AI绘画Stable Diffusion SDXL 超赞!高质量万能大模型,写实人像、时尚设计、建筑设计、电影制作—筑梦工业XLV4.0

大家好,我是阿威
今天为大家带来了一款多功能大模型——Dream Tech XL | 筑梦工业XL V4.0。该模型是大佬Dr_Dream基于V3.0训练而来的迭代版本,在提升画面质感的同时,对于提示词理解能力有跨越式提升,可以做到100%还原提示词。筑梦工业XL V4.0在V3.0的基础上扩充训练了来自于Midjourney V6, NIJI V6, Unreal Engine 5, Blender, 写实人像,时尚设计师,建筑设计师,电影制作人风格等素材,加强了模型的产品设计,工业设计能力,增添了更多幻想类素材,更新游戏认知时间线至2024年3月,本模型所有训练集完全使用遵循NLP准则的自然语言手动打标,因此该模型对于提示词的反应灵敏度非常高,完全可以做到写什么出什么,推荐基础出图分辨率不要低于1024 x 1024以获得极致画质体验,在线出图建议开启高清放大以获得更好的画面效果。(注意:一定确认自己的提示词中没有自己不想要的词语后再进行生图,例如不要在写实人形的提示词中添加类似Official Art, CG这一类会导致出图变成二次元/CG渲染的词语)
模型文件下载请看文末扫描获取
V4.0中包含的艺术家列表如下:

如果您需要使用艺术家风格的提示词时,请在提示词结尾输入触发词: By the artstyle of (在这里输入你喜欢的艺术家的名字)即可!
对应不同的画风推荐使用以下提示词:
写实风格/摄影风格:Photography, realistic, portrait
2D动漫/动画风格: anime/cartoon
3D卡通风格: 3D cartoon/3D render
虚幻引擎5风格: Unreal Engine 5 render
介绍了这么多,那下面一起和我来看看该模型的实测效果吧。
实测参数设置:
大模型: Dream Tech XL _ 筑梦工业XL_v4.0 - 向量霓虹
分辨率: 768*512
采样方法 (Sampler): DPM++ 2M SDE Karras
迭代步数 (Steps): 30
提示词引导系数 (CFG Scale): 7
高分辨率修复 (Hires. fix): 重绘幅度0.5
1.写实人像|泳池女孩
提示词: 1girl,towel,brown eyes,lips,water,waves,wet,Pool, lighting, at night,Wrapped in a towel on his head,all fours,
1女孩,毛巾,棕色的眼睛,嘴唇,水,波浪,湿,游泳池,灯光,在晚上,头上裹着毛巾,四肢着地


2.写实人像|星光摄影
提示词: blurry froreground with close_up of glowing stars,shot through tree leaf,dark background,at night,1girl,((full body:1.5)),solo,long brown hairs,wavy hairs,star hair ornament,long dress made of many stars,silver white dress,dynamic angle,she’s hiding behind tree branches,looking at viewers behind branches,smile,pretty face,beautiful black eyes,delicate details,hyperrealism,cinematic color grading,beautiful,motion blur,(facing camera:1.1),ray tracing,shadows,ultra sharp,metal,((cold colors)),Epic CG masterpiece,(3D rendering),facing camera,ultra high resolution,(masterpiece),(best quality),(super detailed),(extremely delicate and beautiful),cinematic light,detailed environment,(real),(ultra realistic details:1.5),glass-like sparkling eyes are blurry and dreamy,(muscle tone and definition),(finely detailed features),stunning colors,cinematic lighting effects,super wide Angle,light particles,light particle art,glowing,dynamic poses,surreal,futurism,concept art,exquisite facial features,super delicate face,designed by greg manchess,smoke,a model woman,bright eyes,glossy lips,trending on art station,photoreal,8 k,octane render by greg rutkowski,art by Carne Griffiths and Wadim Kashin,in the style of Dau-al-Set,Pollock,and inspired by MAPPA and Zdzislaw Beksinski,
模糊的前景与发光星星的特写,通过树叶拍摄,黑暗的背景,在晚上,1 个女孩,((全身:1.5)),独奏,棕色长发,波浪发,星星发饰,由许多星星制成的长裙,银白色连衣裙,动感角度,她躲在树枝后面,看着树枝后面的观众,微笑,漂亮的脸蛋,美丽的黑眼睛,精致的细节,超现实主义,电影调色,美丽,运动模糊,(对向摄像头:1.1),光线追踪,阴影,超锐,金属,((冷色)),史诗级CG杰作,(3D渲染),对向摄像头,超高分辨率,(杰作),(最佳品质),(超细致),(极其精致美丽),影院灯光,细致的环境,(真实),(超现实细节:1.5),玻璃般闪闪发光的眼睛模糊梦幻,(肌肉色调和清晰度),(精细的细节特征),惊艳色彩,电影灯光效果,超广角,光粒子,光粒子艺术,发光,动态姿势,超现实,未来主义,概念艺术,精致的五官,超精致的脸,由greg manchess设计,烟雾,模特女人,明亮的眼睛,有光泽的嘴唇,艺术站的趋势,照片真实,8 k,辛烷渲染由 greg rutkowski 绘制,Carne Griffiths 和 Wadim Kashin 的艺术,采用 Dau-al-Set、Pollock 的风格,灵感来自 MAPPA 和 Zdzislaw Beksinski ,

