得开发者能够更简单地构建出更丰富地界面效果。项目地址为:
-
https://github.com/jacklee1995/widgets_easier
-
https://pub.dev/packages/widgets_easier
在你的Flutter项目中,运行下面的命令:
flutter pub add widgets_easier
即可安装最新版本的 Widgets Easier 库。
2. 基本用法消息吐丝组件受到Element-Plus的Notification启发,并以一种适合于在Flutter上使用的方式进行封装。它提供了一种简单而灵活的方式来在你的应用中显示消息通知。通过自定义样式、动画效果和交互,你可以创建出符合应用设计风格的消息通知。
消息吐丝相关组件是通过 NotifyToasts 类提供的静态方法来掉用显示的。 NotifyToasts 类中有四个静态方法,对应于显示消息通知的四个方位:
- showTopLeft:在屏幕左上角显示消息通知;
- showTopRight:在屏幕右上角显示消息通知;
- showBottomLeft:在屏幕左下角显示消息通知;
- showBottomRight:在屏幕右下角显示消息通知。
例如:
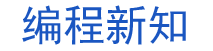
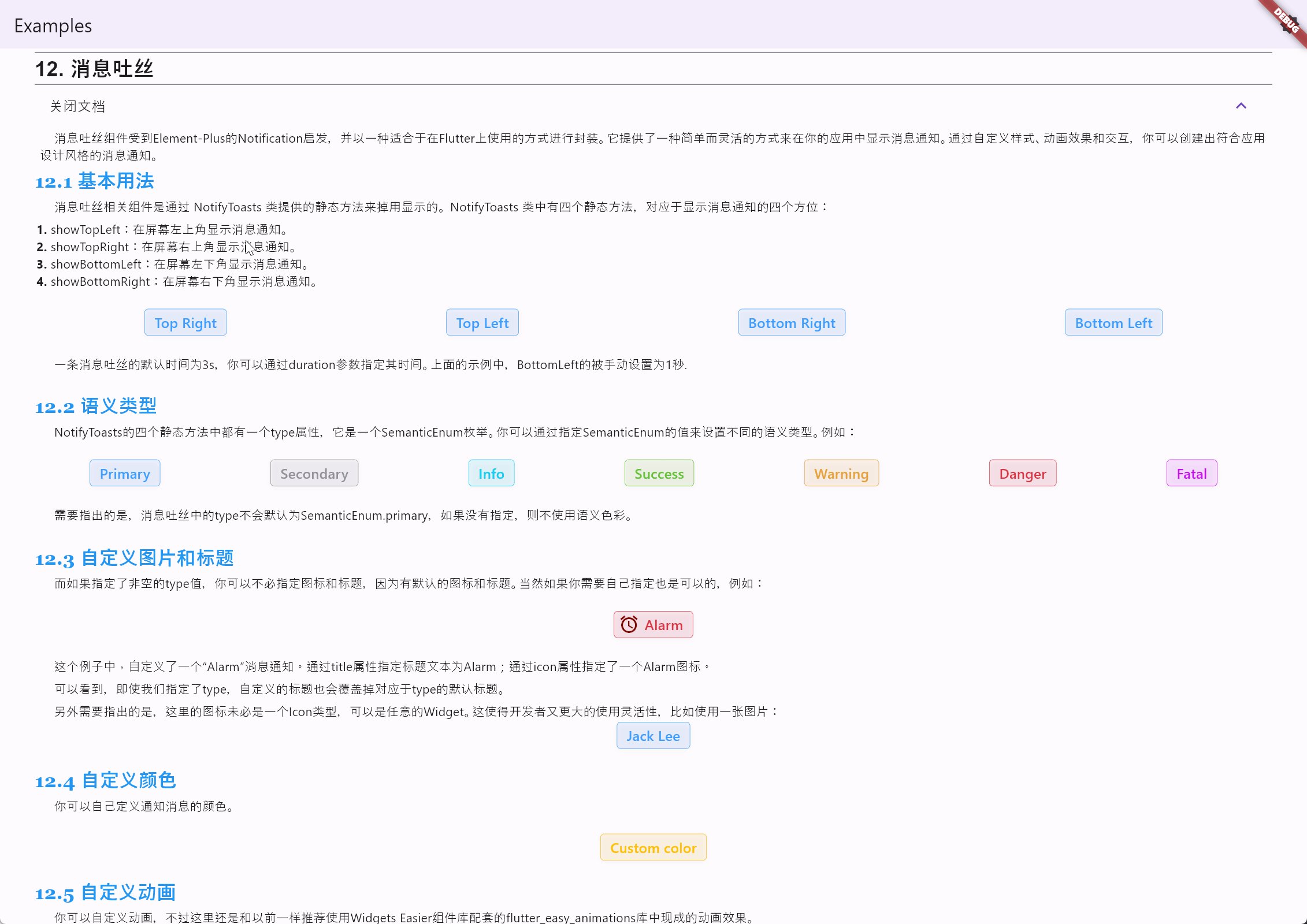
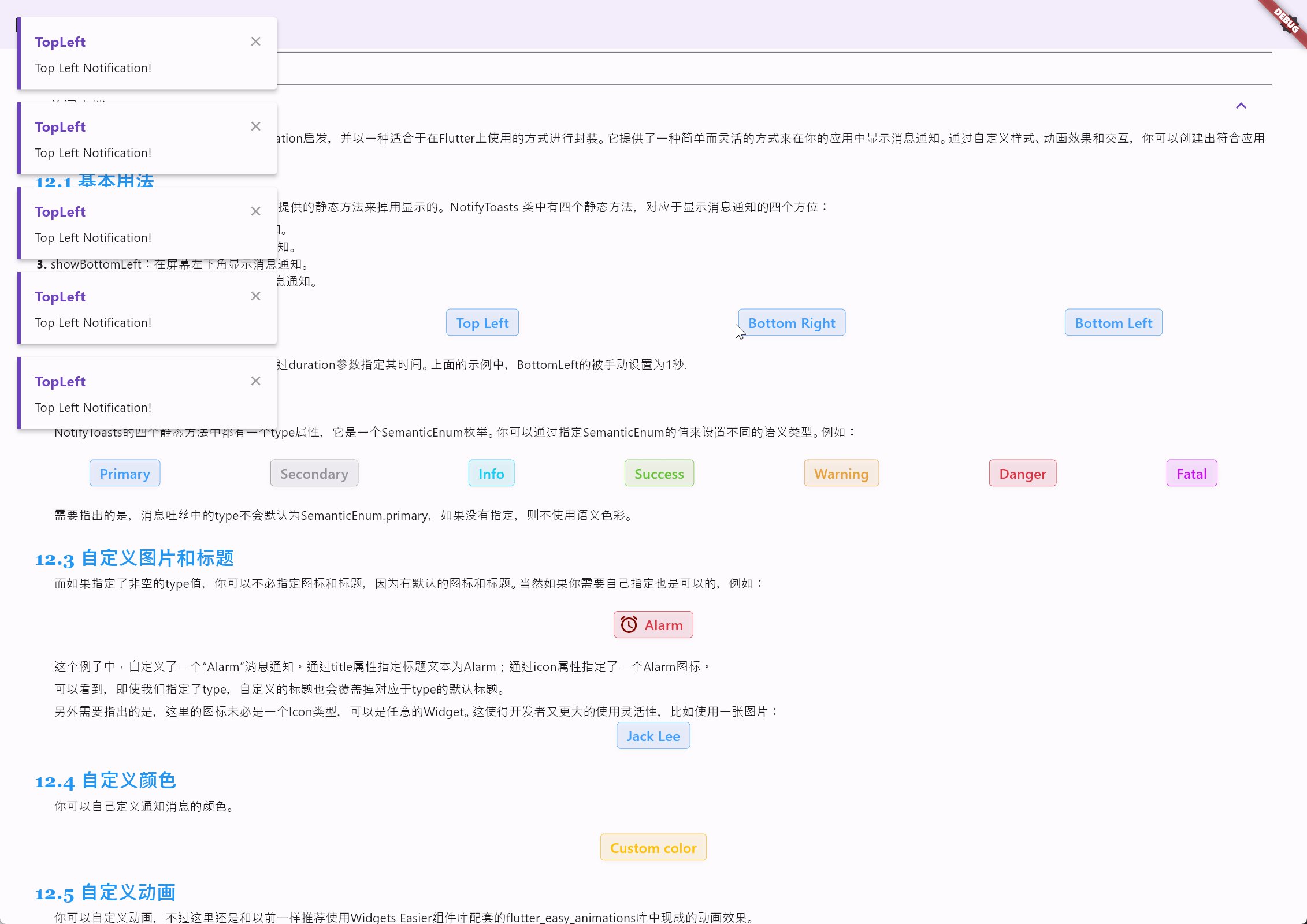
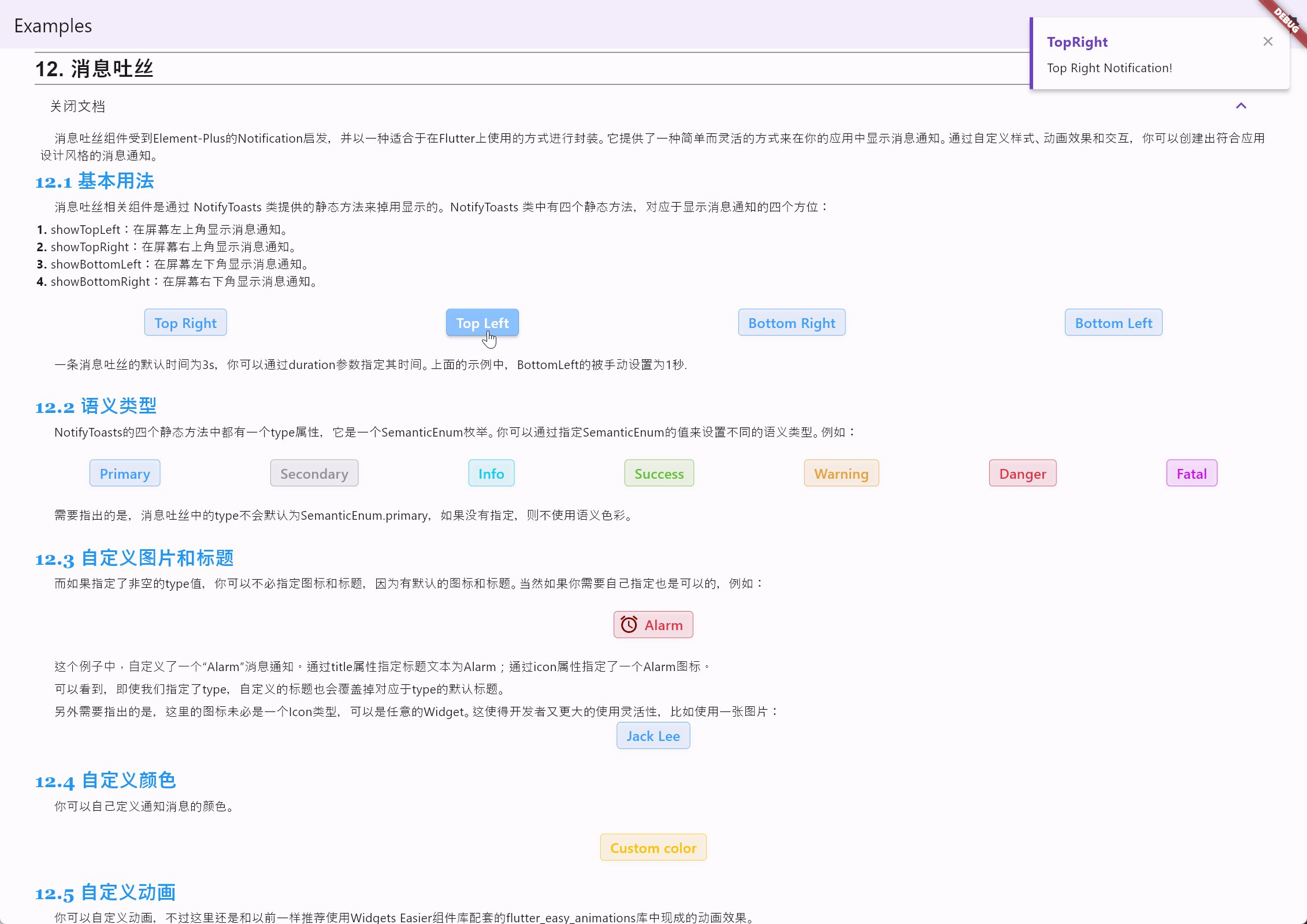
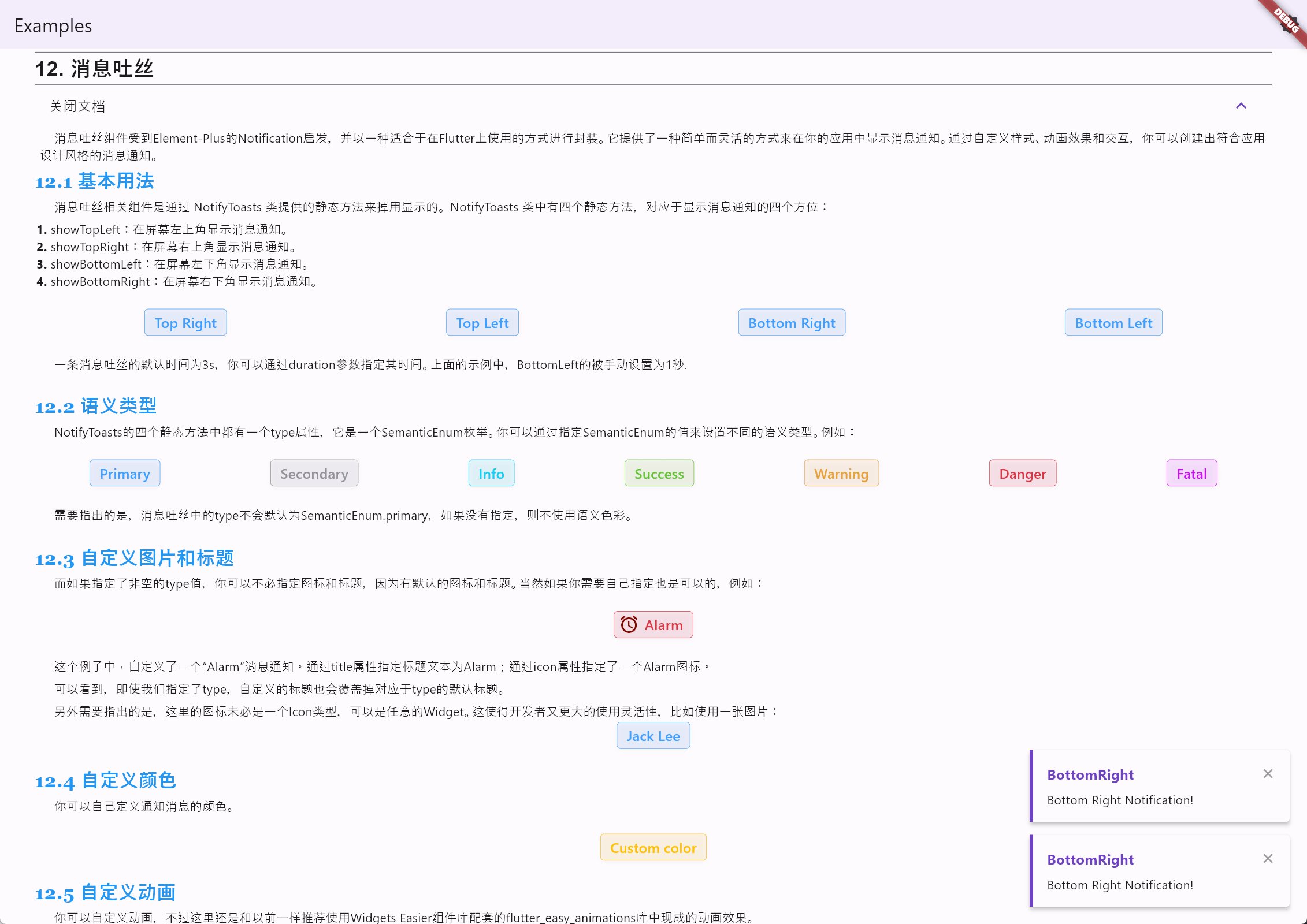
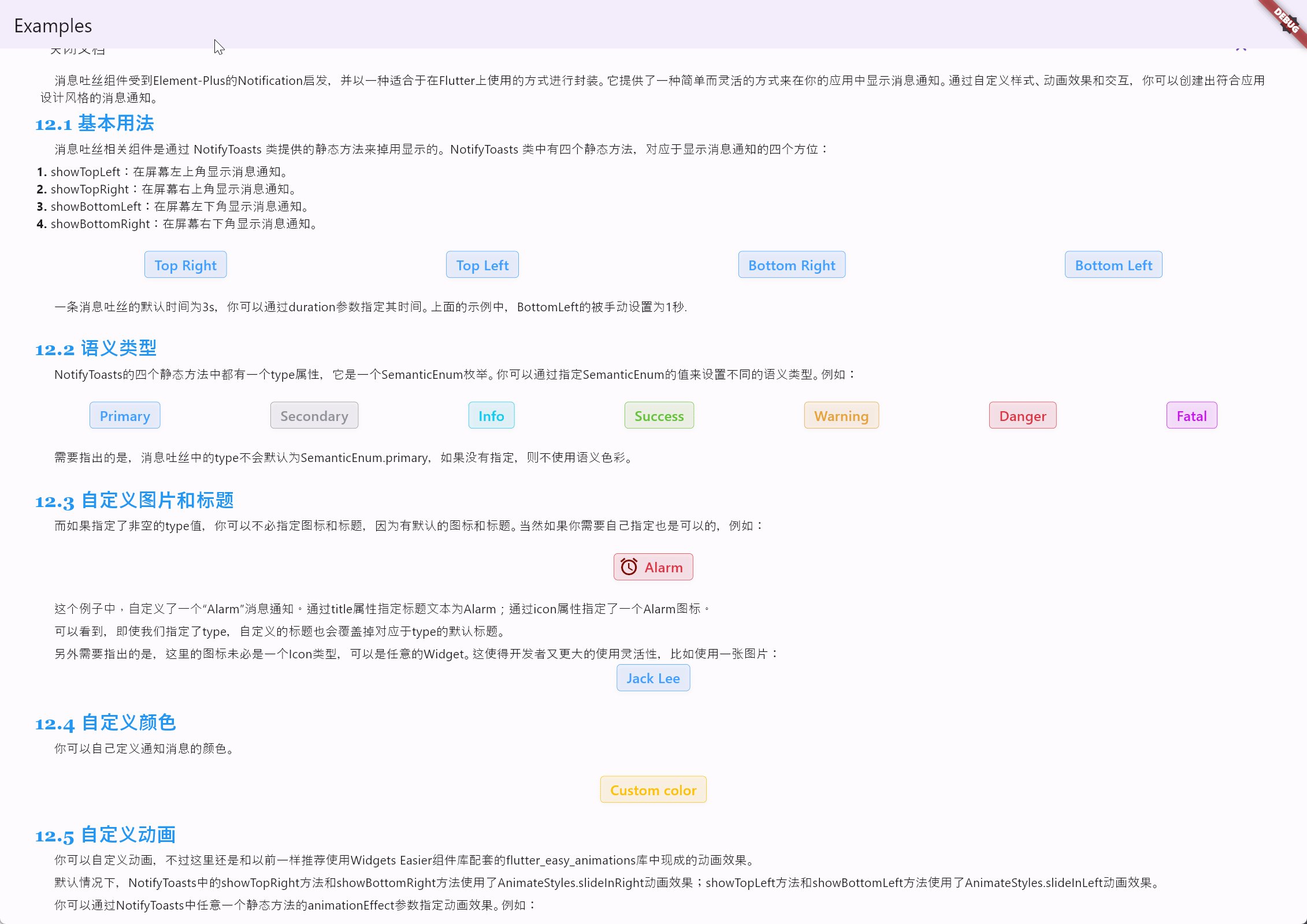
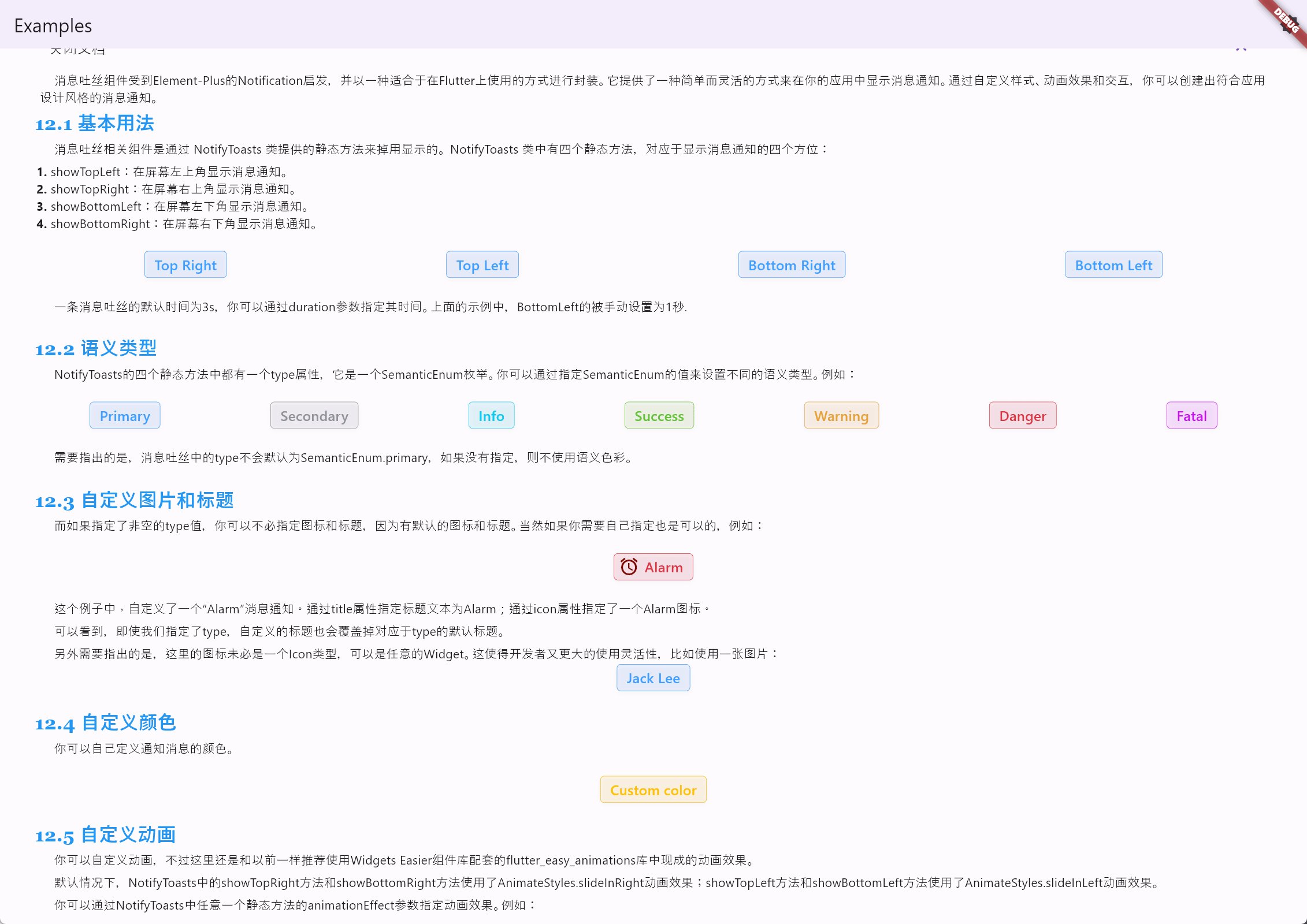
Row(mainAxisAlignment: MainAxisAlignment.spaceAround,children: [SemanticButton(onTap: () => NotifyToasts.showTopRight(context,title: 'TopRight',message: 'Top Right Notification!',),isOutlined: true,text: 'Top Right',),SemanticButton(onTap: () => NotifyToasts.showTopLeft(context,title: 'TopLeft',message: 'Top Left Notification!',),isOutlined: true,text: 'Top Left',),SemanticButton(onTap: () => NotifyToasts.showBottomRight(context,title: 'BottomRight',message: 'Bottom Right Notification!',),isOutlined: true,text: 'Bottom Right',),SemanticButton(onTap: () => NotifyToasts.showBottomLeft(context,duration: const Duration(seconds: 1),title: 'BottomLeft',message: 'Bottom Left Notification!',),isOutlined: true,text: 'Bottom Left',),],
),
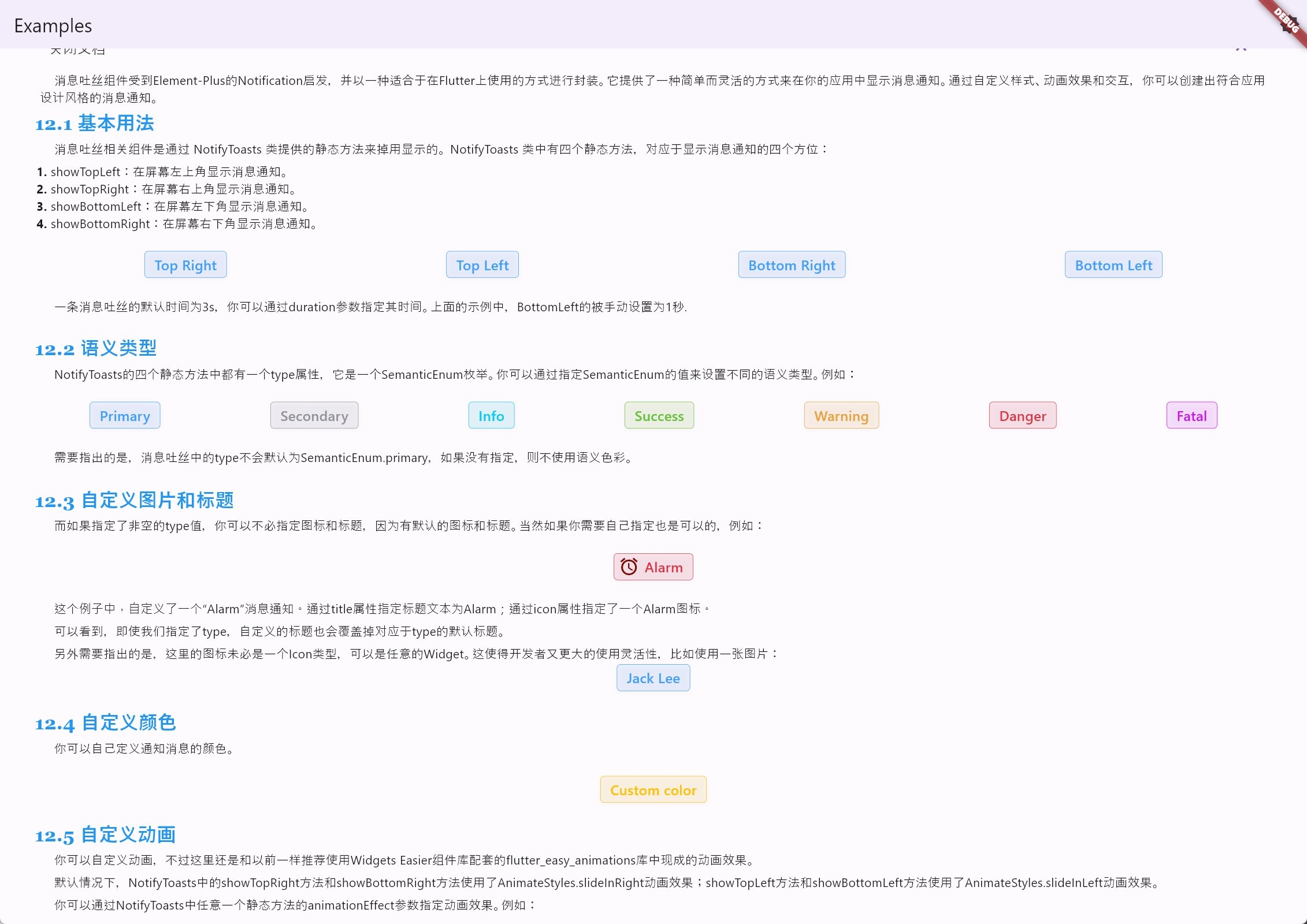
代码的运行效果如下:

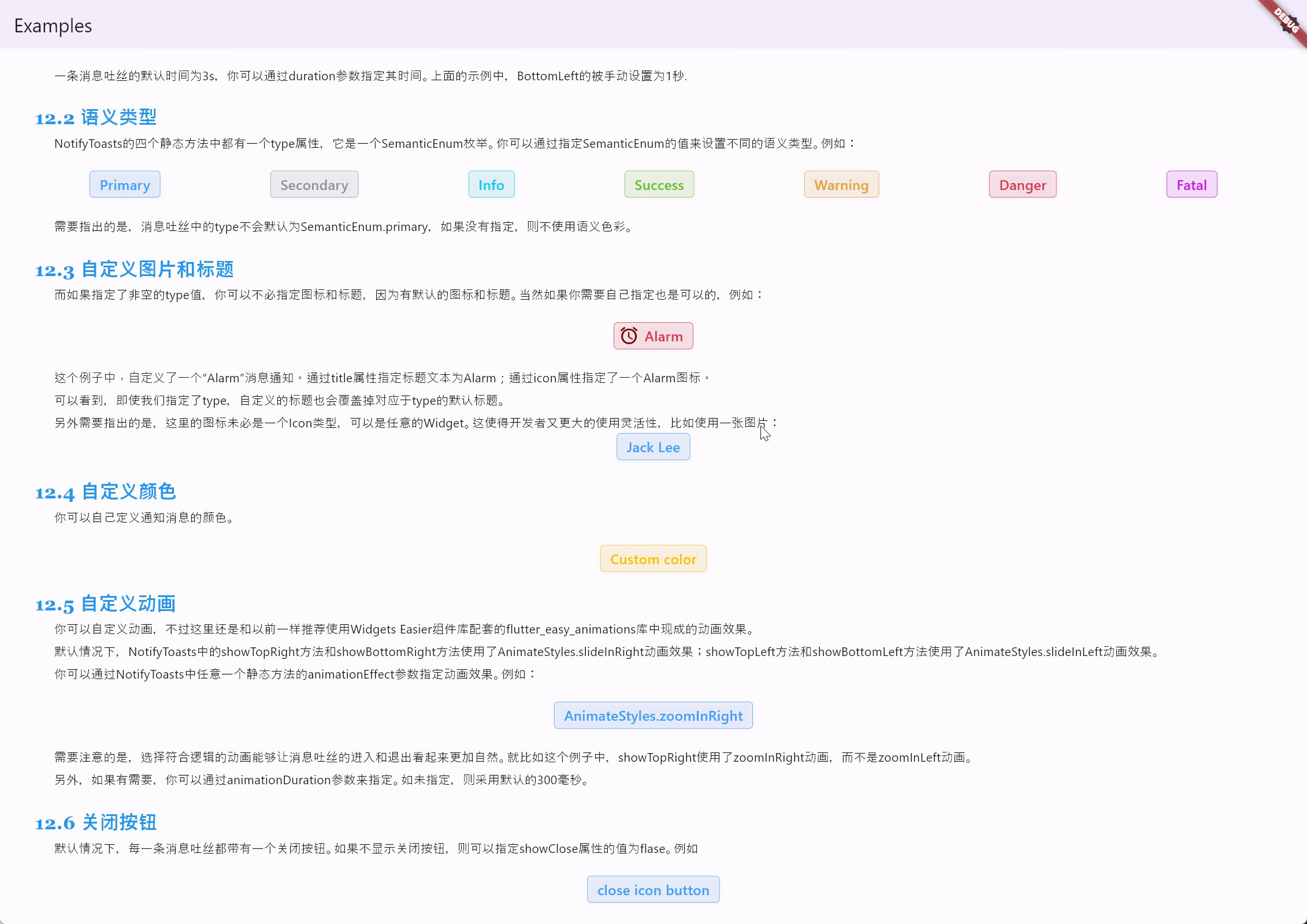
一条消息吐丝的默认时间为3s,你可以通过duration参数指定其时间。上面的示例中,Bottom Left 的被手动设置为1秒。
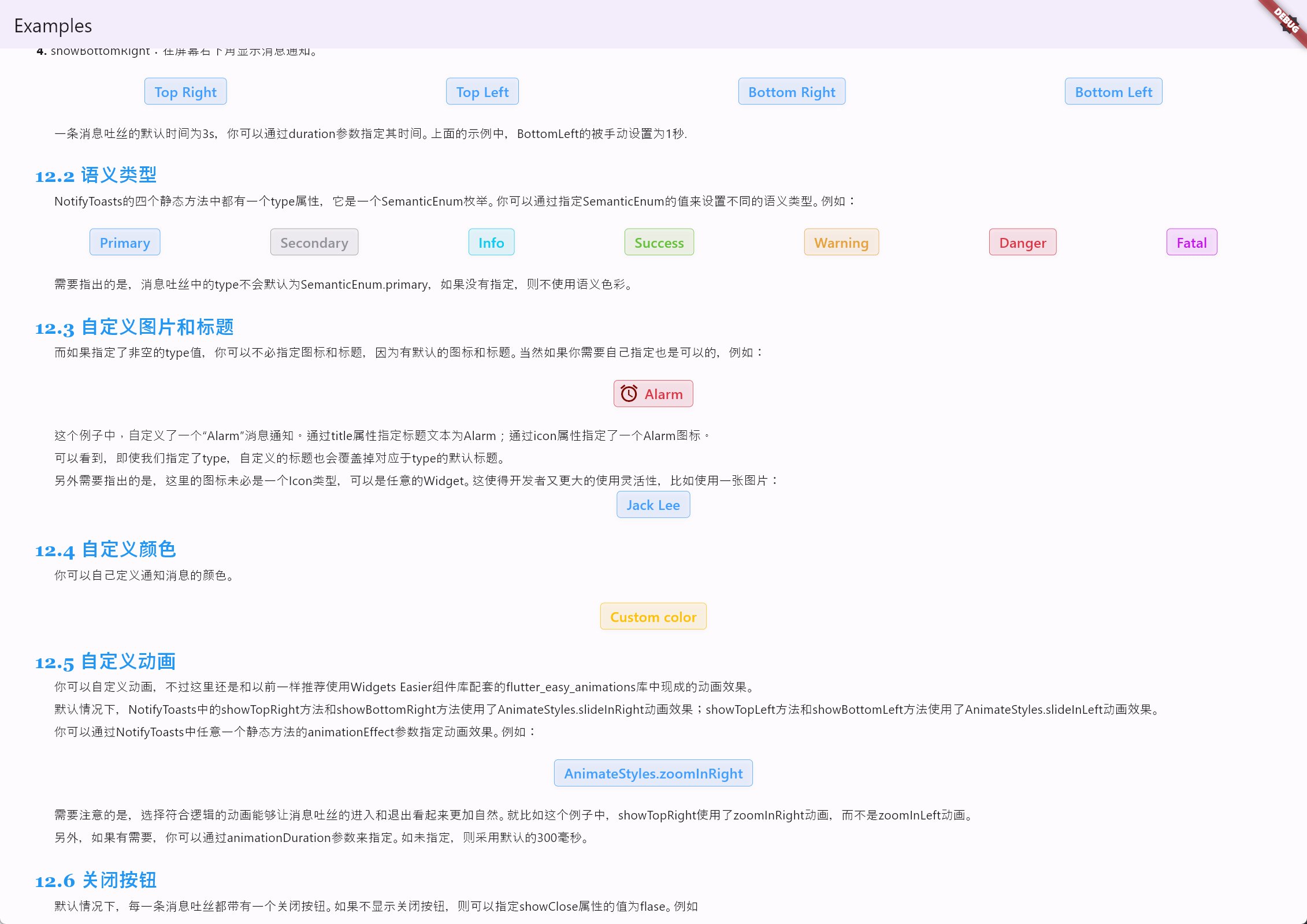
NotifyToasts的四个静态方法中都有一个type属性,它是一个SemanticEnum枚举。你可以通过指定SemanticEnum的值来设置不同的语义类型。例如:
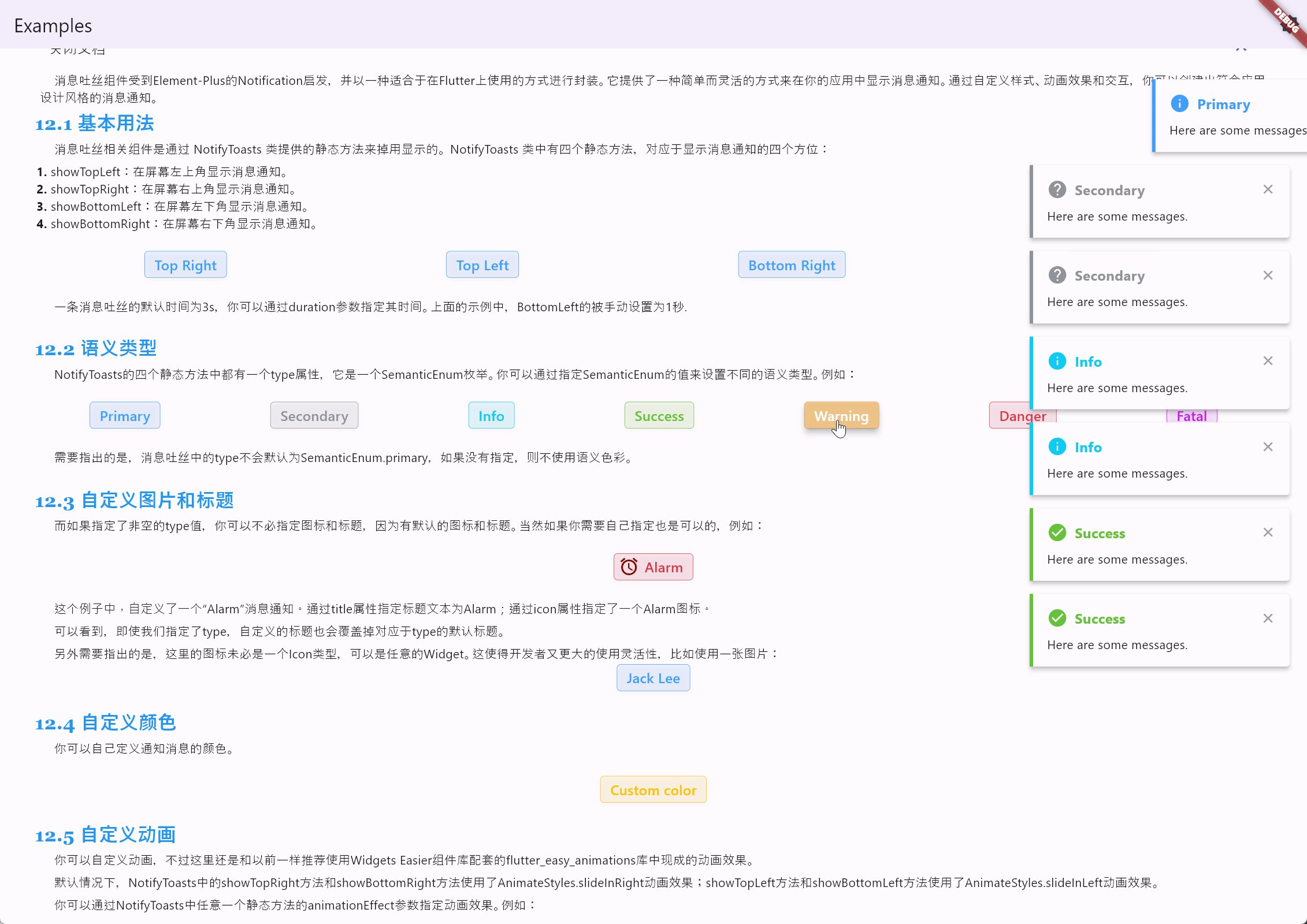
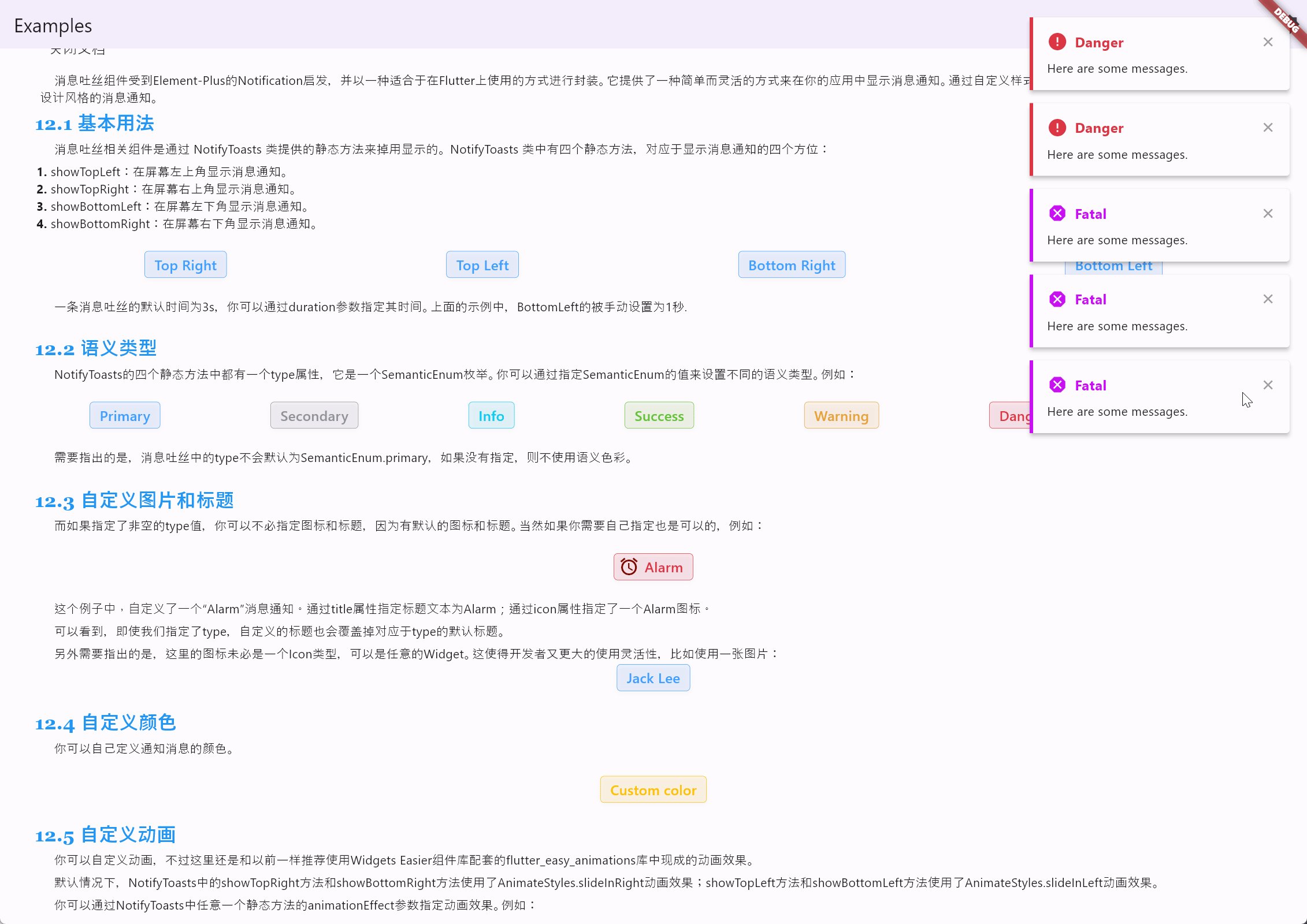
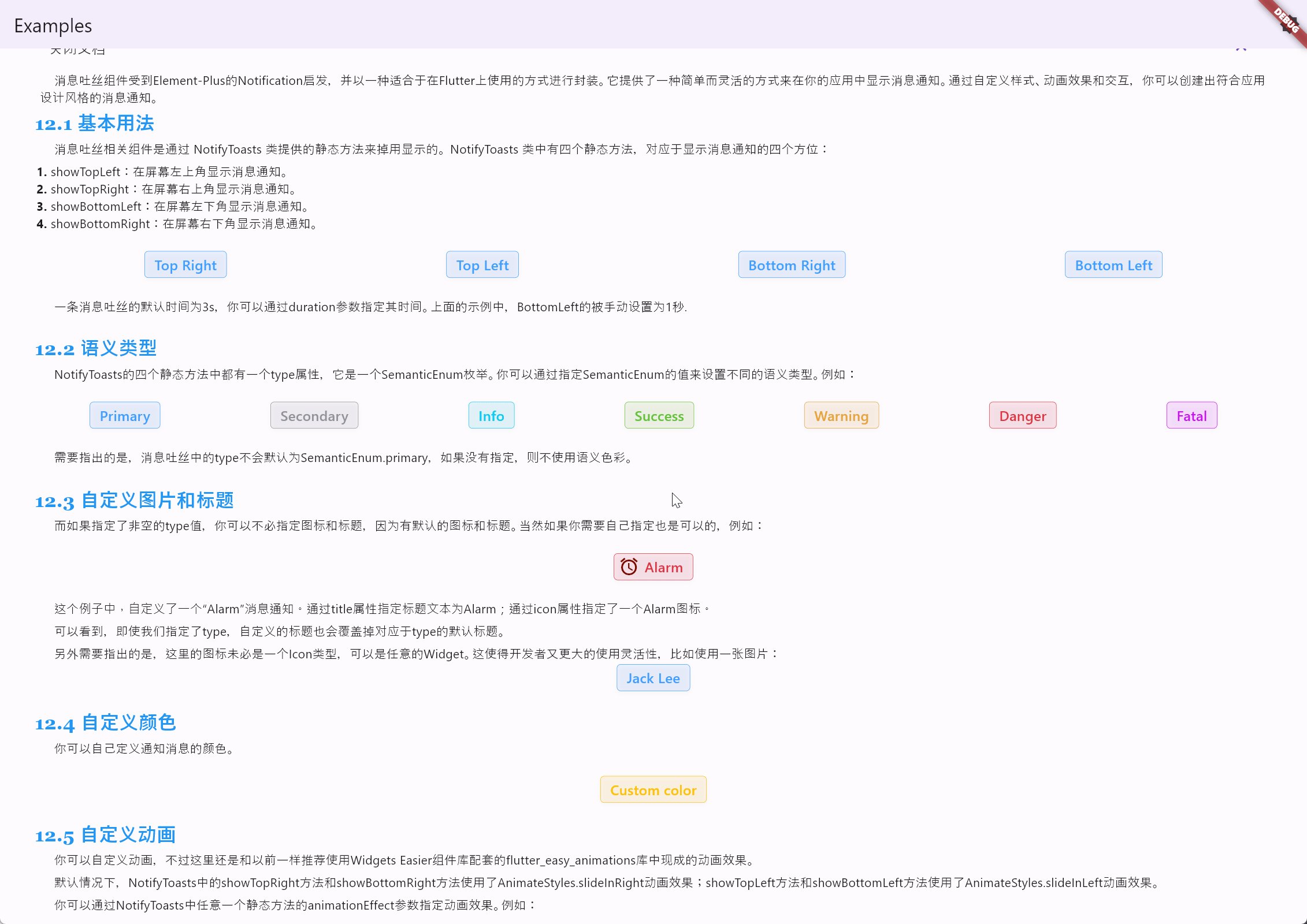
Row(mainAxisAlignment: MainAxisAlignment.spaceAround,children: [SemanticButton(type: SemanticEnum.primary,onTap: () => NotifyToasts.showTopRight(context,type: SemanticEnum.primary,message: 'Here are some messages.',),isOutlined: true,text: 'Primary',),SemanticButton(type: SemanticEnum.secondary,onTap: () => NotifyToasts.showTopRight(context,type: SemanticEnum.secondary,message: 'Here are some messages.',),isOutlined: true,text: 'Secondary',),SemanticButton(type: SemanticEnum.info,onTap: () => NotifyToasts.showTopRight(context,type: SemanticEnum.info,message: 'Here are some messages.',),isOutlined: true,text: 'Info',),SemanticButton(type: SemanticEnum.success,onTap: () => NotifyToasts.showTopRight(context,type: SemanticEnum.success,message: 'Here are some messages.',),isOutlined: true,text: 'Success',),SemanticButton(type: SemanticEnum.warning,onTap: () => NotifyToasts.showTopRight(context,type: SemanticEnum.warning,message: 'Here are some messages.',),isOutlined: true,text: 'Warning',),SemanticButton(type: SemanticEnum.danger,onTap: () => NotifyToasts.showTopRight(context,type: SemanticEnum.danger,message: 'Here are some messages.',),isOutlined: true,text: 'Danger',),SemanticButton(type: SemanticEnum.fatal,onTap: () => NotifyToasts.showTopRight(context,type: SemanticEnum.fatal,message: 'Here are some messages.',),isOutlined: true,text: 'Fatal',),],
)
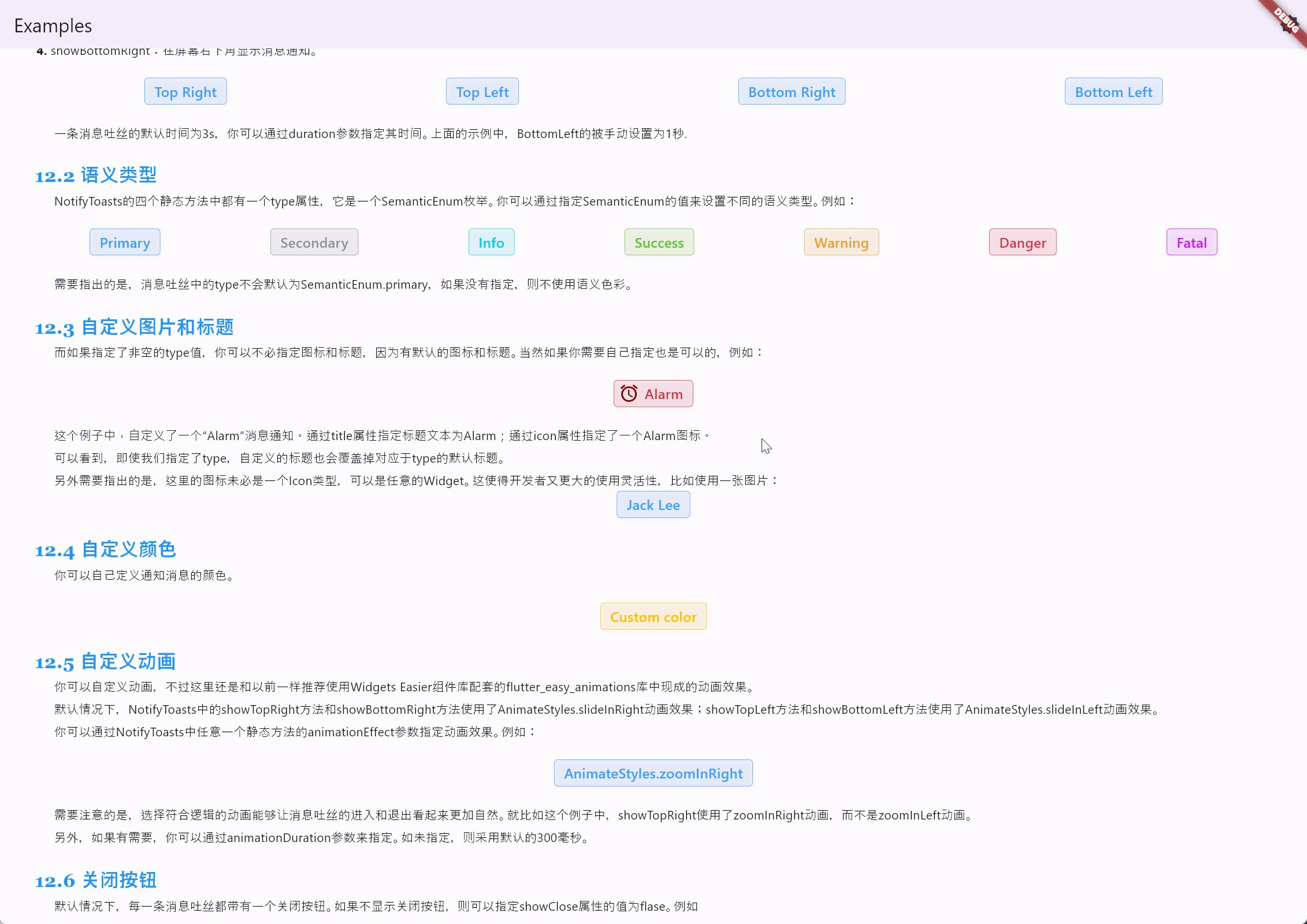
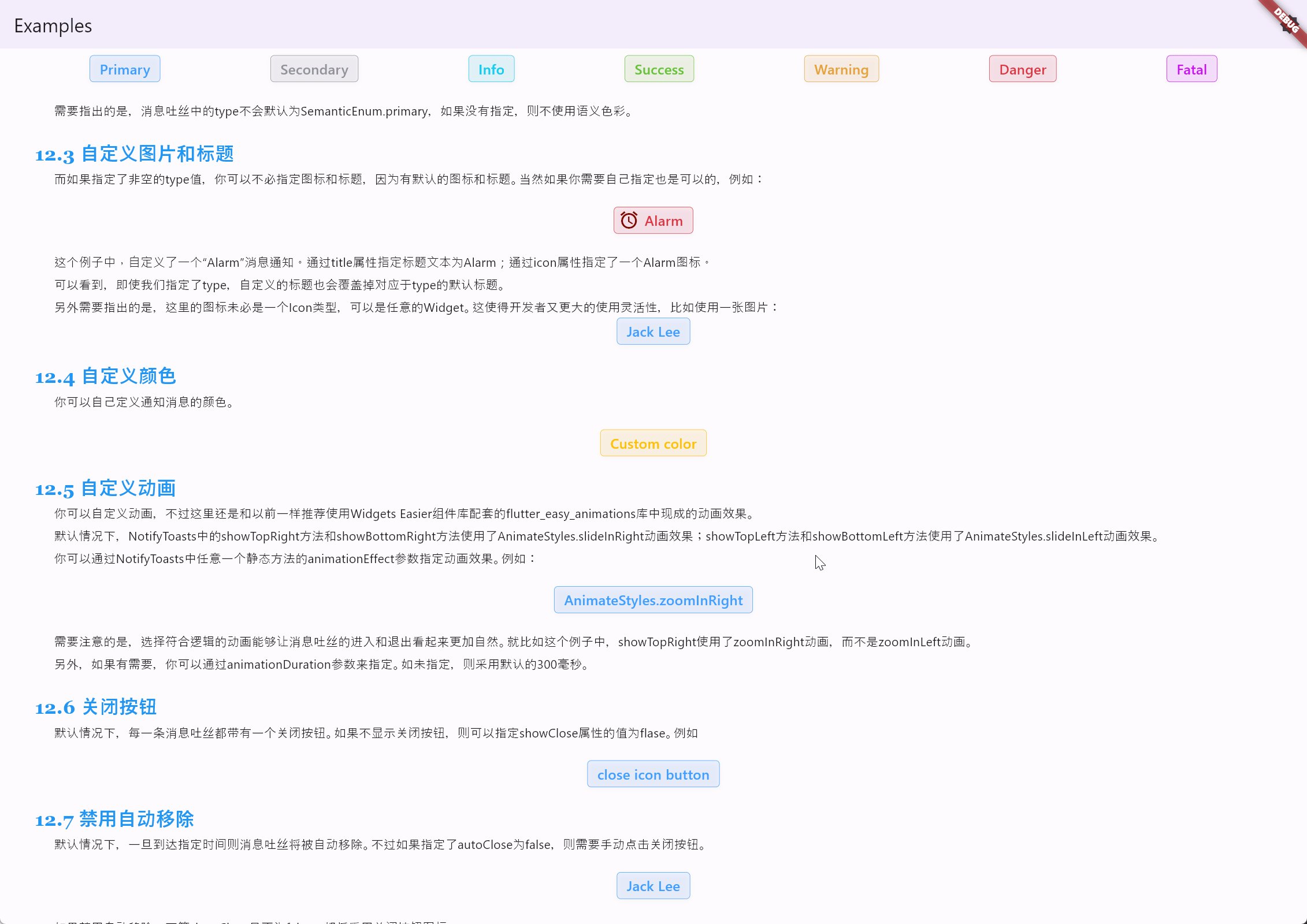
代码的运行效果如下:

需要指出的是,消息吐丝中的type不会默认为SemanticEnum.primary,如果没有指定,则不使用语义色彩。
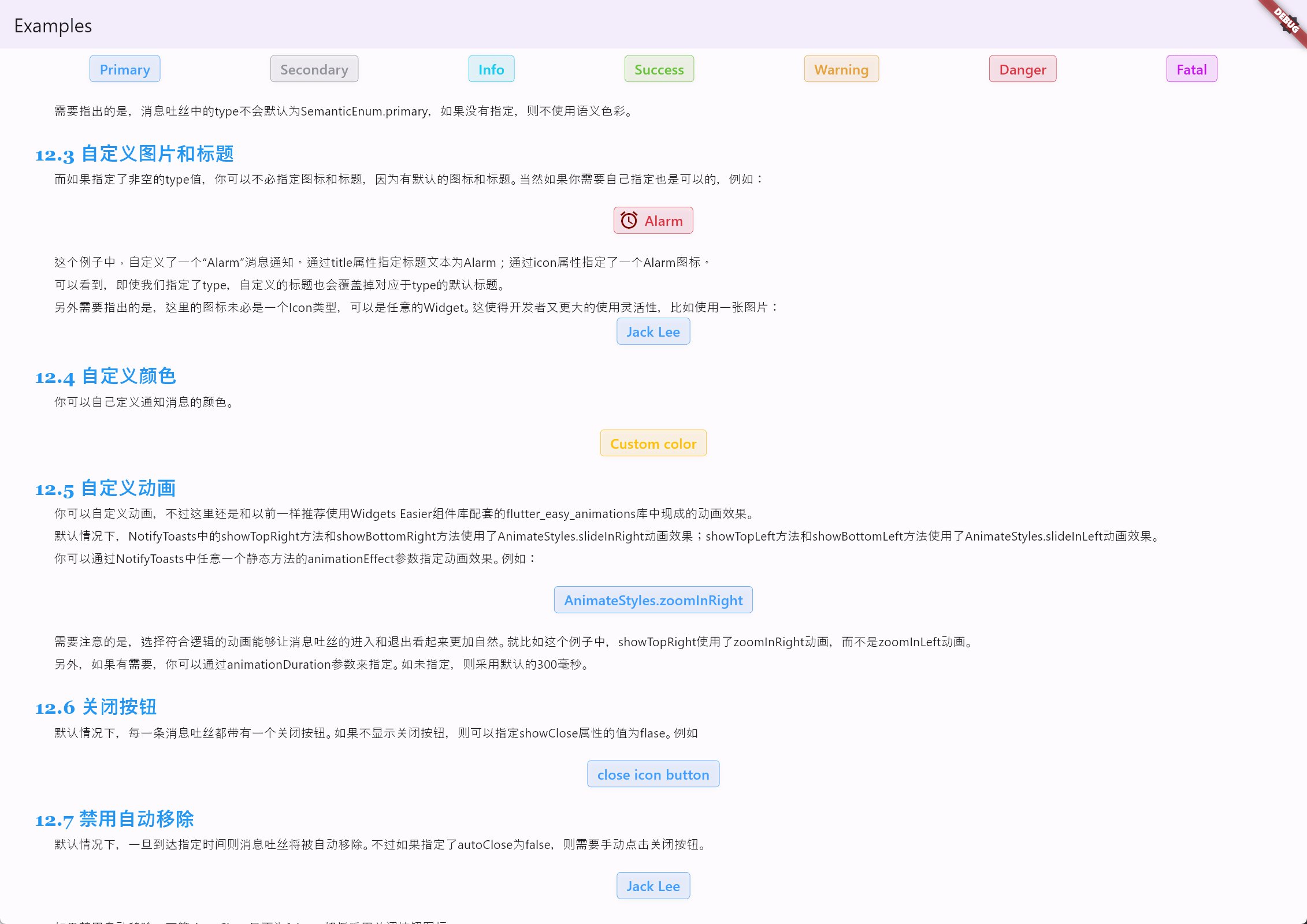
4. 自定义图片和标题如果指定了非空的type值,你可以不必指定图标和标题,因为有默认的图标和标题。当然如果你需要自己指定也是可以的,例如:
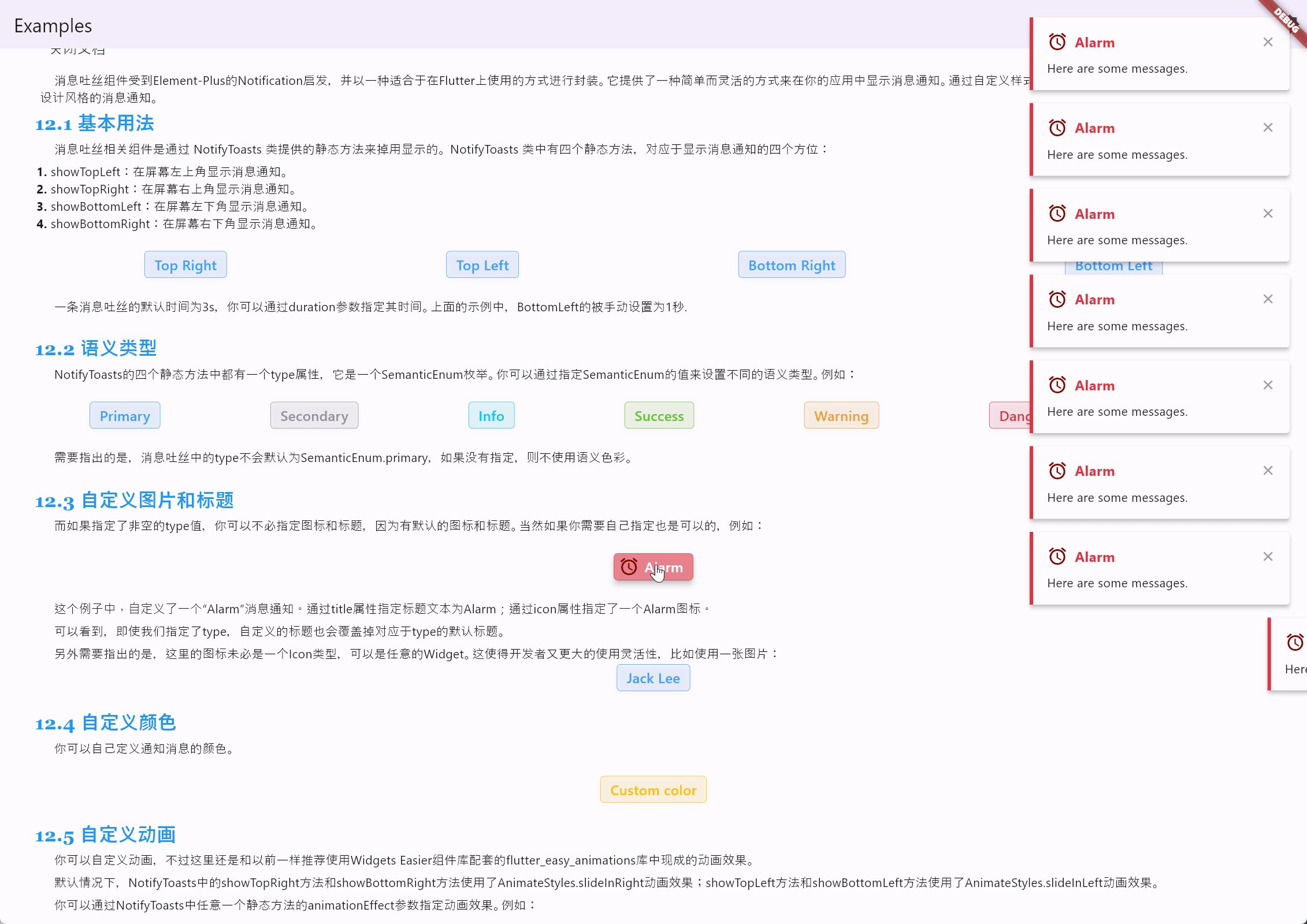
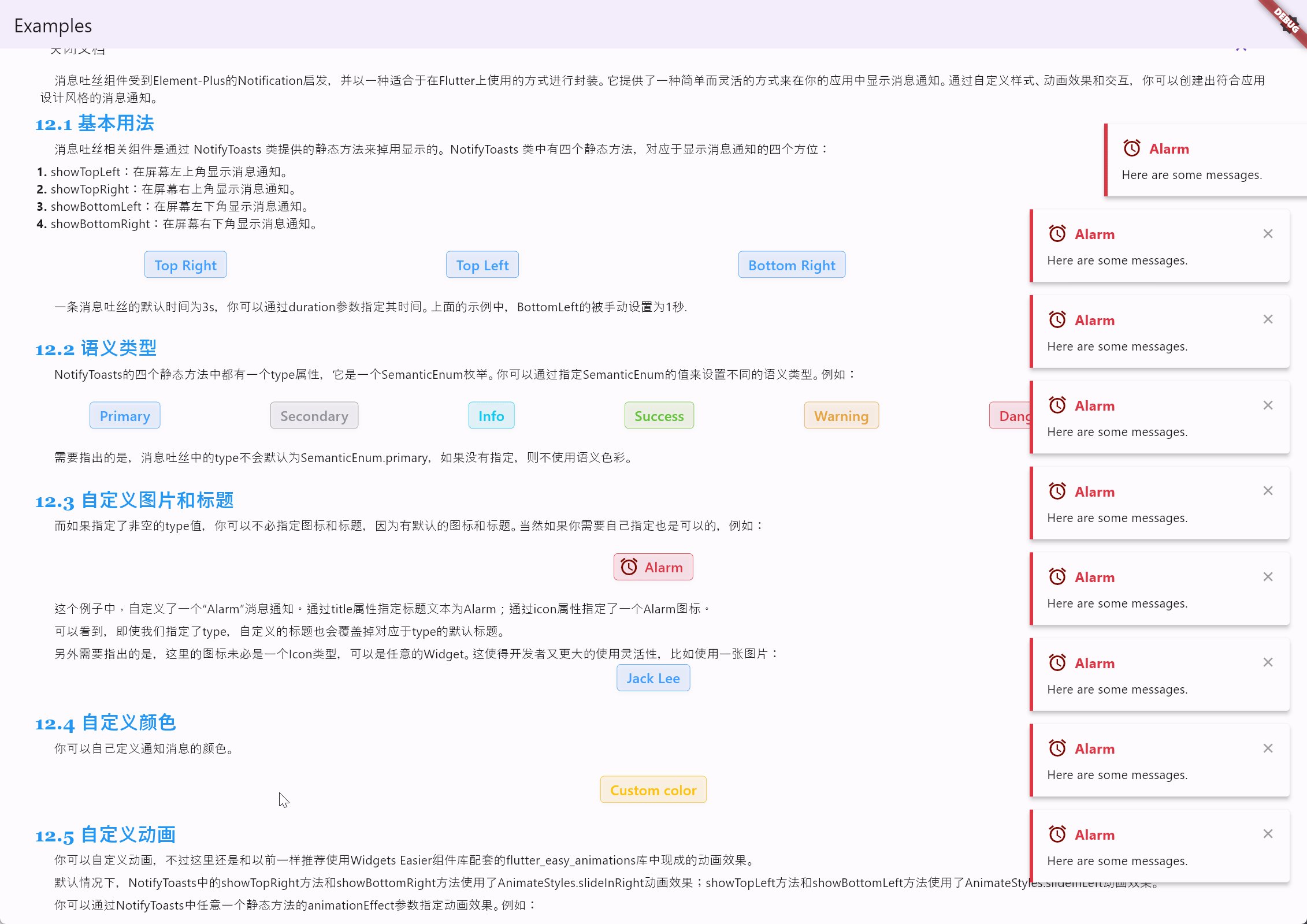
SemanticButton(shrink: true,prefixIcon: const Icon(Icons.access_alarms,color: Color.fromARGB(255, 125, 8, 0),),type: SemanticEnum.danger,onTap: () => NotifyToasts.showTopRight(context,title: 'Alarm',icon: const Icon(Icons.access_alarms,color: Color.fromARGB(255, 125, 8, 0),),type: SemanticEnum.danger,message: 'Here are some messages.',),isOutlined: true,text: 'Alarm',
)
代码的运行效果如下:

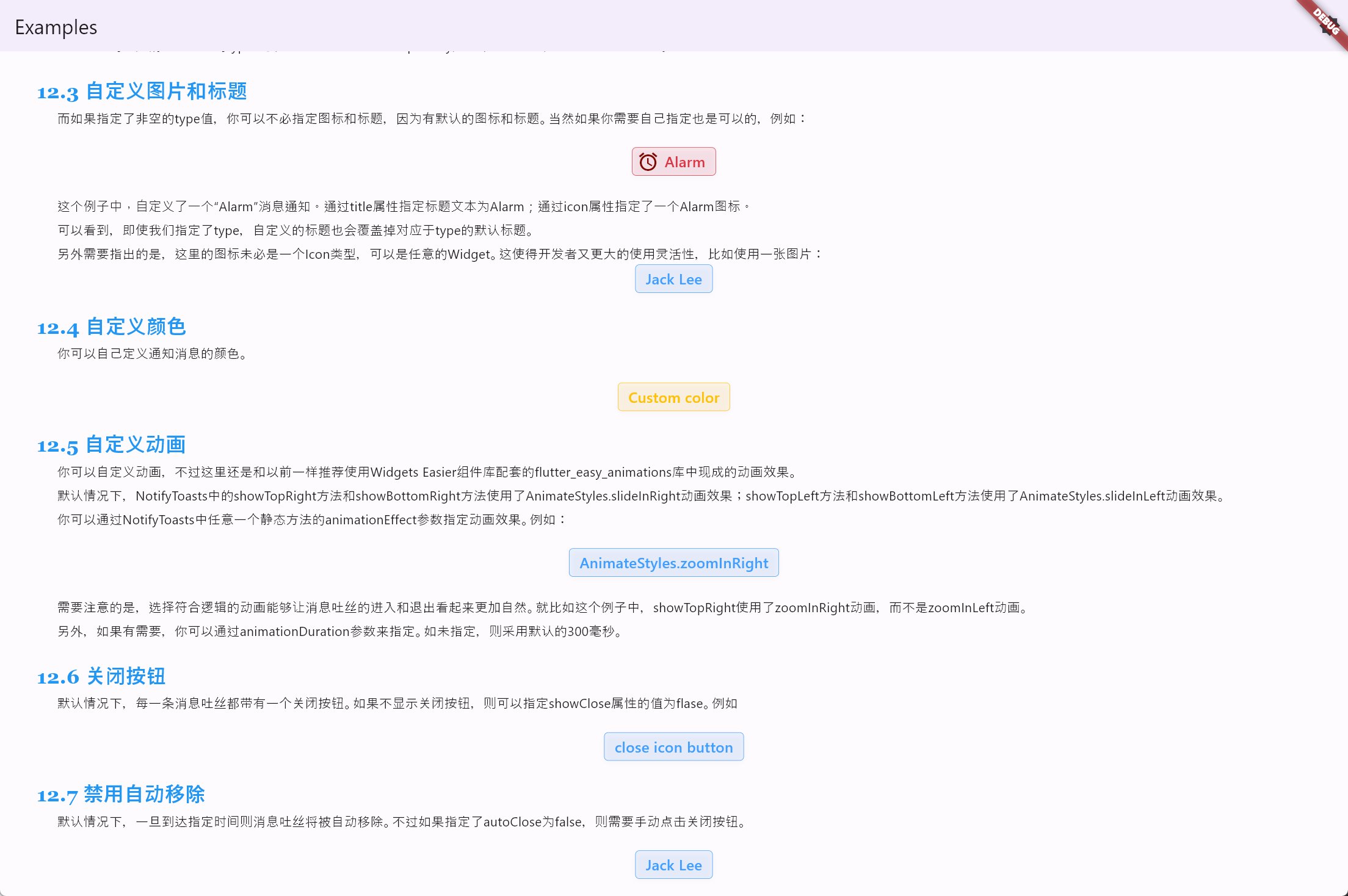
这个例子中,自定义了一个“Alarm”消息通知。通过title属性指定标题文本为Alarm;通过icon属性指定了一个Alarm图标。可以看到,即使我们指定了type,自定义的标题也会覆盖掉对应于type的默认标题。
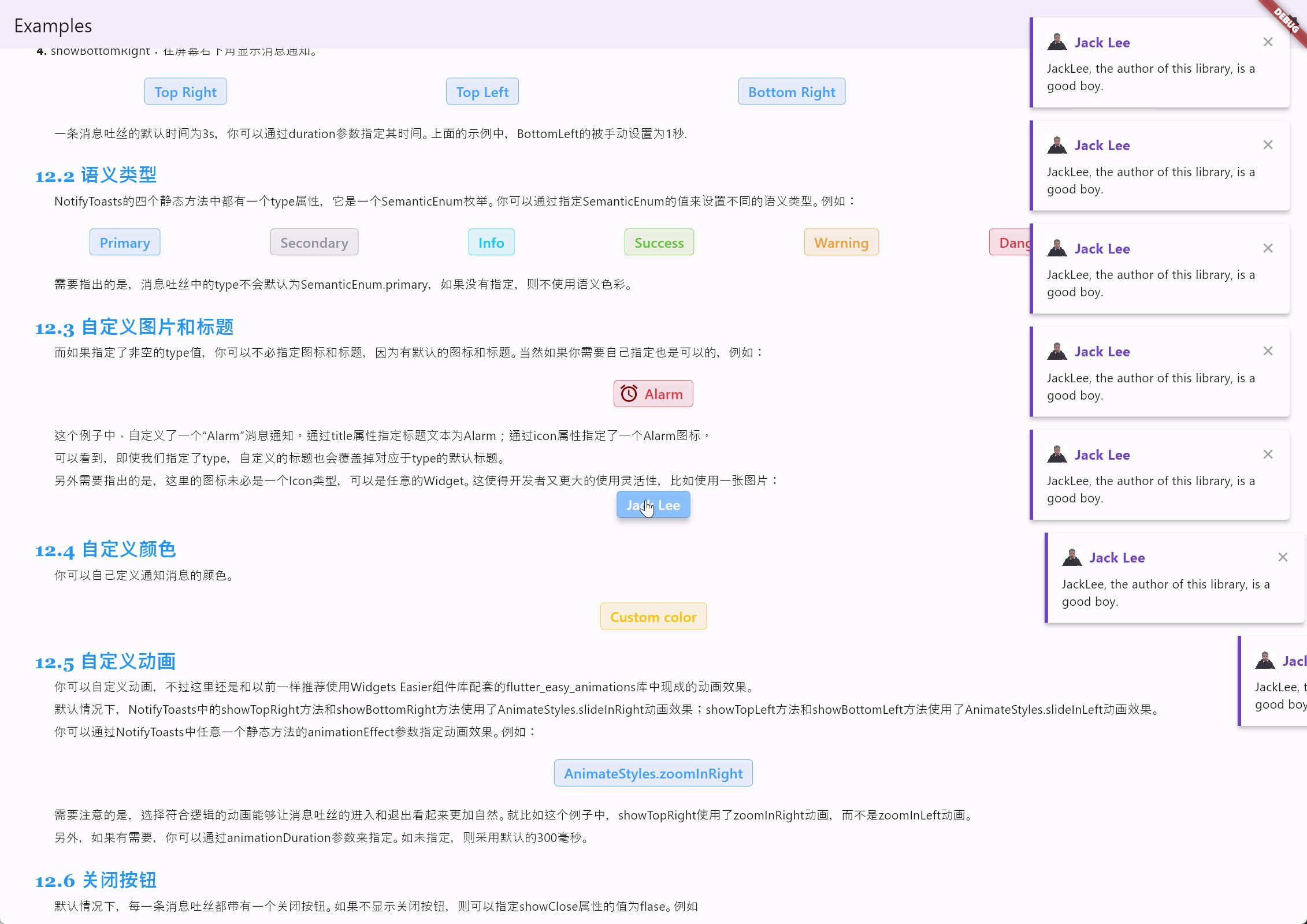
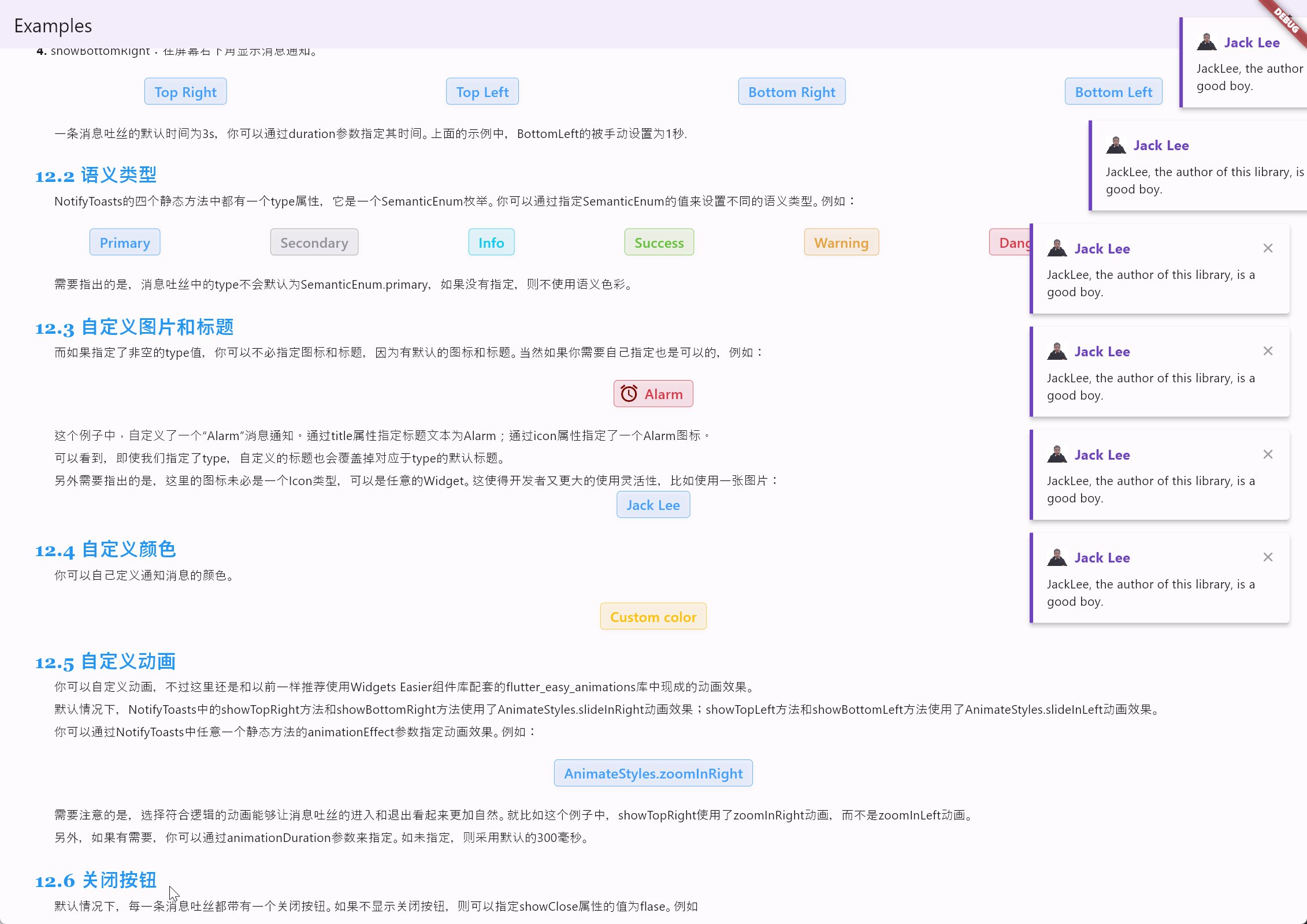
另外需要指出的是,这里的图标未必是一个Icon类型,可以是任意的Widget。这使得开发者又更大的使用灵活性,比如使用一张图片:
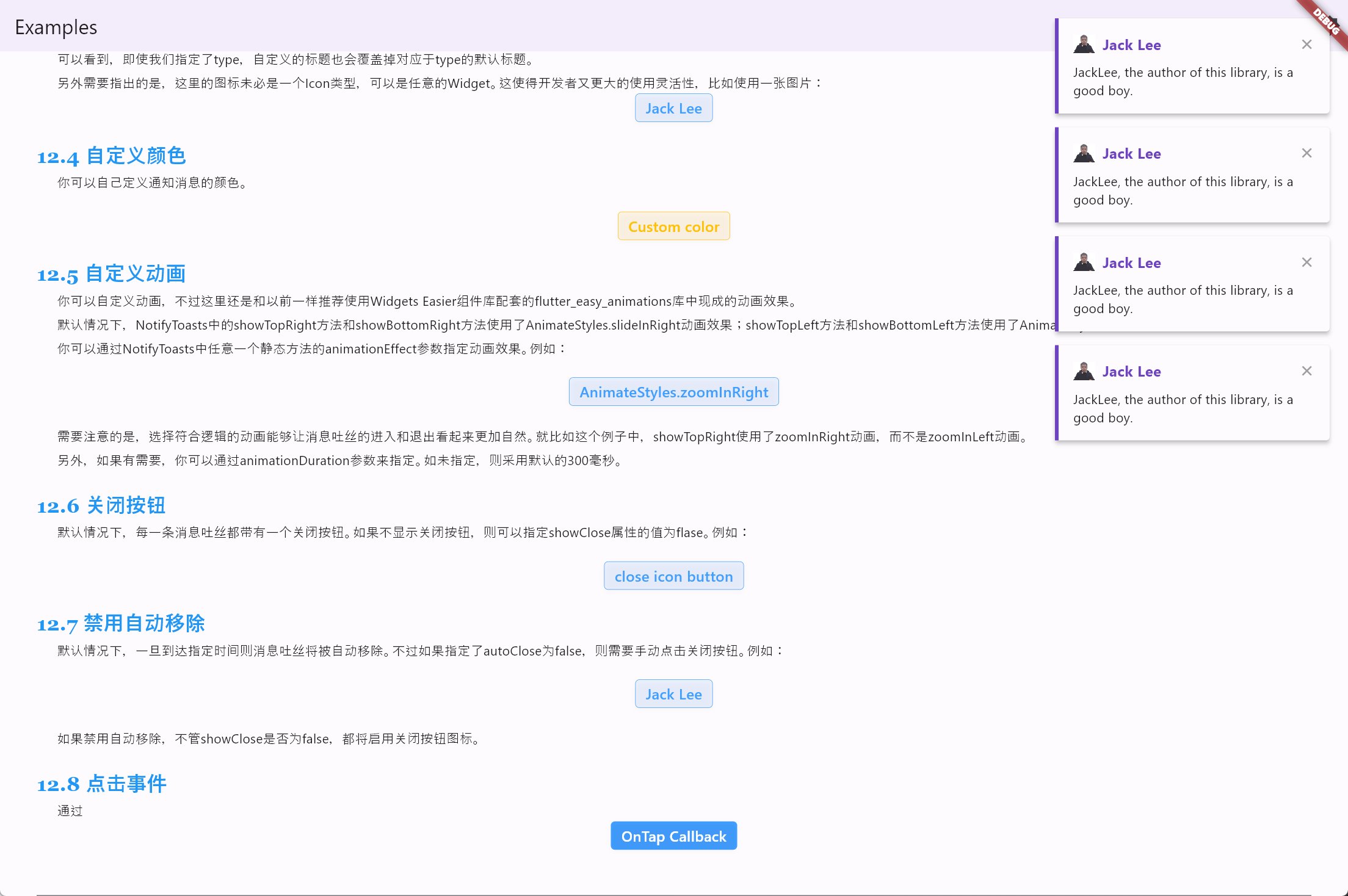
SemanticButton(shrink: true,onTap: () => NotifyToasts.showTopRight(context,title: 'Jack Lee',icon: Picture(source: 'assets/jclee95.png'),message: 'JackLee, the author of this library, is a good boy.',),isOutlined: true,text: 'Jack Lee',
)
代码的运行效果如下:

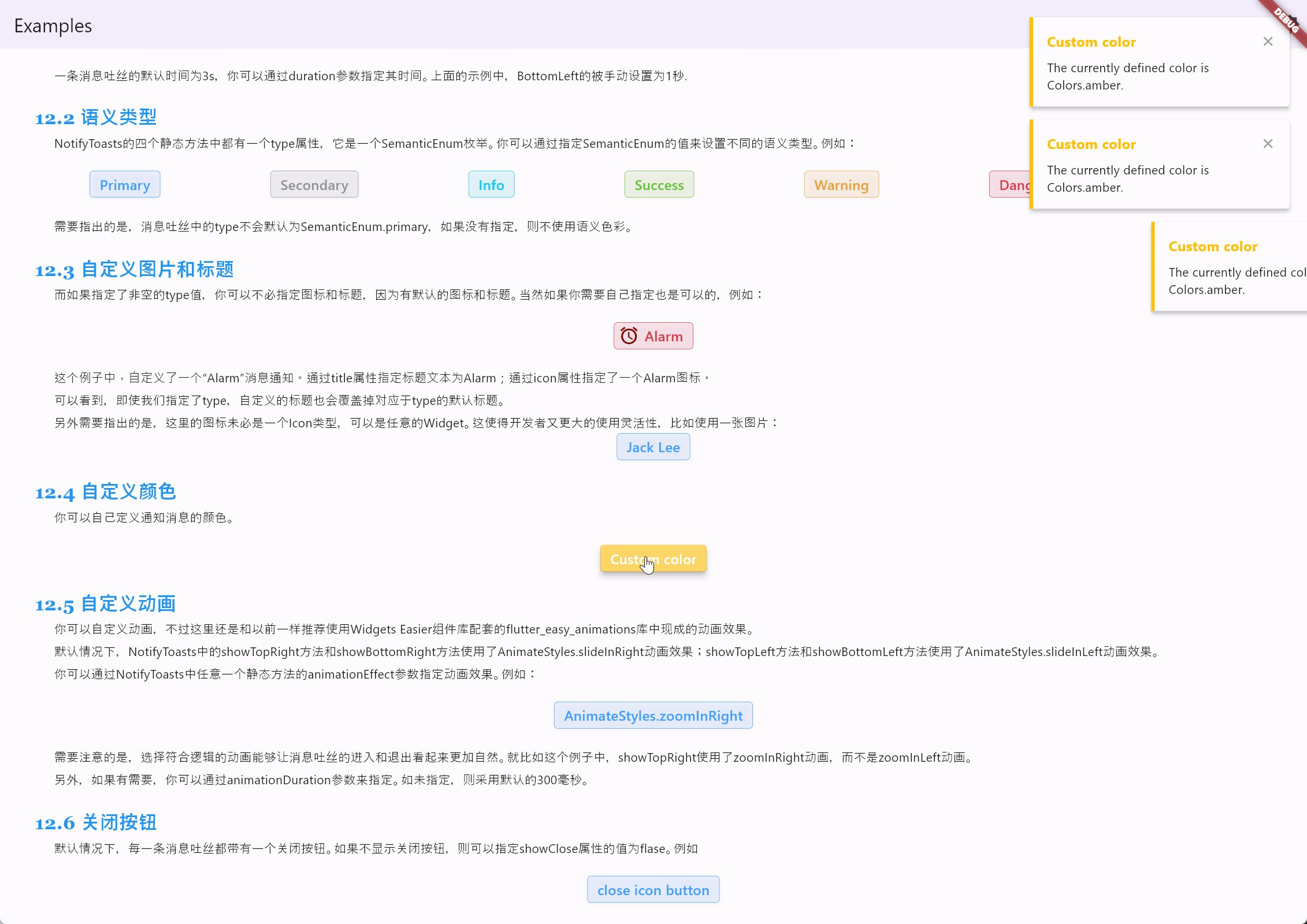
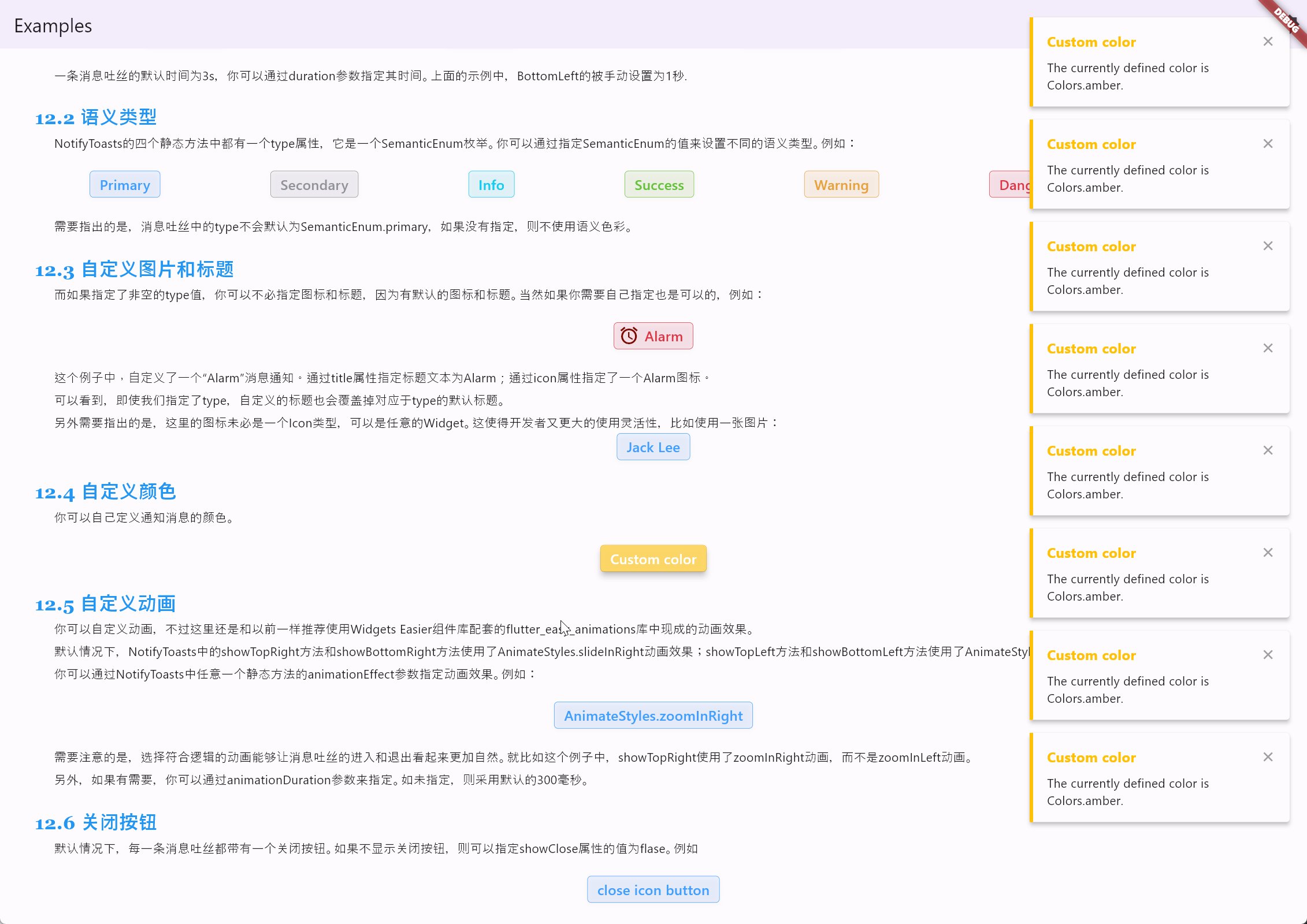
你可以自己定义通知消息的颜色。例如:
SemanticButton(shrink: true,color: Colors.amber,onTap: () => NotifyToasts.showTopRight(context,color: Colors.amber,title: 'Custom color',message: 'The currently defined color is Colors.amber.',),isOutlined: true,text: 'Custom color',
)
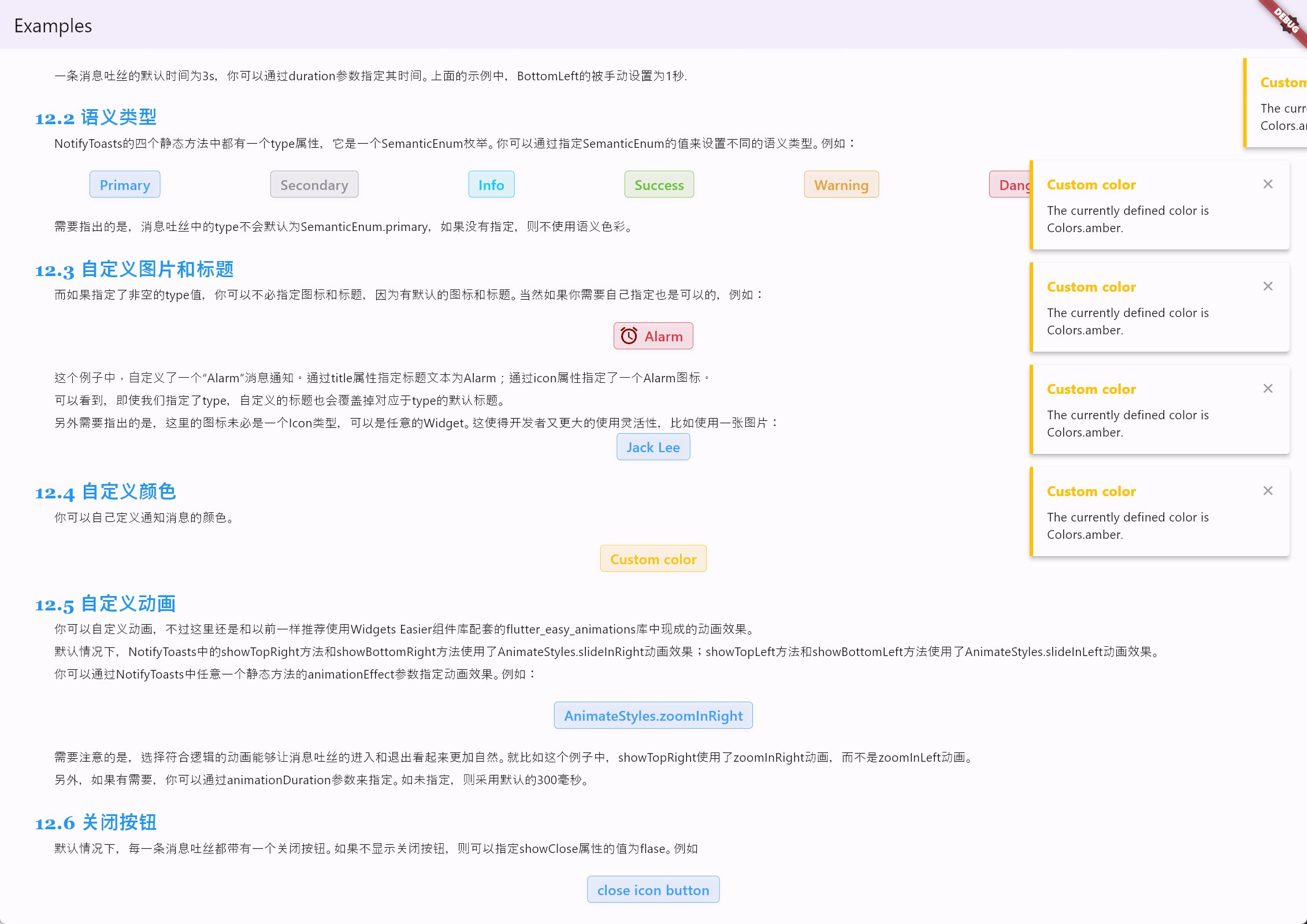
代码的运行效果如下:

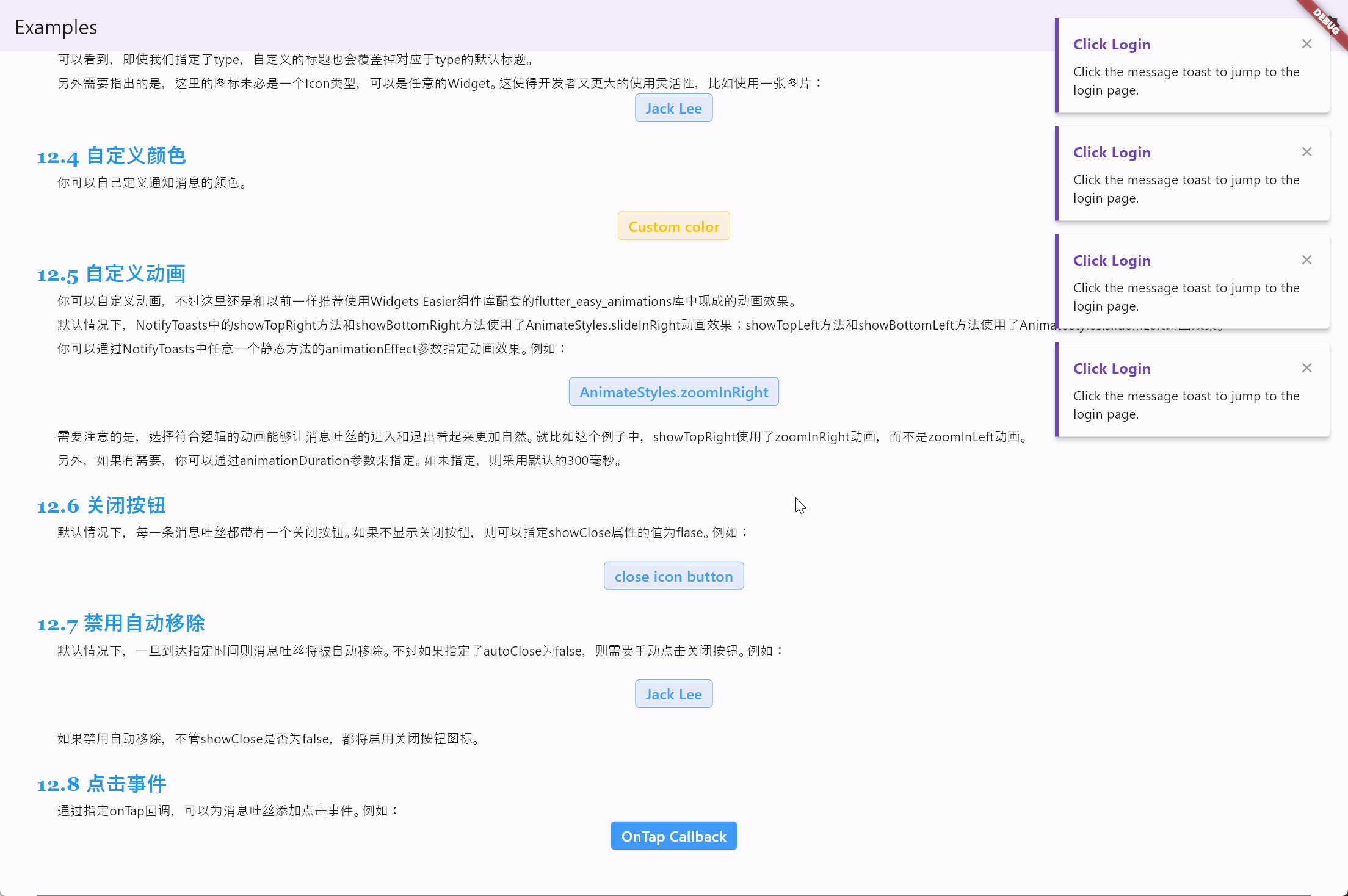
你可以自定义动画,不过这里还是和以前一样推荐使用Widgets Easier 组件库配套的flutter_easy_animations库中现成的动画效果。默认情况下,NotifyToasts中的showTopRight方法和showBottomRight方法使用了 AnimateStyles.slideInRight 动画效果;showTopLeft方法和showBottomLeft方法使用了AnimateStyles.slideInLeft动画效果。
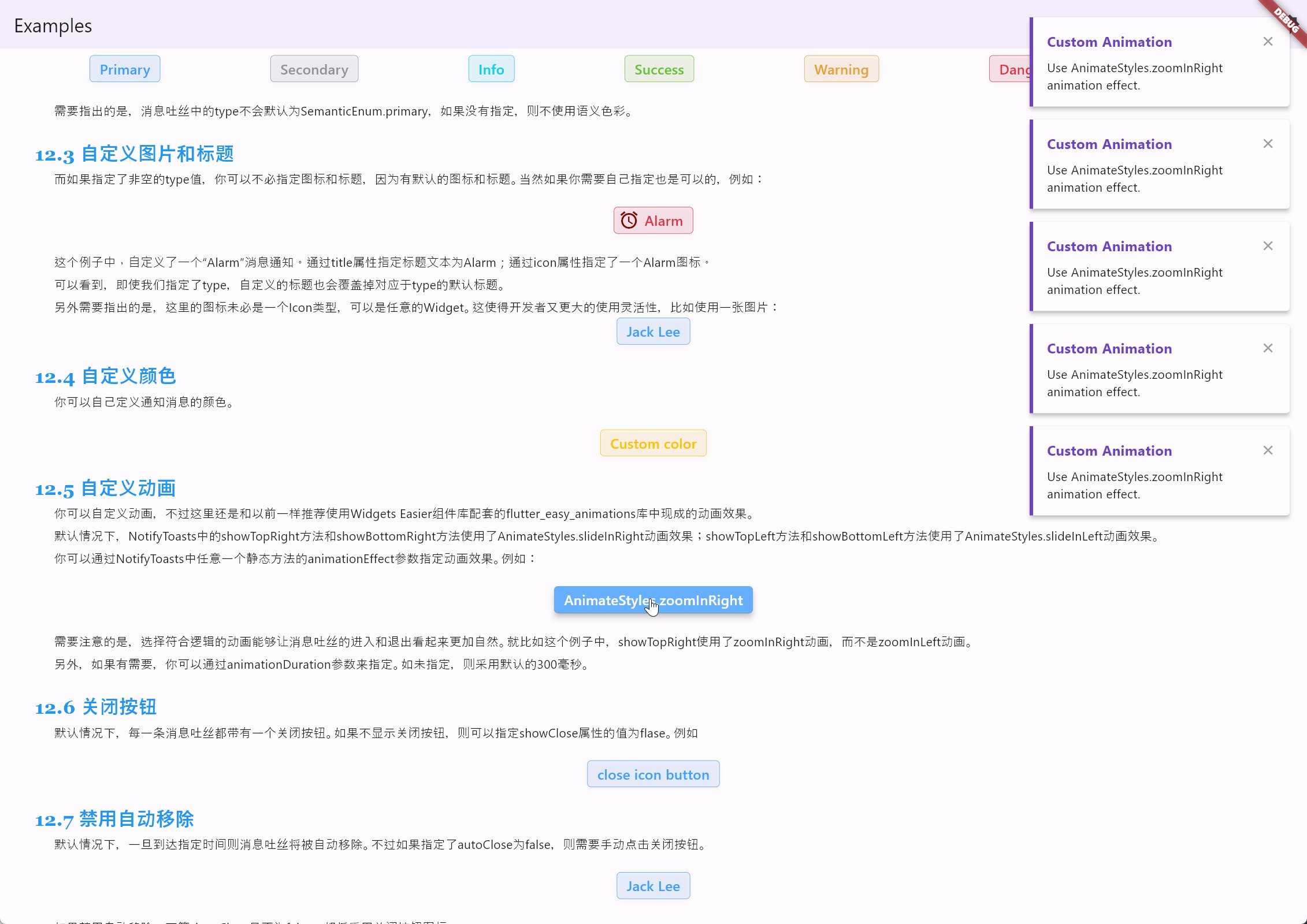
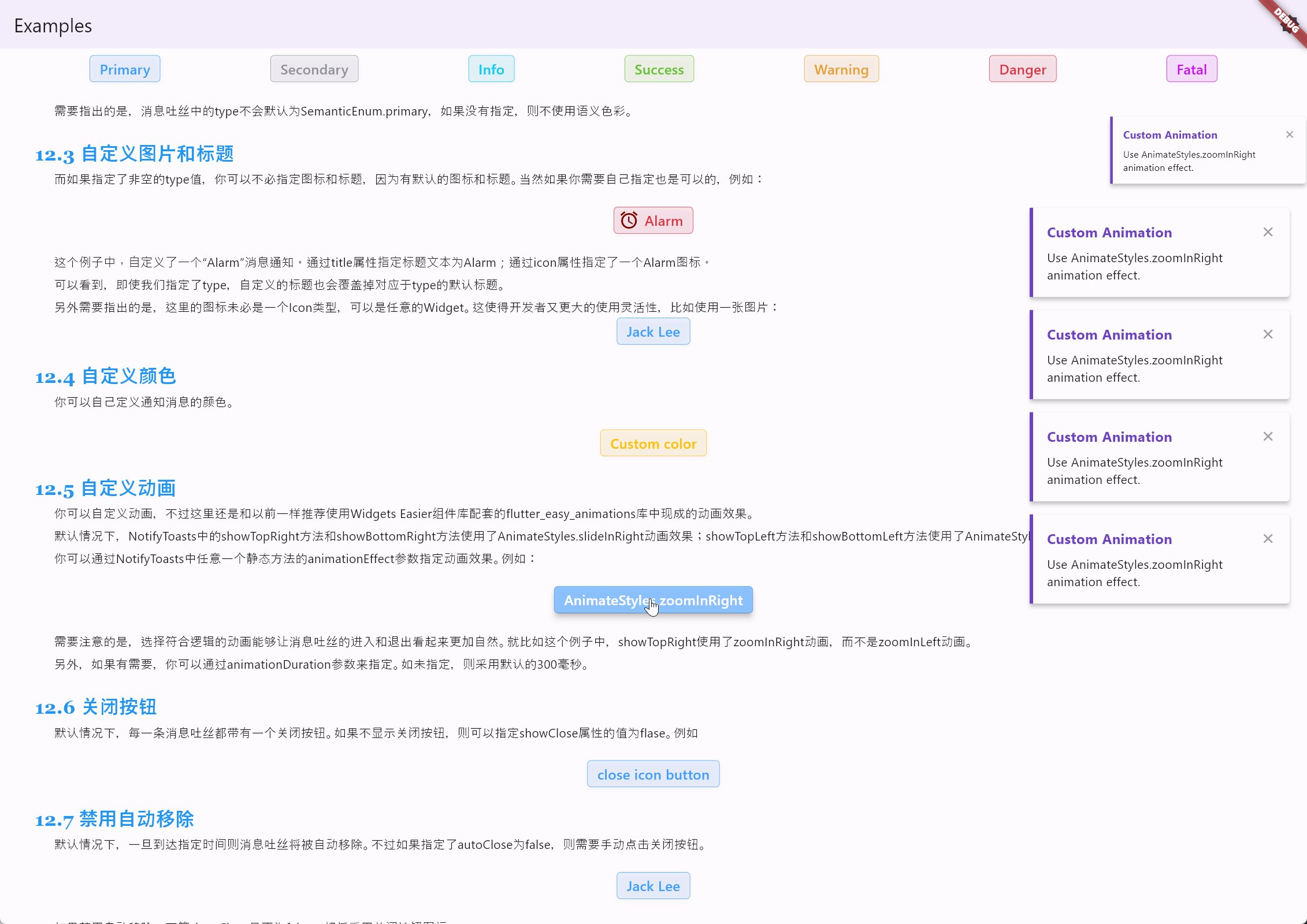
你可以通过 NotifyToasts 中任意一个静态方法的 animationEffect 参数指定动画效果。例如:
SemanticButton(shrink: true,onTap: () => NotifyToasts.showTopRight(context,animationEffect: AnimateStyles.zoomInRight,title: 'Custom Animation',message: 'Use AnimateStyles.zoomInRight animation effect.',),isOutlined: true,text: 'AnimateStyles.zoomInRight',
)
代码的运行效果如下:

需要注意的是,选择符合逻辑的动画能够让消息吐丝的进入和退出看起来更加自然。就比如这个例子中,showTopRight使用了zoomInRight动画,而不是zoomInLeft动画。
另外,如果有需要,你可以通过animationDuration参数来指定。如未指定,则采用默认的300毫秒。
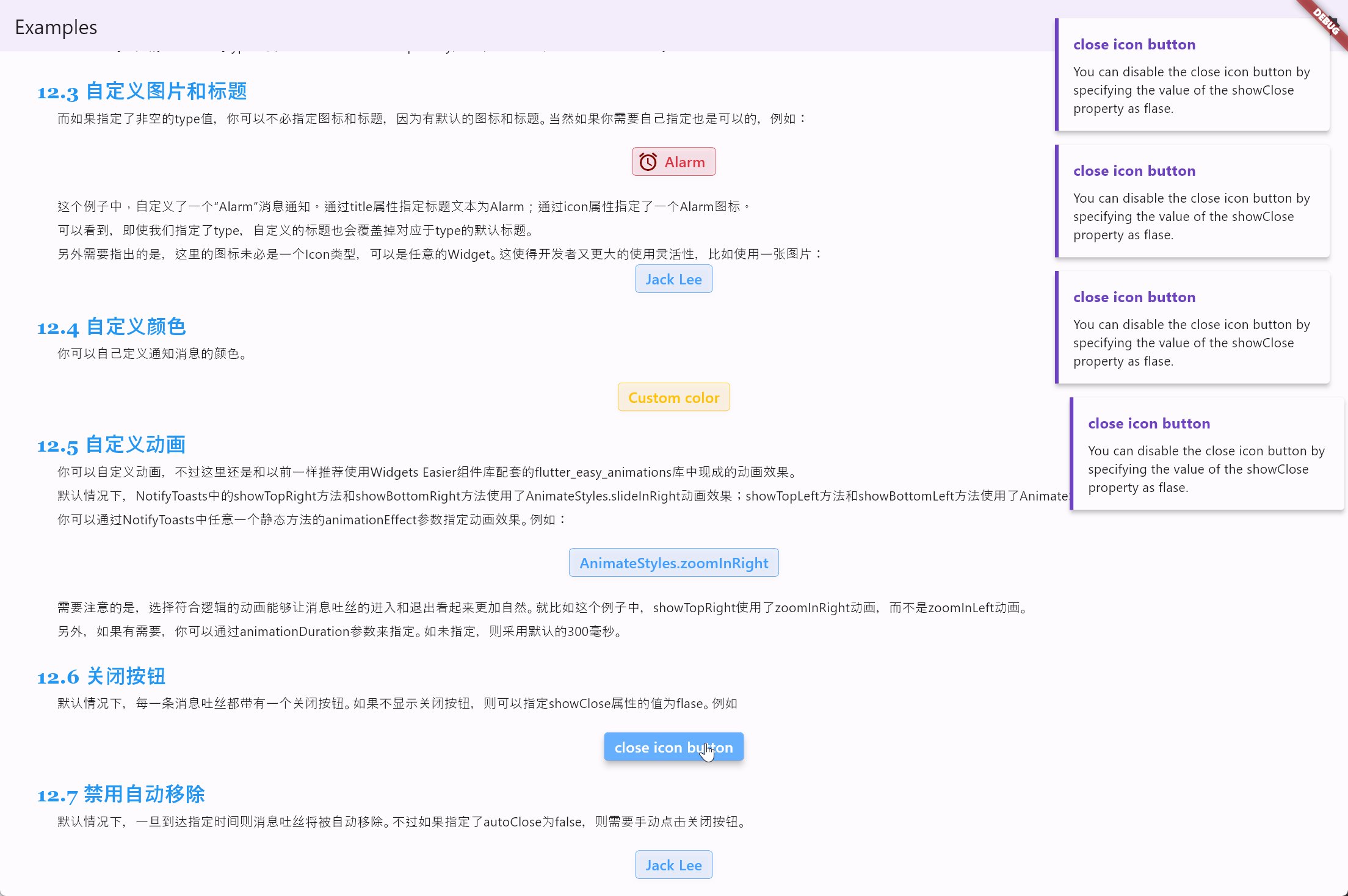
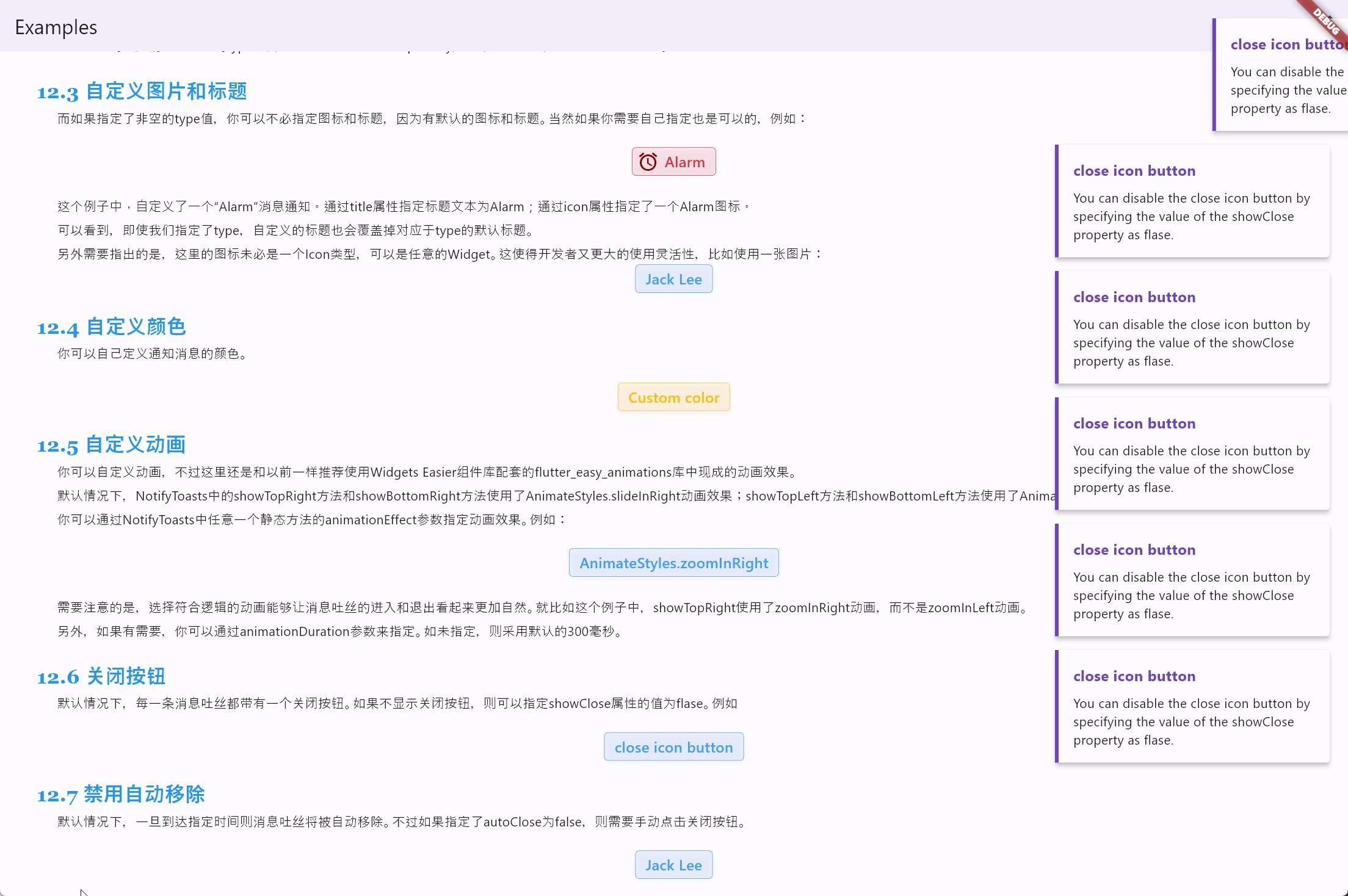
默认情况下,每一条消息吐丝都带有一个关闭按钮。如果不显示关闭按钮,则可以指定showClose属性的值为flase。例如:
SemanticButton(shrink: true,onTap: () => NotifyToasts.showTopRight(context,title: 'close icon button',showClose: false,message:'You can disable the close icon button by specifying the value of the showClose property as flase.',),isOutlined: true,text: 'close icon button',
)
代码的运行效果如下:

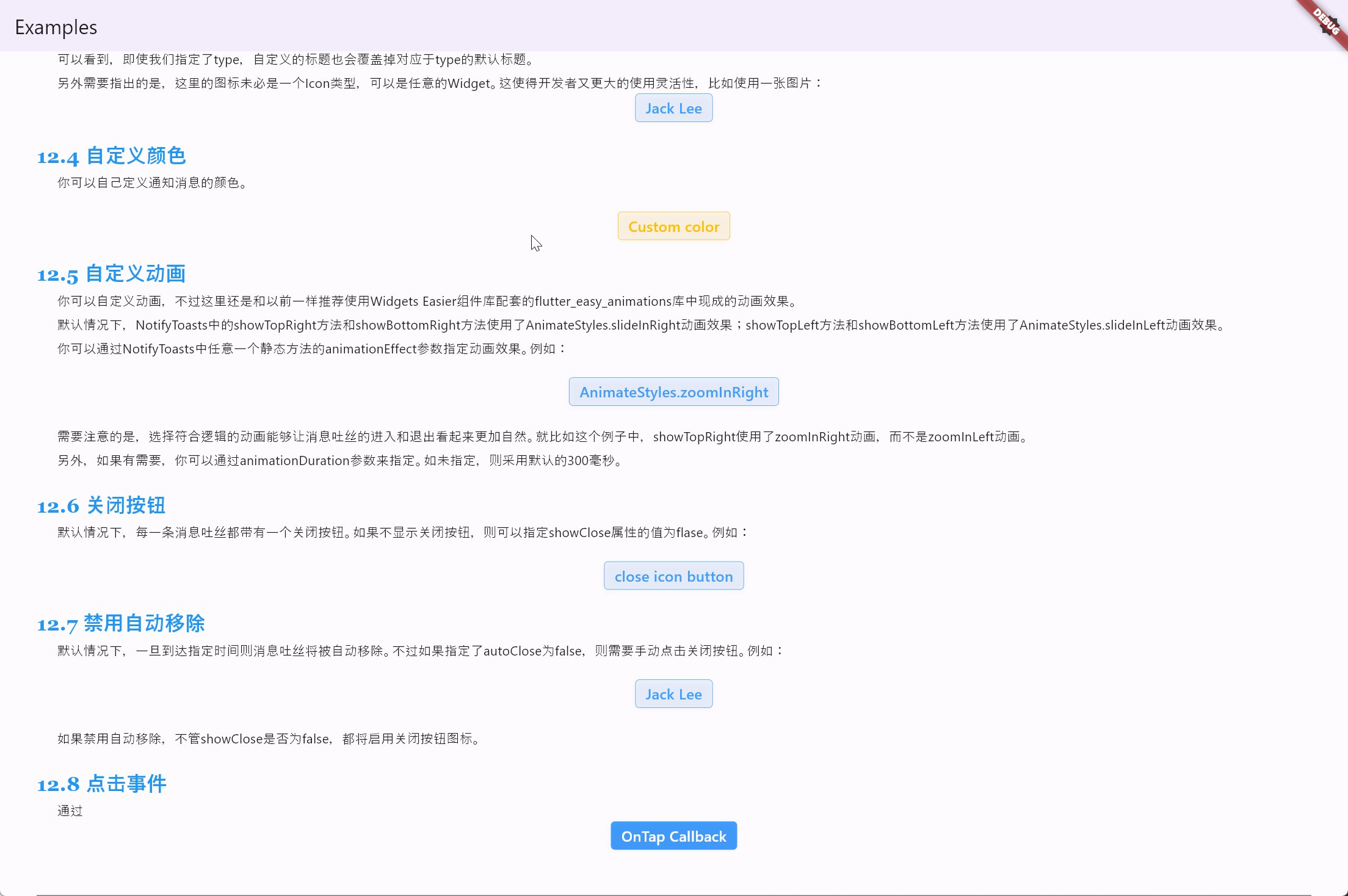
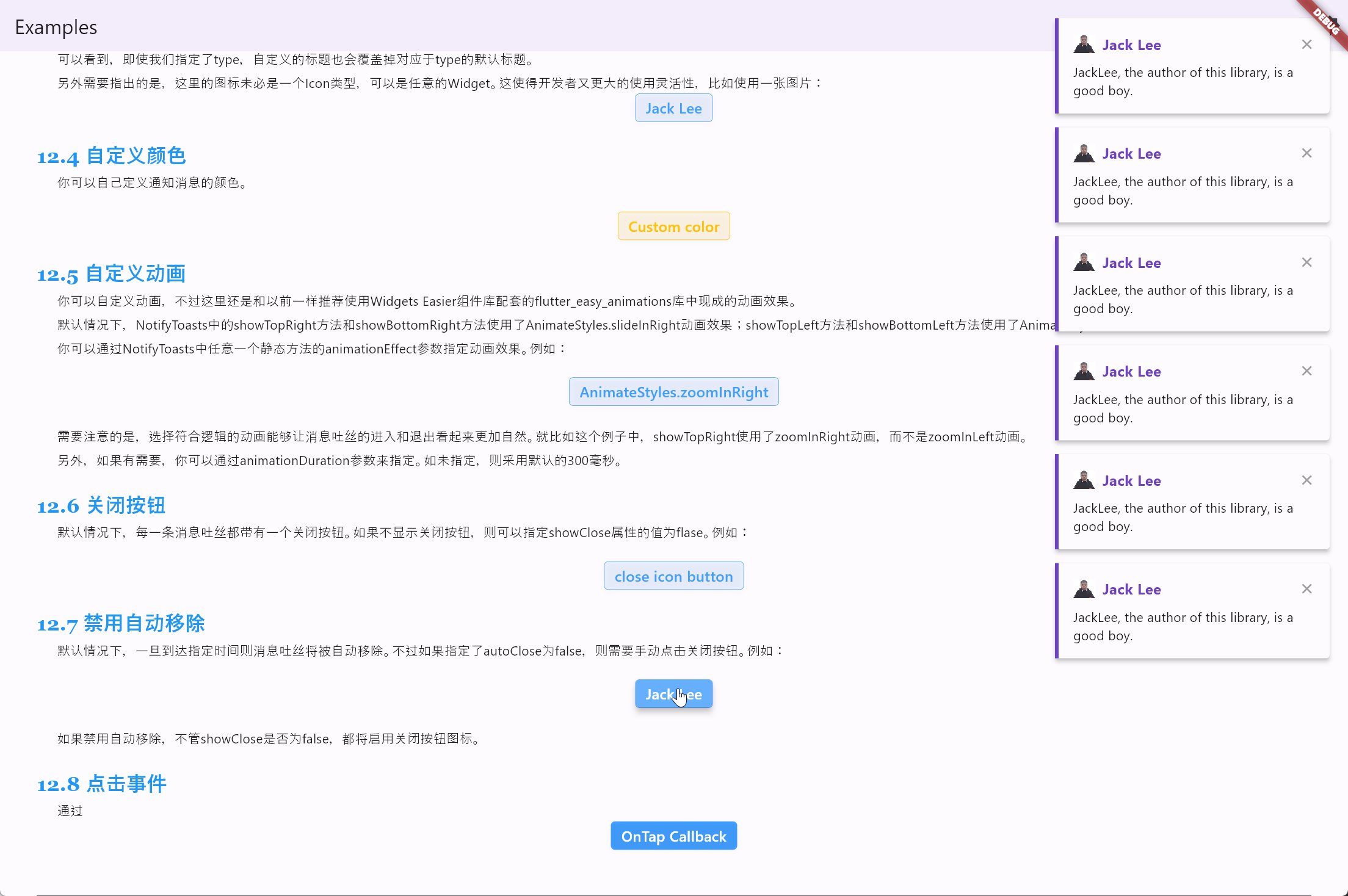
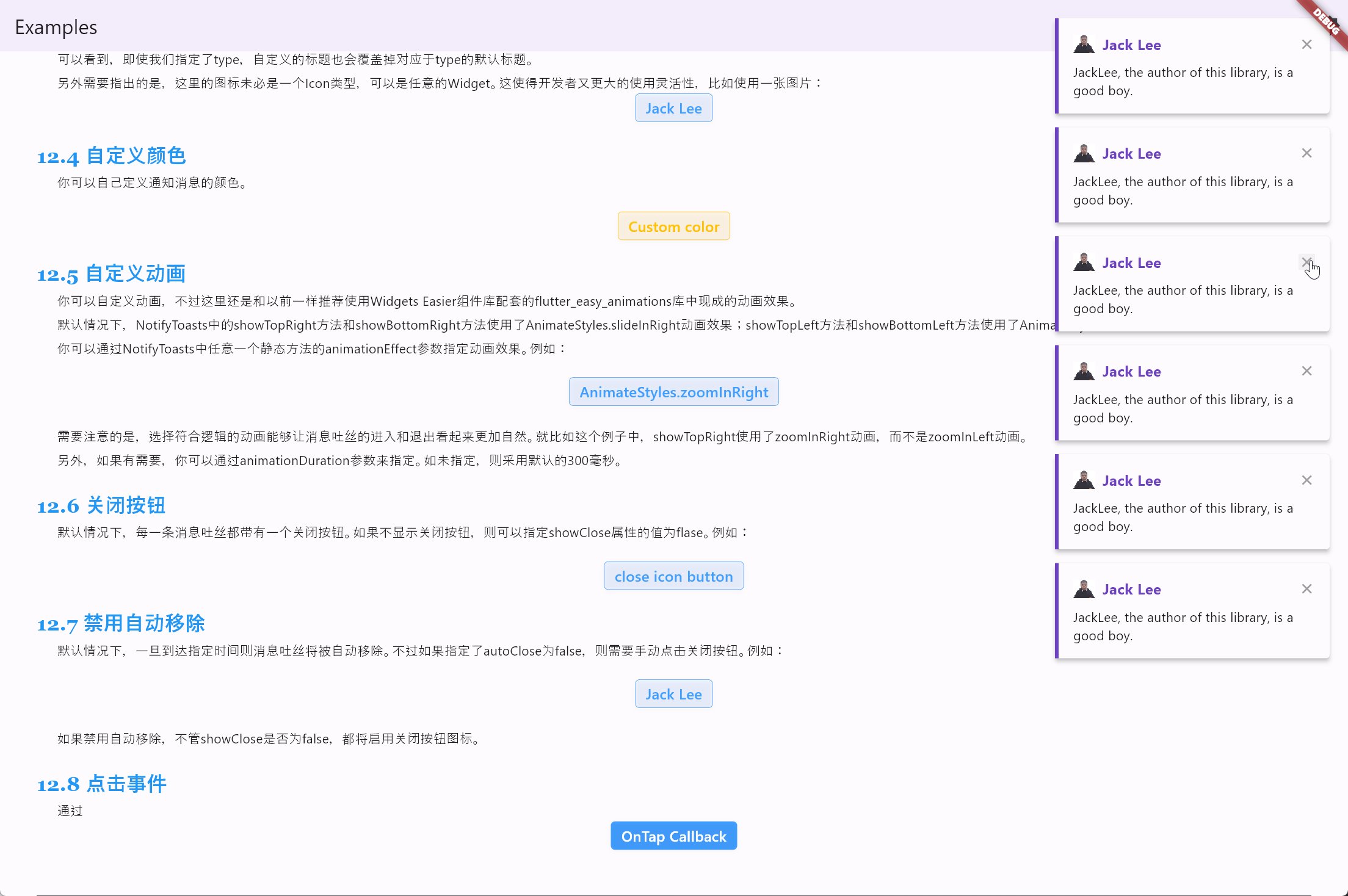
默认情况下,一旦到达指定时间则消息吐丝将被自动移除。不过如果指定了autoClose为false,则需要手动点击关闭按钮。例如:
SemanticButton(shrink: true,onTap: () => NotifyToasts.showTopRight(context,title: 'Jack Lee',autoClose: false,icon: Picture(source: 'assets/jclee95.png'),message: 'JackLee, the author of this library, is a good boy.',),isOutlined: true,text: 'Jack Lee',
)
代码的运行效果如下:

如果禁用自动移除,不管showClose是否为false,都将启用关闭按钮图标。
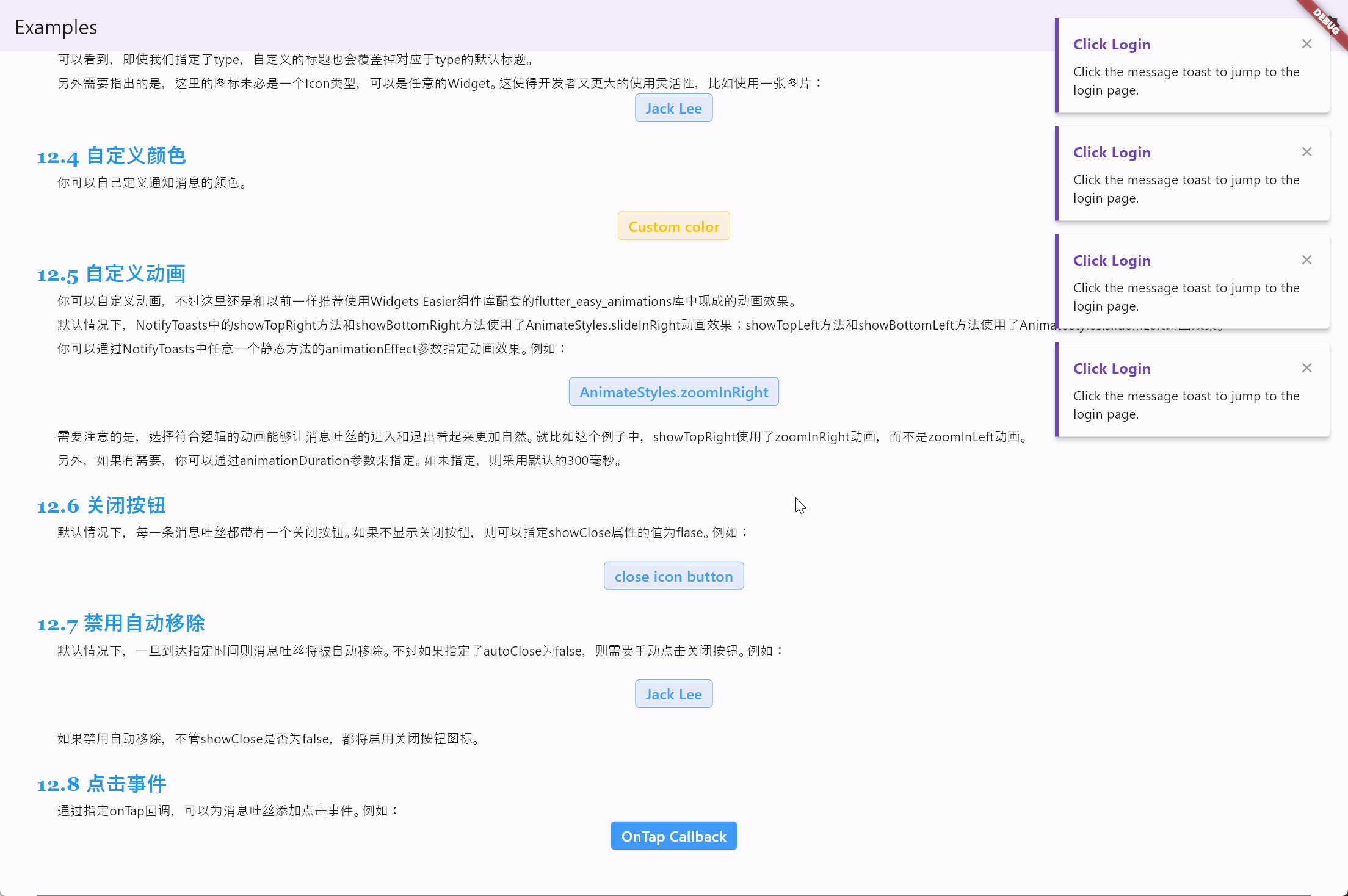
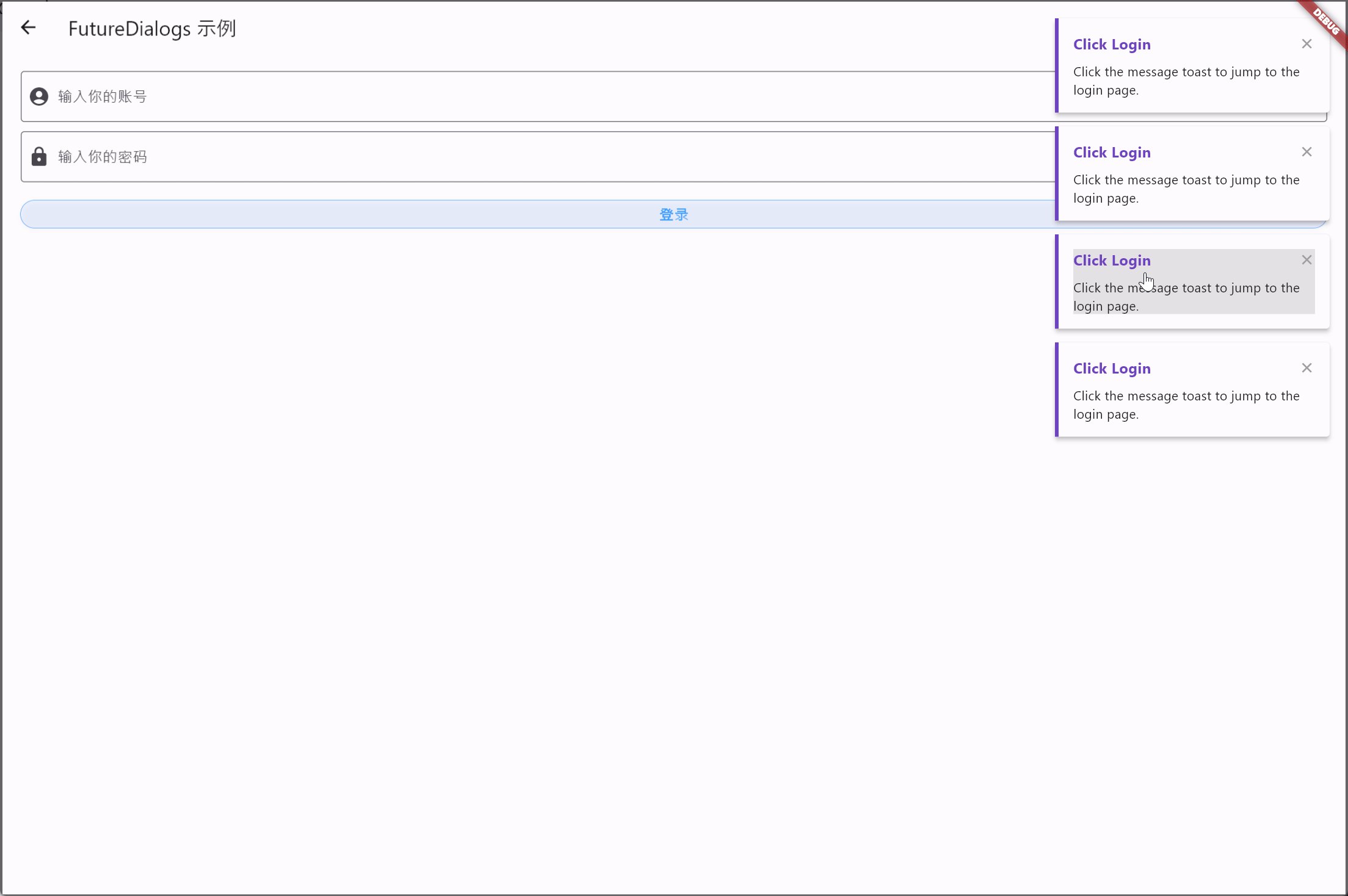
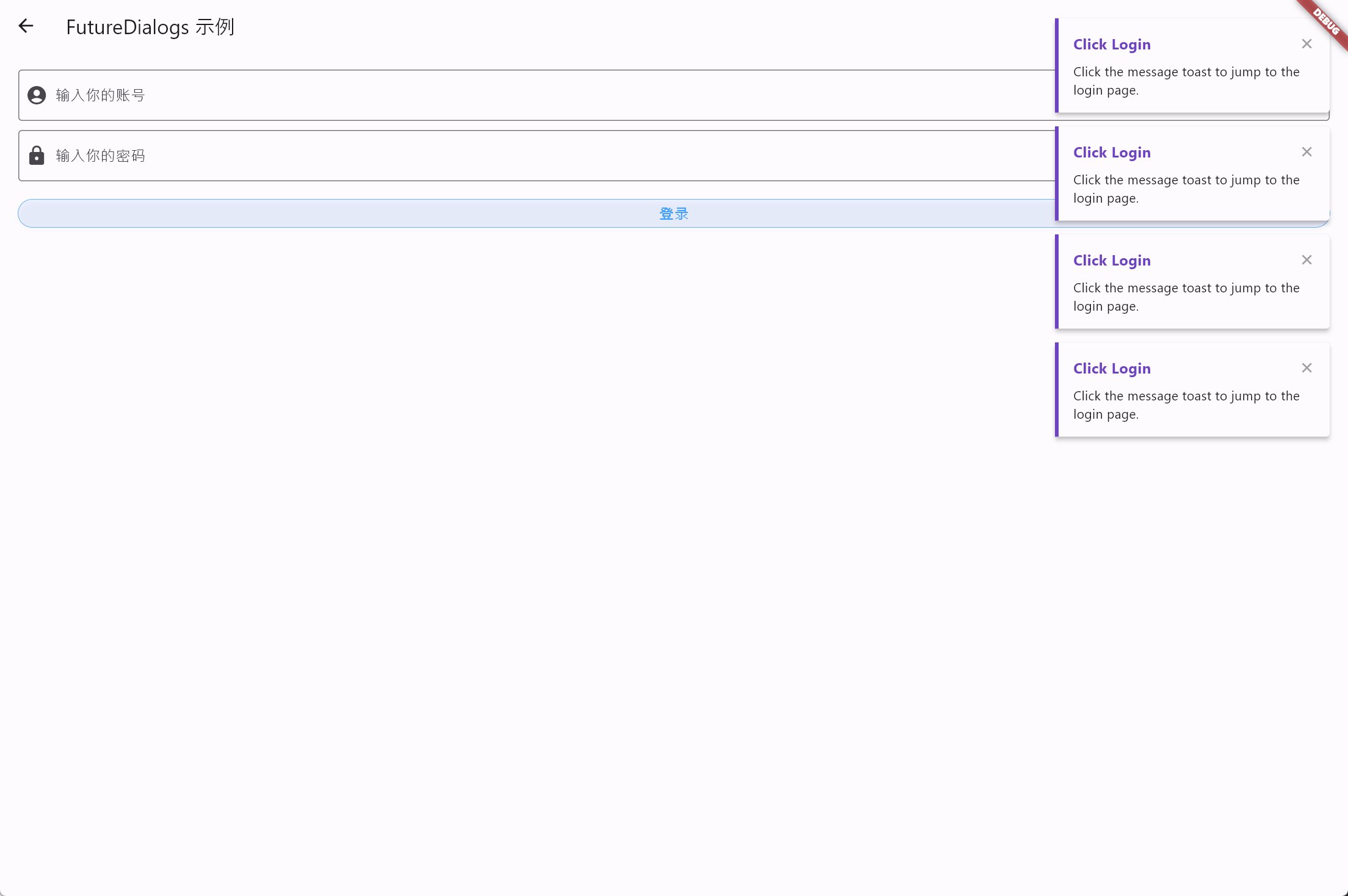
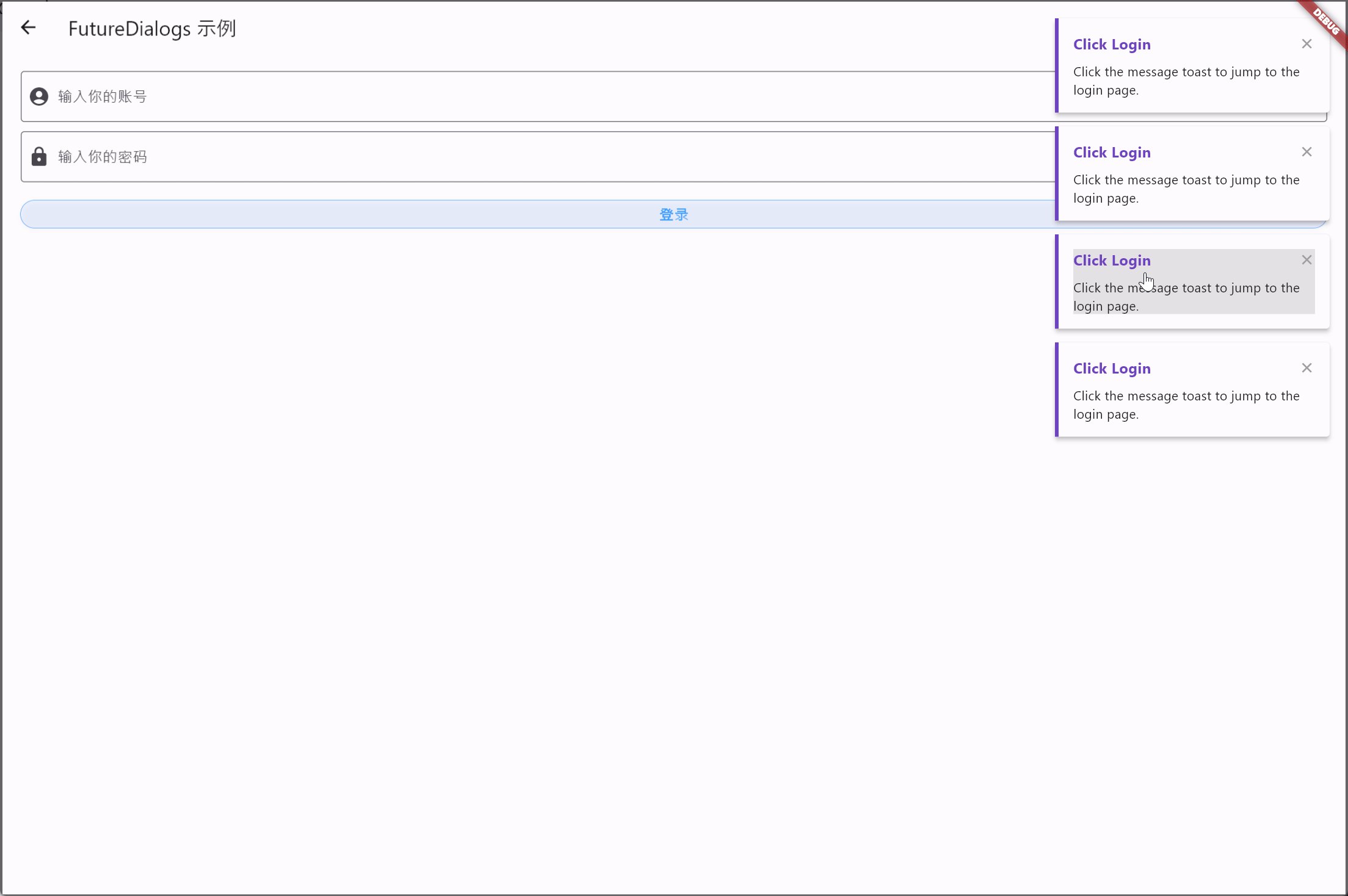
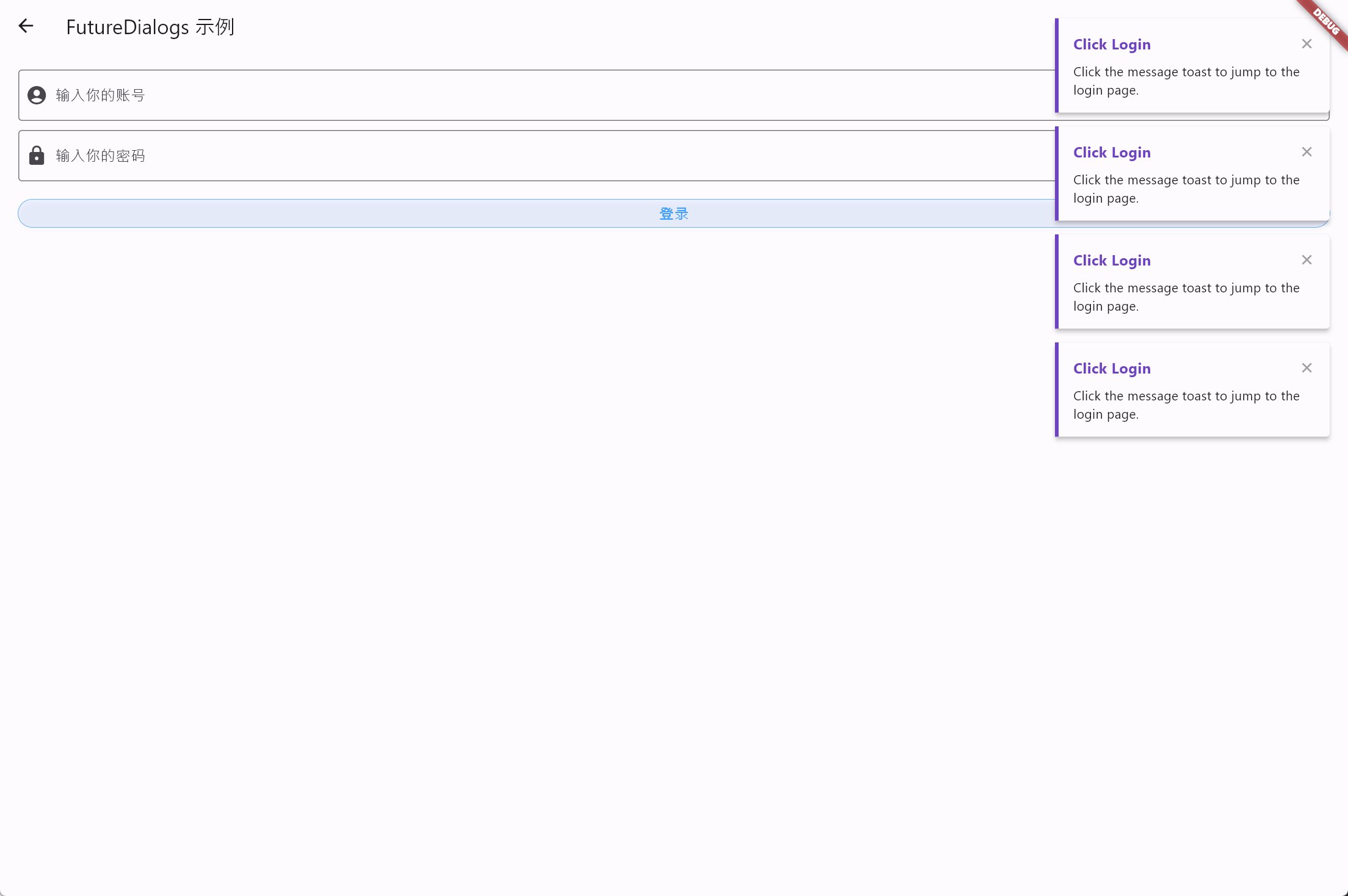
9. 点击事件SemanticButton(shrink: true,onTap: () => NotifyToasts.showTopRight(context,autoClose: false,title: 'Click Login',message: 'Click the message toast to jump to the login page.',onTap: () => Navigator.of(context).pushNamed('/login'),),text: 'OnTap Callback',
)
代码的运行效果如下:

你可以在这个项目的 GitHub 上提供反馈或报告问题。如果你觉得这个库缺少某个功能,请创建一个功能请求。欢迎提交拉取请求。
相关文章:

Flutter笔记:Widgets Easier组件库(12)使用消息吐丝(Notify Toasts)
Flutter笔记 Widgets Easier组件库(12)使用消息吐丝(Notify Toasts) - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 29114848416…...