3.写实风景|海边海螺
提示词: creative showcase,conch is being displayed,Ultra close up shots, diamond refractions, diamond hues,on the beach, ocean, water, sea foam, sunset,rim light,Reflective, highly detailed, ultra-high resolutions, 32K UHD, best quality, masterpiece,
创意展示,正在展示海螺,超特写镜头,钻石折射,钻石色调,在海滩上,海洋,水,海泡沫,日落,边缘光,反射,高度详细,超高分辨率,32K UHD,最佳质量, 杰作,


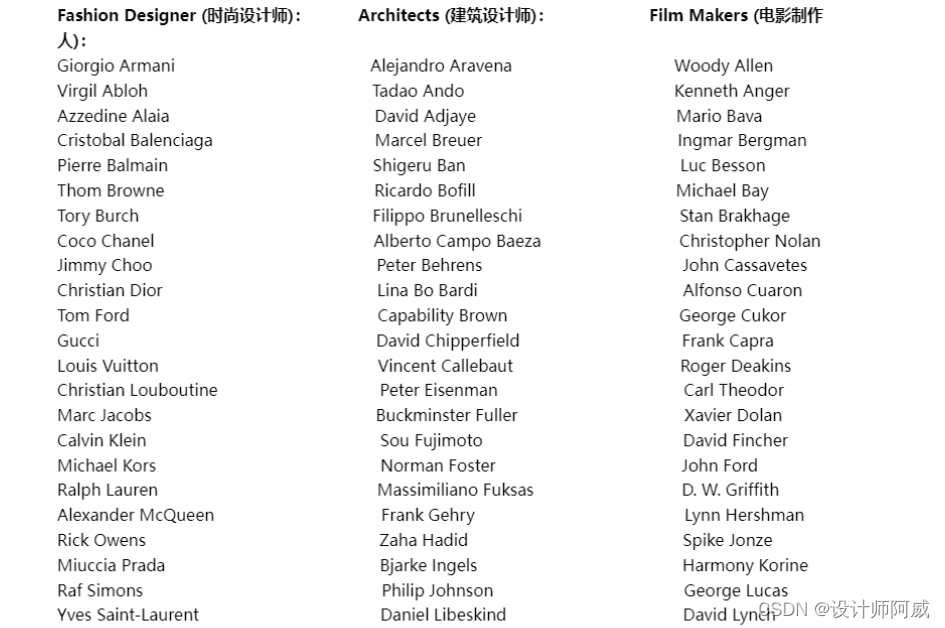
4.建筑设计
提示词: campus architecture,a house (curve,The architectural style of Zaha Hadid,rounded architecture,futuristic,sleek utopian design,ultra - futuristic architecture,futuristic space ship interrior,futuristic building,smooth utopian design,realistic,(look at viewer,outdoor,(full body):1.7):1.53),Background ((full moon,sky,snowy forest,rock):1.5,Clouds),masterpiece,best quality,unreal engine 5 rendering,movie light,movie lens,movie special effects,detailed details,HDR,UHD,8K,CG wallpaper,
校园建筑,一座房子(曲线,扎哈·哈迪德的建筑风格,圆形建筑,未来派,时尚的乌托邦设计,超未来派建筑,未来派太空船内部,未来派建筑,光滑的乌托邦设计,现实,(看看观众,户外, (全身):1.7):1.53),背景((满月,天空,雪林,岩石):1.5,云彩),杰作,最佳品质,虚幻引擎5渲染,电影灯光,电影镜头,电影特效,详细细节,HDR,UHD,8K,CG壁纸,


5.虚幻引擎5|机甲
提示词: Final showdown, Unreal Engine 5 render, strong contrast, dramatic Lighting,Project Emberstone,profile description,black mech,upper_body,masterpiece,best quality,realistic shadow,32K,HDR,UHD,the head armor glows red
最终对决,虚幻引擎5渲染,强烈对比,戏剧性灯光,余烬石计划,简介描述,黑色机甲,上半身,杰作,最佳品质,逼真阴影,32K,HDR,超高清,头甲发红光


6.时尚设计
**提示词:**1 girl wearing white and pink gradient Louis Vuitton on-trend fashion outfit,wearing pink sunglasses,at the event of Milan Fashion Week,medium shot,highly detailed,ultra-high resolutions,32K UHD,sharp focus,best quality,masterpiece,
1 女孩穿着白色和粉色渐变路易威登流行时尚服装,戴着粉色墨镜,在米兰时装周活动中,中景,高细节,超高分辨率,32K UHD,锐焦,最佳品质,杰作


7.2D动漫
提示词: Cartoon Style,A cartoon boy as a jedi holding a green lightsaber,white_background,2D,masterpiece,best quality,masterpiece,best quality,official art,extremely detailed CG unity 8k wallpaper,
卡通风格,卡通男孩作为绝地武士拿着绿色光剑,白色背景,2D,杰作,最佳品质,杰作,最佳品质,官方艺术,极其细致的CG统一8k壁纸,


8.3D卡通
提示词: 3D render,<lora:Add Details XL:1>,highly detailed,ultra-high resolutions,32K UHD,sharp focus,best quality,masterpiece,smoke effect,flame effect,dancing light particles,glowing smoke,spectacular,beautiful,special effects,(VFX:2),award-winning picture,a boss-level celestial god fire type Pokemon,huge Metal body,(countless cracks),emitting strong light in the cracks,smoke effect,flame effect,in the city,standing in the middle of tall buildings,exploding,getting angry,fighting against the army,lasers,weapons,thick smoke,There are small humans running away
3D渲染,<lora:添加细节XL:1>,高度详细,超高分辨率,32K UHD,锐利聚焦,最佳质量,杰作,烟雾效果,火焰效果,舞动的光粒子,发光的烟雾,壮观,美丽,特殊效果,(VFX:2),获奖画面,boss级天神火系神奇宝贝,巨大的金属身体,(无数裂缝),裂缝中发出强光,烟雾效果,火焰效果,在城市中,站立高楼中间,爆炸,愤怒,与军队作战,激光,武器,浓烟,有小人类逃跑


好了今天的分享就到这里了,您认为该款模型效果怎么样? 需要模型的小伙伴可以看下方扫描获取哦!
写在最后
感兴趣的小伙伴,赠送全套AIGC学习资料,包含AI绘画、AI人工智能等前沿科技教程和软件工具,具体看这里。

AIGC技术的未来发展前景广阔,随着人工智能技术的不断发展,AIGC技术也将不断提高。未来,AIGC技术将在游戏和计算领域得到更广泛的应用,使游戏和计算系统具有更高效、更智能、更灵活的特性。同时,AIGC技术也将与人工智能技术紧密结合,在更多的领域得到广泛应用,对程序员来说影响至关重要。未来,AIGC技术将继续得到提高,同时也将与人工智能技术紧密结合,在更多的领域得到广泛应用。

一、AIGC所有方向的学习路线
AIGC所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、AIGC必备工具
工具都帮大家整理好了,安装就可直接上手!