从《春色寄情人》学习如何面对死亡
经典台词,很震撼又很实用,记录一下。 ❤️01 有的时候好人不长命百岁,是因为老天爷觉得他们太累,让他们提前休息了! ❤️02 跟我们亲近的人离世,有可能是老天给我们发的信号,提醒我们ÿ…...

使用moveit控制机械臂
在这篇博客中,我们将详细探讨如何利用Python和Robot Operating System(ROS)配合MoveIt! 控制机械臂执行精确的抓取任务。机械臂技术在工业自动化、医疗服务以及研究领域扮演着越来越关键的角色。本文将通过介绍安装必要的软件、编写控制脚本以…...

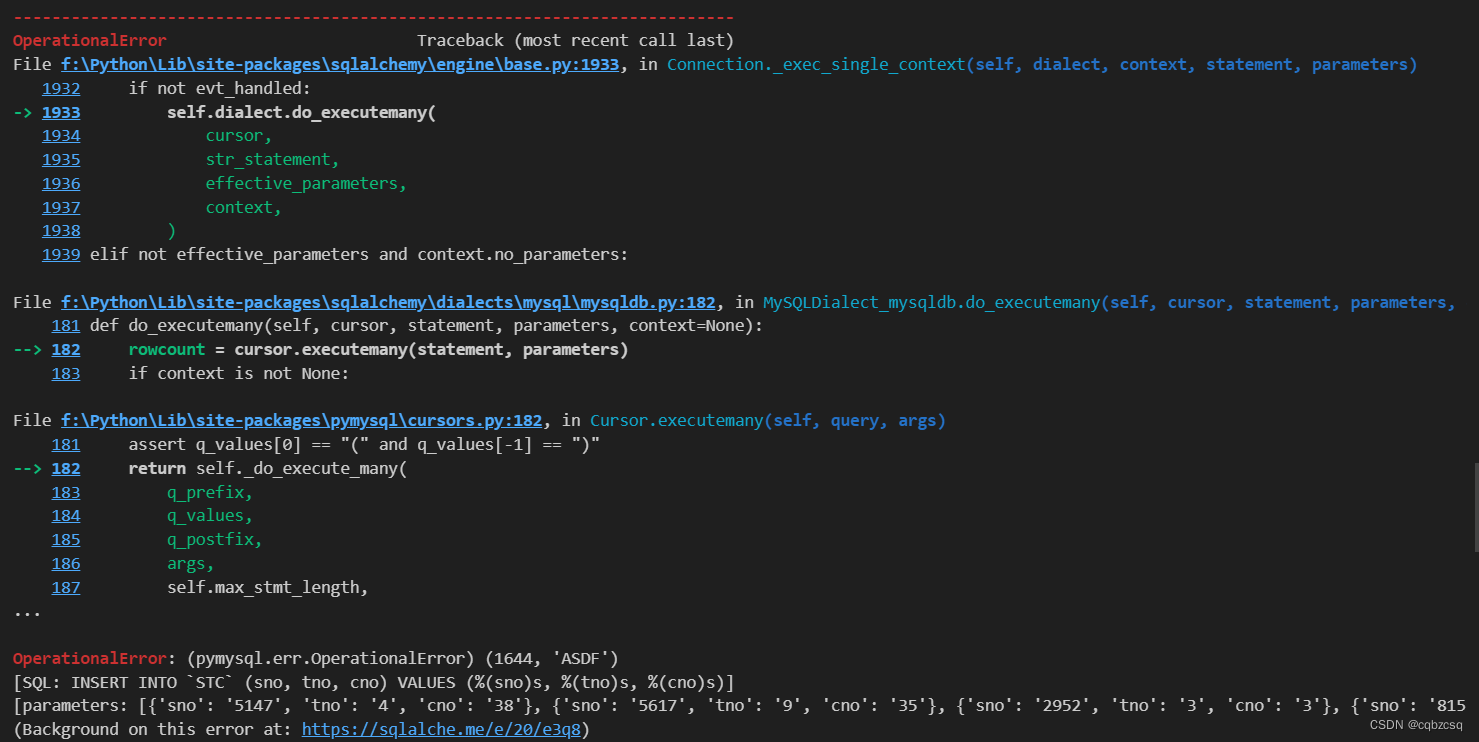
Mysql报错红温集锦(一)(ipynb配置、pymysql登录、密码带@、to_sql如何加速、触发器SIGNAL阻止插入数据)
一、jupyter notebook无法使用%sql来添加sql代码 可能原因: 1、没装jupyter和notebook库、没装ipython-sql库 pip install jupyter notebook ipython-sql 另外如果是vscode的话还需要安装一些相关的插件 2、没load_ext %load_ext sql 3、没正确的登录到mysql…...

ASP.NET Core SignalR 配置与集成测试究极指南
这篇文章也可以在我的博客中查看 前言 哥们最近都在埋头苦干,沉默是金,有一段时间没更新博客了。然而今儿SignalR集成测试实属是给我整破防了。虽说SignalR是.NET官方维护的实时通信库,已经开发了有十几年,甚至已经编入至了core…...

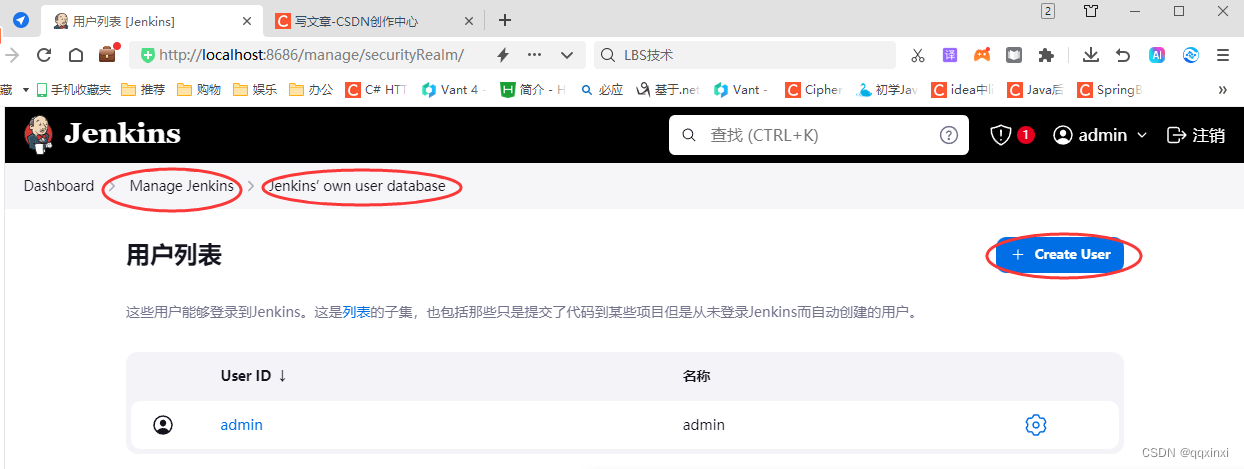
JENKINS 安装,学习运维从这里开始
Download and deployJenkins – an open source automation server which enables developers around the world to reliably build, test, and deploy their softwarehttps://www.jenkins.io/download/首先点击上面。下载Jenkins 为了学习,从windows开始&#x…...

大语言模型从Scaling Laws到MoE
1、摩尔定律和伸缩法则 摩尔定律(Moores law)是由英特尔(Intel)创始人之一戈登摩尔提出的。其内容为:集成电路上可容纳的晶体管数目,约每隔两年便会增加一倍;而经常被引用的“18个月”…...

四级英语翻译随堂笔记
降维表达:中译英,英译英 没有强调主语,没有说明主语:用被动 但如果实在不行,再增添主语 不会就不翻译,不要乱翻译 以xxx为背景:against the backdrop of the xxx eg:against the backdrop of…...

Nacos支持的配置格式及其在微服务架构中的应用
今天,我想和大家探讨一下Nacos这一重要的微服务组件,特别是它所支持的配置格式以及这些格式在微服务架构中的应用。 一、Nacos简介 Nacos是阿里巴巴开源的一个更易于构建云原生应用的动态服务发现、配置管理和服务管理平台。它提供了服务发现、配置管理…...

2024年华为OD机试真题-小明找位置-(C++)-OD统一考试(C卷D卷)
题目描述: 小朋友出操,按学号从小到大排成一列;小明来迟了,请你给小明出个主意,让他尽快找到他应该排的位置。 算法复杂度要求不高于nLog(n);学号为整数类型,队列规模<=10000; 输入描述: 1、第一行:输入已排成队列的小朋友的学号(正整数),以”,”隔开; …...

机器人系统ros2内部接口介绍
内部 ROS 接口是公共 C API ,供创建客户端库或添加新的底层中间件的开发人员使用,但不适合典型 ROS 用户使用。 ROS客户端库提供大多数 ROS 用户熟悉的面向用户的API,并且可能采用多种编程语言。 内部API架构概述 内部接口主要有两个&#x…...

跟随Facebook的足迹:社交媒体背后的探索之旅
在当今数字化时代,社交媒体已经成为了人们日常生活中不可或缺的一部分。而在这庞大的社交媒体网络中,Facebook作为其中的巨头,一直在引领着潮流。从创立之初的一个大学社交网络到如今的全球性平台,Facebook的发展历程承载了无数故…...

面试题分享之Java并发篇
注意:文章若有错误的地方,欢迎评论区里面指正 🍭 系列文章目录 面试题分享之Java集合篇(三) 面试题分享之Java集合篇(二) 面试题分享之Java基础篇(三) 前言 今天给小…...

bpmn-js 多实例配置MultiInstanceLoopCharacteristics实现或签会签
使用bpmn-js流程图开发过程中会遇到会签和或签的问题,这个时候我们就需要使用多实例配置来实现BPMN 2.0的配置实现了,多实例任务,是从流程编辑概念之初也就是Activiti时期就存在的一个方式。所谓的多实例任务也就是字面意思,一个任务由多个人完成,常见于我们的审批流程的或…...

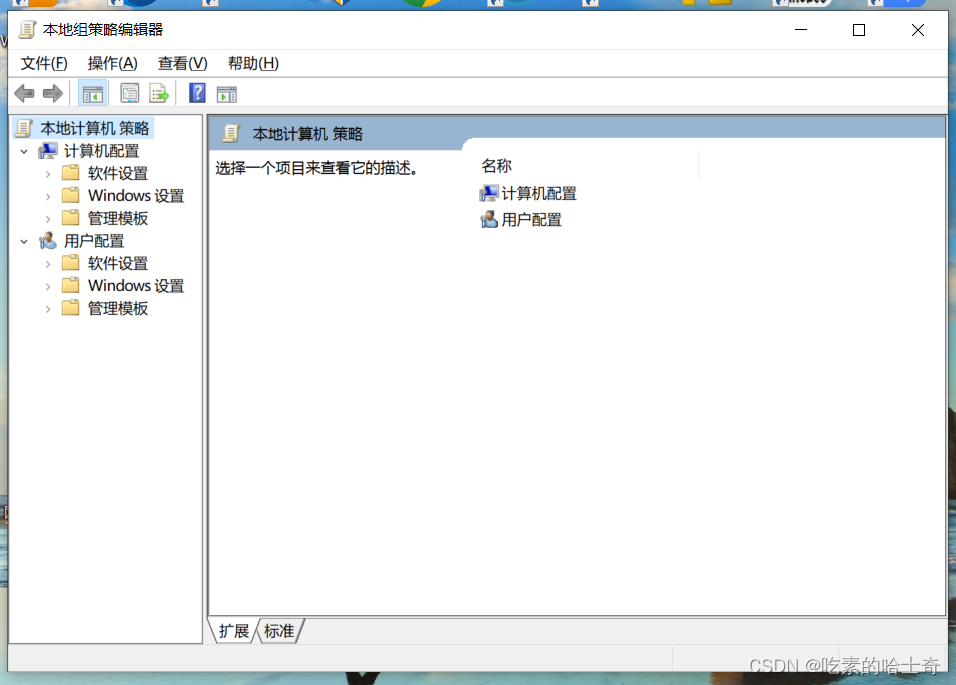
【gpedit.msc】组策略编辑器的安装,针对windows家庭版,没有此功能
创建一个记事本文件然后放入以下内容 echo offpushd "%~dp0"dir /b %systemroot%\Windows\servicing\Packages\Microsoft-Windows-GroupPolicy-ClientExtensions-Package~3*.mum >gp.txtdir /b %systemroot%\servicing\Packages\Microsoft-Windows-GroupPolicy-…...

带EXCEL附件邮件发送相关代码
1.查看生成的邮件 2.1 非面向对象的方式(demo直接copy即可) REPORT Z12. DATA: IT_DOCUMENT_DATA TYPE SODOCCHGI1,IT_CONTENT_TEXT TYPE STANDARD TABLE OF SOLISTI1 WITH HEADER LINE,IT_PACKING_LIST TYPE TABLE OF SOPCKLSTI1 WITH HEADER LIN…...

【算法作业】均分卡牌,购买股票
问题描述 John 有两个孩子,在 John病逝后,留下了一组价值不一定相同的魔卡, 现在要求你设计一种策略,帮John的经管人将John的这些遗产分给他的两个孩子,使得他们获得的遗产差异最小(每张魔卡不能分拆&#…...

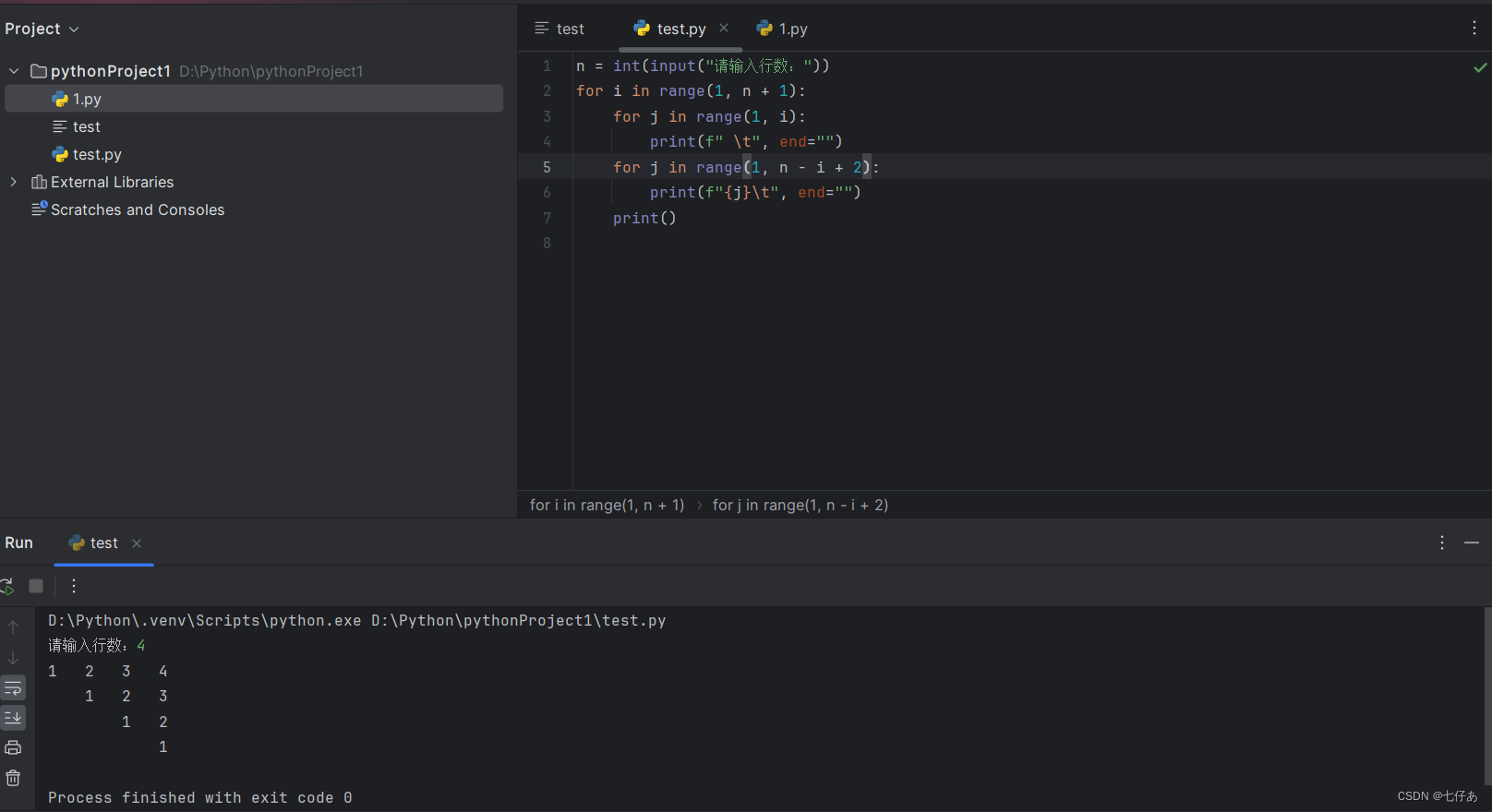
python作业
题目 分析 步骤: 判断先画空格还是数字 当有n层时,第i层有多少个空格第i层的起始数字是几,结尾是几,即数字取值范围当有n层时,第i层有多少个数字 代码 模式A n int(input("请输入行数:")) for i in range(…...

【Linux的文件篇章 - 管道文件】
Linux学习笔记---013 Linux的管道文件1、进程间通信1.1、进程为什么要通信?1.2、进程如何通信?1.3、进程通信的方式? 2、匿名管道2.1、理解一种现象2.2、基本概念和管道原理 3、管道的使用3.1、代码样例3.2、如何使用管道通信呢?3…...

C# 局部静态函数,封闭方法中的最佳选择
C# 局部静态函数,封闭方法中的最佳选择 简介特性 应用场景辅助计算递归与尾递归优化筛选与过滤操作查找与映射操作 生命周期静态局部函数 vs 普通局部函数性能封装性可读性 简介 C# 局部静态函数(Local Static Functions)是一种函数作用域内…...

【MySQL】MySQL 8.4.0 长期支持版(LTS)安装
就在2024年 “5.1” 节前,MySQL官方发布了8.4.0长期支持版(LTS - Long Term Support)。根据官方提供的文档,在本地虚拟机进行安装测试。 安装、配置和启动过程记录如下: 第一步,上传到安装包(my…...

nest中的ORM
在 Nest.js 中执行 SQL 查询通常涉及使用 TypeORM 或 Sequelize 这样的 ORM(对象-关系映射)库。这些库使得在 Nest.js 应用程序中连接和操作 SQL 数据库变得更加简单和直观。 以下是一个使用 TypeORM 在 Nest.js 中执行 SQL 查询的示例代码:…...

TCP(Transmission Control Protocol,传输控制协议)如何保证数据的完整性?
TCP(Transmission Control Protocol,传输控制协议)通过一系列机制来保证数据传输的可靠性和无错性,这些机制主要包括: 校验和:TCP报文段包含一个校验和字段,用于检测数据在传输过程中是否出错。…...

Numpy库介绍
NumPy(Numerical Python的缩写)是Python中用于科学计算的一个强大的库。它提供了高性能的多维数组对象(即ndarray)、用于处理这些数组的工具以及用于数学函数操作的函数。让我为你介绍一下它的一些主要功能: 1. 多维数…...

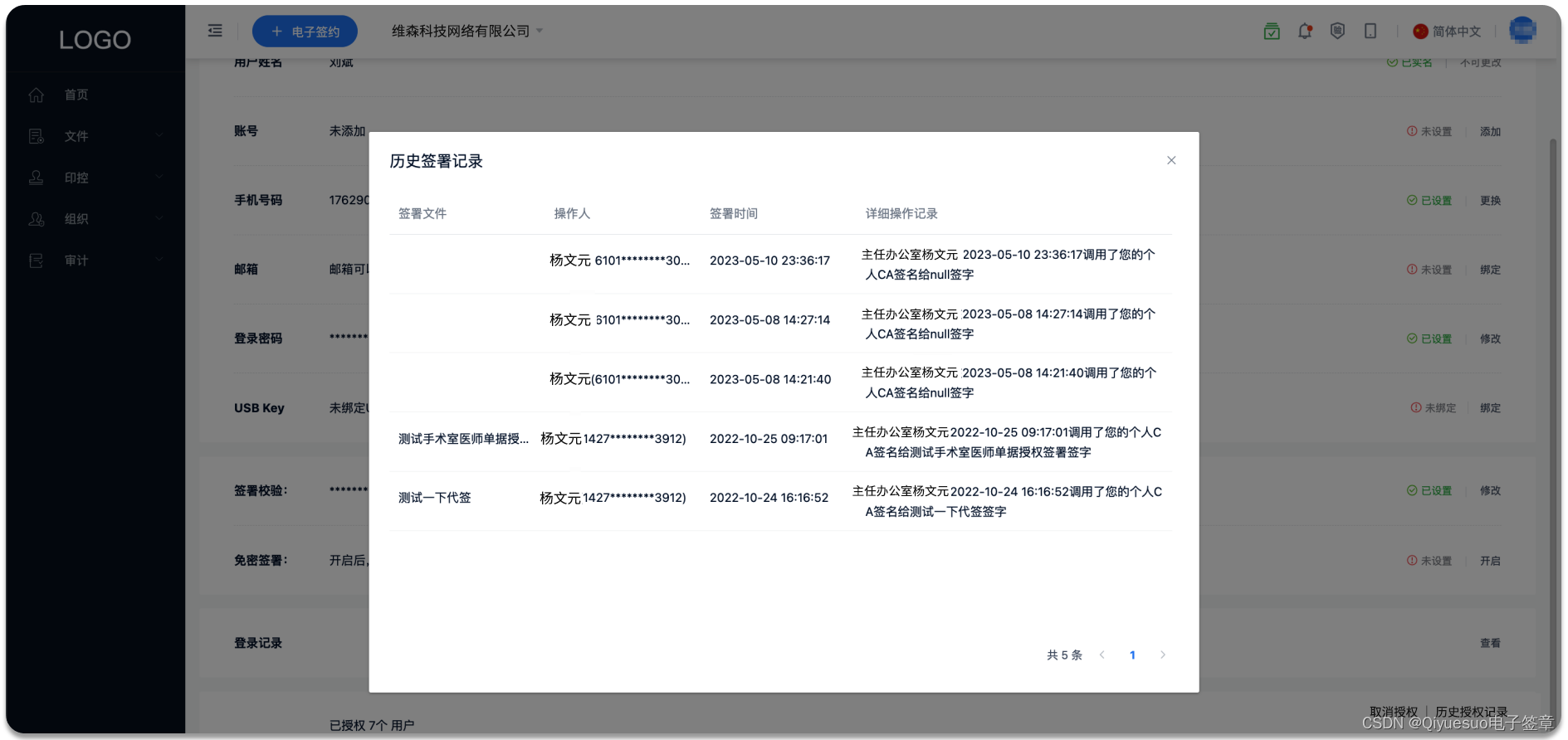
临时有事无法及时签字盖章?试试用契约锁设置“代理人”
遇到“领导休假中、在开重要会议、外出考察或者主任医生手术中等”一段时间内不方便或者无法及时签字盖章的情况怎么办?业务推进不了只能干等? 契约锁电子签及印控平台支持印章、签名“临时授权”、“代理签署”,实现指定人、指定时间段、指定…...

数据库权限管理
1.查看系统级权限(global level) Select * from mysql.user\G; 2.查看数据库中所有表的权限 Select * from mysql.db\G 3.远程连接数据库 第一步在有数据库服务上的主机上:授权 grant all on *.* to root192.168.40.83 identified by Zxy20234; 第…...

如何创建一个 Django 应用并连接到数据库
简介 Django 是一个用 Python 编写的免费开源的 Web 框架。这个工具支持可扩展性、可重用性和快速开发。 在本教程中,您将学习如何为一个博客网站建立与 MySQL 数据库的初始基础。这将涉及使用 django-admin 创建博客 Web 应用程序的骨架结构,创建 MyS…...

【算法刷题day44】Leetcode:518. 零钱兑换 II、377. 组合总和 Ⅳ
文章目录 Leetcode 518. 零钱兑换 II解题思路代码总结 Leetcode 377. 组合总和 Ⅳ解题思路代码总结 草稿图网站 java的Deque Leetcode 518. 零钱兑换 II 题目:518. 零钱兑换 II 解析:代码随想录解析 解题思路 先遍历物品,再遍历背包。 代码…...

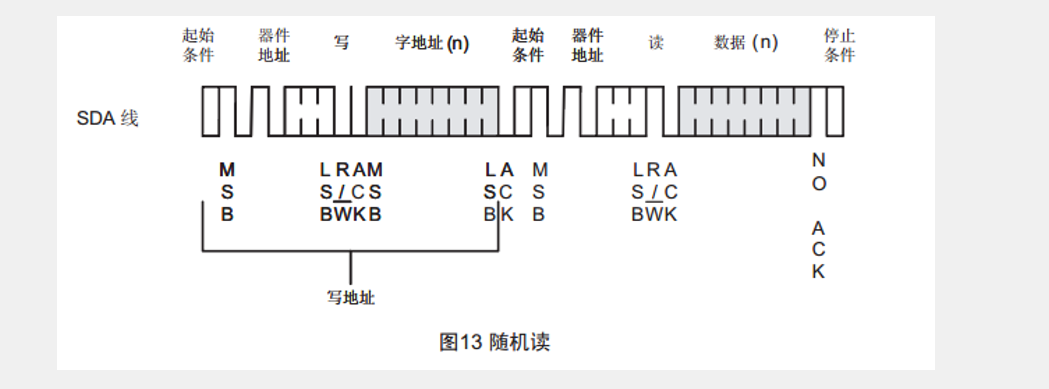
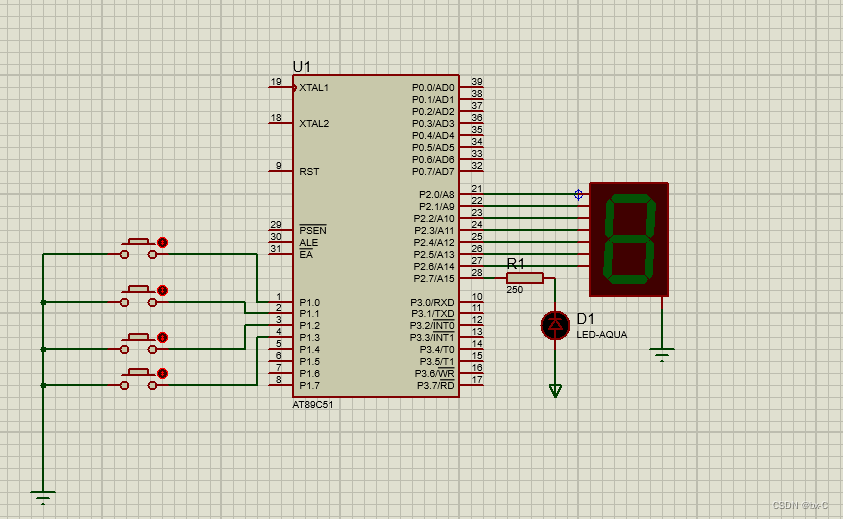
『51单片机』AT24C02[IIC总线]
存储器的介绍 ⒈ROM的功能⇢ROM的数据在程序运行的时候是不容改变的,除非你再次烧写程序,他就会改变,就像我们的书本,印上去就改不了了,除非再次印刷,这个就是ROM的原理。 注→在后面发展的ROM是可以可写可…...

Jenkins与Rancher的配合使用
Jenkins和Rancher是两个常用的DevOps工具,可以很好地配合使用来实现持续集成和持续部署。 Jenkins是一个开源的自动化构建工具,可以实现自动化的代码构建、测试和部署等一系列操作。可以通过Jenkins来触发构建任务,例如从代码仓库中拉取最新的…...

GIS入门,常用的多边形平滑曲线算法介绍和JavaScript的多边形平滑曲线算法库chaikin-smooth的实现原理和使用
前言 本章介绍一下常用的多边形平滑曲线算法及其使用案例。 多边形平滑算法通常用于图形处理或计算机图形学中,以使线条或曲线在连接处平滑过渡,而不出现明显的棱角或断裂。多边形平滑算法有多种实现方法,其中一些常见的有下面几种: 贝塞尔曲线插值(Bezier Curve Interpo…...

气膜体育馆内部的采光效果如何?—轻空间
气膜体育馆内部的采光效果如何?这是许多人对这种创新建筑的一个关键关注点。 首先,气膜体育馆的采光性非常好。阳光透过屋顶时以漫射光的方式进入室内,这种透射方式使得室内的光线柔和而均匀。从内部观察,整个屋顶就像一个连续的明…...

矩阵的对称正定性判决(复习)
文章目录 本科学的数学知识忘的太快了 如何判断一个实矩阵是否是对称正定 在线性代数中,一个实对称矩阵是否为正定可以通过以下方法判断: 对称性: 首先,确认矩阵是否对称,即矩阵的转置是否等于其本身。 特征值检查&…...

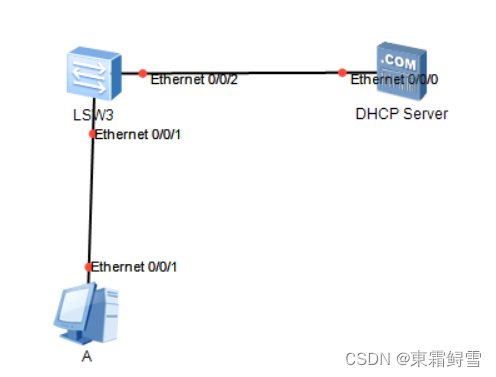
网络安全之DHCP详解
DHCP:Dynamic Host Configration Protocol 动态主机配置协议 某一协议的数据是基于UDP封装的,当它想确保自己的可靠性时,这个协议要么选确认重传机制,要么选周期性传输。 DHCP是确认重传,【UDP|DHCP】,当DHCP分配完地…...

【Proteus】LED呼吸灯 直流电机调速
1.LED呼吸灯 #include <REGX51.H> sbit LEDP2^0; void delay(unsigned int t) {while(t--); } void main() {unsigned char time,i;while(1){for(time0;time<100;time){for(i0;i<20;i){LED0;delay(time);LED1;delay(100-time);}}for(time100;time>0;time--){fo…...

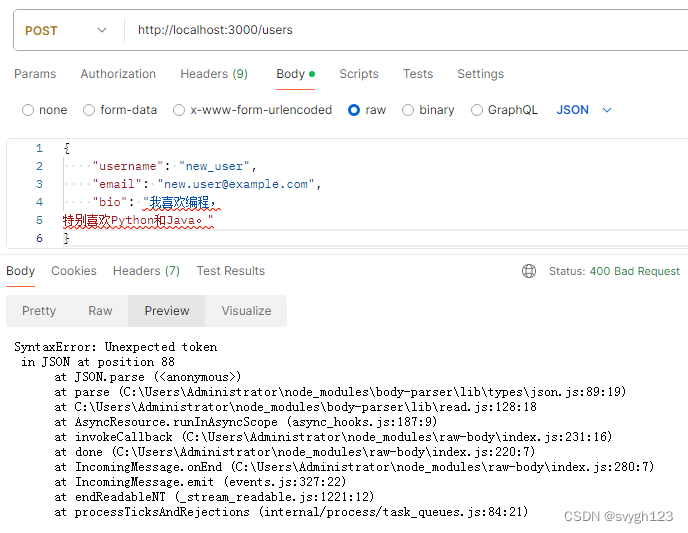
今天遇到一个GPT解决不了的问题
问题描述 你好,postman的一个post请求,编辑器里面放了一个很长的json数据,报Tokenization is skipped for long lines for performance reasons. This can be configured via editor.maxTokenizationLineLength.,但是同样的数据&a…...

优化SQL的方法
来自组内分享,包含了比较常使用到的八点: 避免使用select * union all代替union 小表驱动大表 批量操作 善用limit 高效的分页 用连接查询代替子查询 控制索引数量 一、避免使用select * 消耗数据库资源 消耗更多的数据库服务器内存、CPU等资源。 消…...

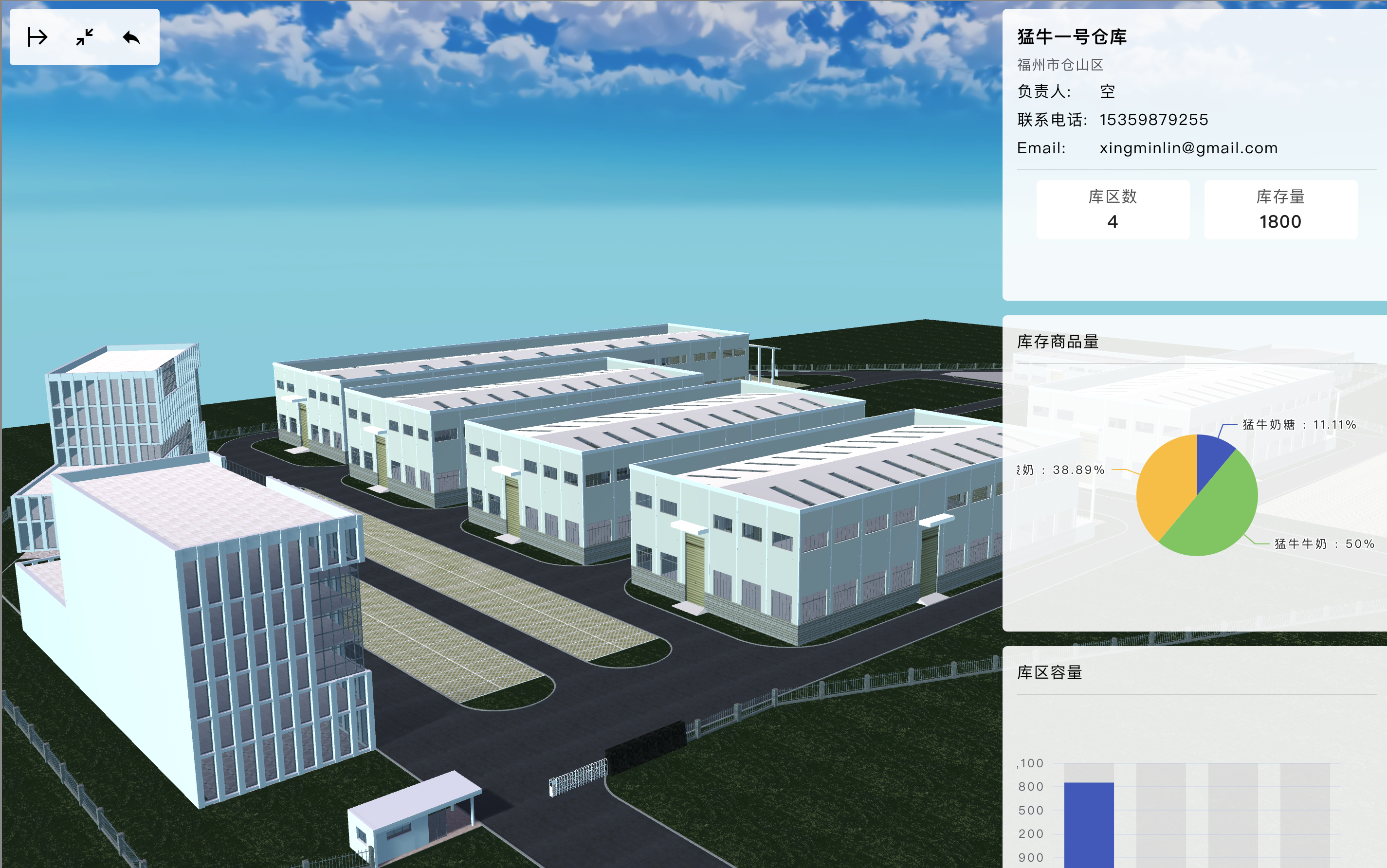
库存管理系统开源啦
软件介绍 ModernWMS是一个针对小型物流仓储供应链流程的开源库存管理系统。该系统的开发初衷是为了满足中小型企业在有限IT预算下对仓储管理的需求。通过总结多年ERP系统研发经验,项目团队开发了这套适用于中小型企业的系统,以帮助那些有特定需求的用户。…...

【java】接口
什么是接口 接口当中存在的是对方法的定义,而不是对方法的具体实现。 为什么不实现这个方法呢? 继承的本质是代码的复用。当一个父类会经常被继承,并且子类都要自己实现方法时,父类中的方法就会显得累赘,并且占用了…...

Java中的类型转换
一、类型转换 对类型转换来说分为向上类型转换和向下类型转换: 向上类型转换是自动完成的,一般是小类型向大类型转换。在引用类型中是子类型向父类型转换。向下类型转换是强制完成的,一般是大类型向小类型转换。在引用类型中是父类型向子类…...

定义范围对PFMEA分析的重要性——SunFMEA软件
在进行PFMEA分析时,定义范围是一个至关重要的步骤。这是因为,通过明确分析的范围,可以确保团队关注到最关键、最可能影响产品质量的过程,从而更有效地识别和解决潜在问题。今天SunFMEA软件和大家一起讨论定义范围对PFMEA操作的重要…...

json返回工具类|世界协调时间(UTC)
一、问题 世界协调时间(UTC)是一个标准的时间参考,通常被用于跨越不同时区的时间标准。要将 UTC 时间转换为中国时间(中国标准时间),你需要将时间加上8个小时,因为中国位于 UTC8 时区。 初中知…...

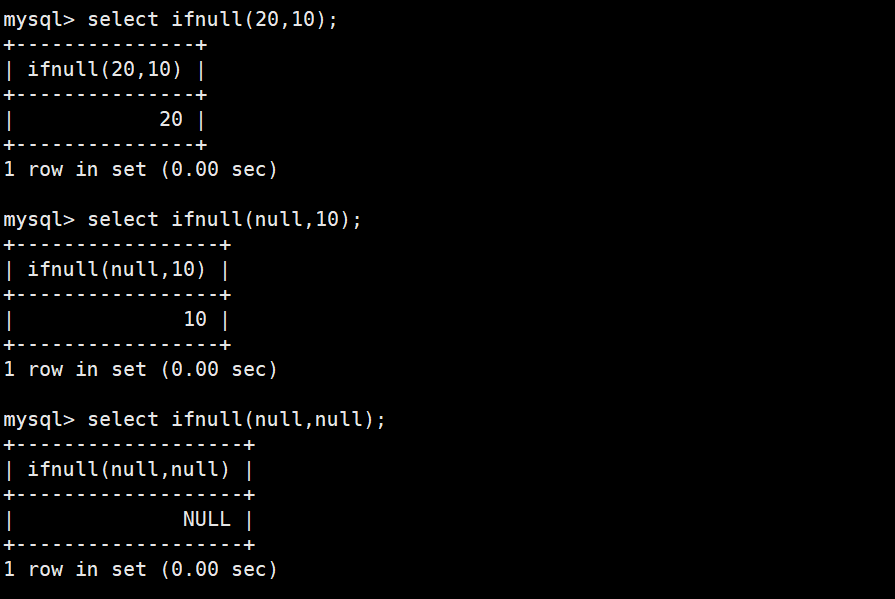
MySQL·内置函数
目录 函数 日期函数 案例1:创建一张表,记录生日 案例2:创建一个留言表 案例3:请查询在2分钟内发布的帖子 字符串函数 案例1: 获取emp表的ename列的字符集 案例2:要求显示exam_result表中的信息&am…...

vue根据文字动态判断溢出...鼠标悬停显示el-tooltip展示
使用自定义el- tooltip 组件 定义 Tooltip是一种小型弹出框,它显示有关特定页面元素的信息,例如按钮、链接或图标。Tooltip通常以半透明的气泡形式呈现,并出现在页面元素的旁边或下方。 它可以改善用户体验,使用户更容易理解页面元素的功能和意图。用户可以通过将鼠标悬停…...

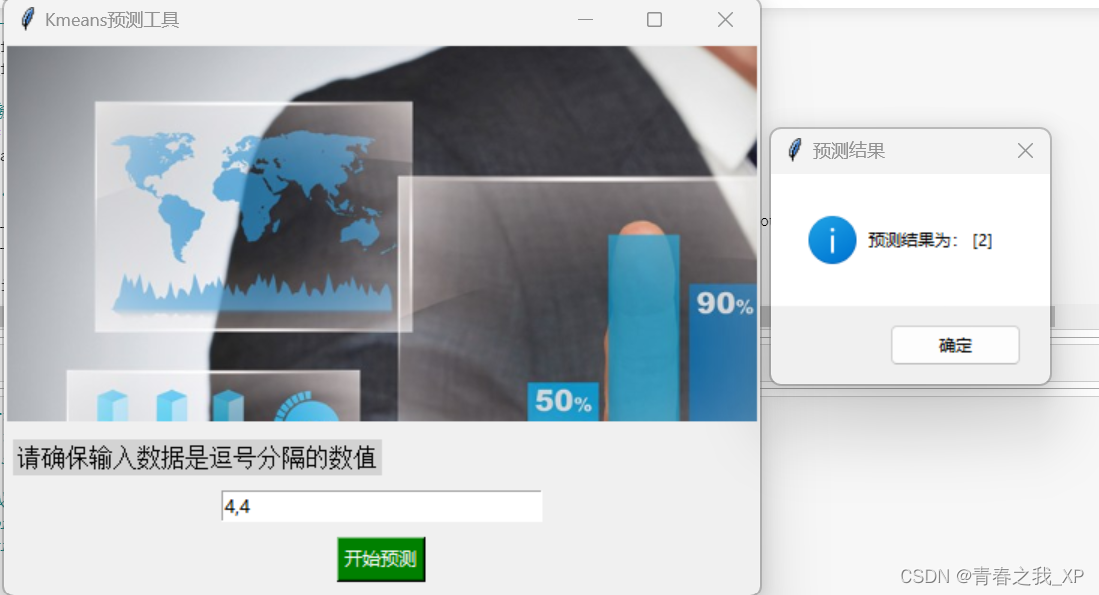
使用Tkinter实现数据预测工具的GUI界面展示
如果构建好预测模型后,想将预测模型通过一个交互式的页面显示,可以通过下边两种方式实现。 本文中代码有详细解析注释,便不再如往期一样分开讲解了,有需要的朋友可以直接拿去使用,代码可以直接运行,把预测…...

机器学习笔记-22
终章 至此吴恩达老师的机器学习课程已经完成啦,总结一下: 1.监督学习的算法:线性回归、逻辑回归、神经网络和向量机 2.无监督学习的算法:K-Means、PCA、异常检测 3.推荐系统、大规模数据处理、正则化、如何评估算法 4.上限分析、…...

车间为什么选择蒸发式冷风机?
蒸发式冷风机具有以下特点: 节能环保:蒸发式冷风机不使用压缩机和化学制冷剂,而是通过水的蒸发来降低温度,因此它是无压缩机、无冷媒、无污染的环保型产品。降温效果显著:在较潮湿地区,它一般能达到5-9℃的…...

5分钟速通大语言模型(LLM)的发展与基础知识
✍️ 作者:哈哥撩编程(视频号同名) 博客专家全国博客之星第四名超级个体COC上海社区主理人特约讲师谷歌亚马逊演讲嘉宾科技博主极星会首批签约作者 🏆 推荐专栏: 🏅 程序员:职场关键角色通识宝…...

vue项目开发流程
vue项目开发流程 环境配置 asdf plugin add nodejs asdf install nodejs 16.20.2创建项目 npm create vitelatest my-vue-app -- --template vue npm install npm run dev修改调试端口 修改vite.config.js,修改如下所示,添加server的host和port。 import { de…...

【Django学习笔记(十)】Django的创建与运行
Django的创建与运行 前言正文1、安装Django2、创建项目2.1 基于终端创建项目2.2 基于Pycharm创建项目2.3 两种方式对比 3、默认项目文件介绍4、APP5、启动运行Django5.1 激活App5.2 编写URL和视图函数对应关系5.3 启动Django项目5.3.1 命令行启动5.3.2 Pycharm启动5.3.3 views.…...

安防监控视频平台智能边缘分析一体机视频存储系统客流统计检测算法
智能边缘分析一体机的客流统计检测算法是一种基于人工智能与边缘计算技术的解决方案,专门设计用来实时、准确地统计通过特定区域的人流量。这项技术广泛应用于零售、交通、场馆管理、智慧城市等领域,以帮助管理者更好地理解顾客行为、优化资源配置、提升…...

VUE中,图片正常显示但是触发了@error
我的项目中图片是从后端获取的,不能确定后端返回的图片链接是否能正常访问,并且希望当链接异常时直接不显示图片,而不是裂口的图片,所以我的代码如下: <img :src"logoUrl" class"logo" id&quo…...

tailwindcss - 不喜欢css人的福音
Tailwind CSS:实用主义的前端革新 在现代网页设计领域,Tailwind CSS以其独特的实用性风格迅速崛起,成为了前端开发者的新宠。这个高度可定制的工具集不仅提高了开发效率,还赋予了开发者无限的创造力。本文将带您深入了解Tailwind…...

winform嵌入excel 设置父窗体分辨率不是100% 嵌入excel分辨率变成双倍大小
在WinForms应用程序中嵌入Excel时,遇到分辨率问题可能是由于DPI缩放导致的。Windows 10及更高版本默认启用了DPI缩放,以便在高分辨率显示器上显示更清晰的内容。这可能会导致嵌入的应用程序(如Excel)看起来变大或变小。 解决方案 …...

YAML文件的键值采用变量引用
文章目录 引言I 通过变量引用设置值(value)II 通过锚点引用设置键(key)2.1 将键值对一起引入2.2 仅引入配置的值作为键引言 YAML文件引用变量可以减少很多重复配置 I 通过变量引用设置值(value) 在YAML文件中,一个配置量的值 可以通过引用另一个变量来设置。例如: defaul…...

计算机视觉全系列实战教程:(二)Opencv4+VS2022开发环境搭建
1.下载和安装 VS2022下载:https://visualstudio.microsoft.com/zh-hans/vs/ Opencv下载:https://opencv.org/releases/ Opencv安装有多种方式,一般学习者直接下载.exe傻瓜式安装即可 2.VS2022配置opencv4开发环境 (1࿰…...