三、最新AIGC学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。


四、AIGC视频教程合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

 若有侵权,请联系删除
若有侵权,请联系删除相关文章:

AI绘画Stable Diffusion SDXL 超赞!高质量万能大模型,写实人像、时尚设计、建筑设计、电影制作—筑梦工业XLV4.0
大家好,我是阿威 今天为大家带来了一款多功能大模型——Dream Tech XL | 筑梦工业XL V4.0。该模型是大佬Dr_Dream基于V3.0训练而来的迭代版本,在提升画面质感的同时,对于提示词理解能力有跨越式提升,可以做到100%还原提示词。筑梦…...

数字人捕捉、建模与合成
在感知系统中,我们与外部合作者一起创建逼真的 3D 人类,其行为可以像虚拟世界中的真实人类一样。这项工作在今天有许多实际应用,并且对于元宇宙的未来至关重要。但是,在感知系统中,我们的目标是科学的——通过重现人类…...

Yarn:下一代JavaScript包管理器的安装与实战指南
当然,让我们深入探讨Yarn——一个高效、可靠的JavaScript包管理器,它为前端开发带来了新的速度和便利。Yarn由Facebook、Google、Exponent和Tilde公司共同推出,旨在解决npm(Node.js包管理器)存在的问题,如依…...

JVM进程缓存 Caffeine
JVM进程缓存 Caffeine 初识Caffeine Caffeine是一个基于Java8开发的,提供了近乎最佳命中率的高性能的本地缓存库。 ben-manes/caffeine: A high performance caching library for Java (github.com) 实例代码 Test void testBasicOps() {// 创建缓存对象Cache&…...

c++ 线程交叉场景试验
1.需求 处理一个列表的数据,要求按照列表的数据处理10个数据可以使用多线程处理,但是针对每个线程,1~10的处理顺序不能变。每个数据的处理必须原子,即只有一个线程可以针对某个数据进行处理,但是10个数据是可以由10个…...

Cell:如何升华你的单细胞数据——PCF空间单细胞蛋白组联合scRNA-seq解析骨髓微环境
骨髓微环境非常复杂,含有不同的细胞类型,包括了造血、间充质、内皮、血管平滑肌和神经谱系细胞等。非造血细胞对于骨髓造血非常关键。然而,这些细胞在人骨髓中的异质性和空间定位在很大程度上仍未被表征。来自佩雷尔曼医学院的研究者使用scRN…...

vue强制刷新组件
在Vue中强制刷新一个组件,通常不是一个推荐的做法,因为Vue的响应式系统设计就是为了自动处理依赖的更新。要强制重新渲染组件,以下是几种方法: 使用key属性: 最常见的方法是改变组件的key属性。当key发生变化时&#x…...

分享5款对工作学习有帮助的效率软件
今天再来推荐5个超级好用的效率软件,无论是对你的学习还是办公都能有所帮助,每个都堪称神器中的神器,用完后觉得不好用你找我。 1.文件复制——ClipClip ClipClip是一款功能强大、操作简便的文件复制与管理软件。它改变了传统的复制粘…...

redis秒杀(PHP版本)
前提提要 今天产品端提了个需求,院校组要求借调我去帮忙,因为我以前做过商城,现在他们需求做一个积分商城,需要做一个秒杀模块,结果毫无意外的我被借调过去了,刚好可以复习一下以前的知识,现在介…...

图形用户界面(GUI)在AI去衣技术中的作用与重要性
引言: 随着人工智能技术的不断进步,AI去衣这一概念逐渐进入公众视野。它指的是利用深度学习算法,从图片或视频中自动移除人物的衣物,生成相应的“裸体”图像。尽管这项技术在道德和隐私方面引发了诸多争议,但其背后的技…...

如何阅读:一个已被证实的低投入高回报的学习方法的笔记
系列文章目录 如何有效阅读一本书笔记 如何阅读:一个已被证实的低投入高回报的学习方法 麦肯锡精英高效阅读法笔记 读懂一本书笔记 文章目录 系列文章目录第一章 扫清阅读障碍破解读不快、读不进去的谜题一切为了阅读小学教师让你做,但中学老师阻止你做的…...

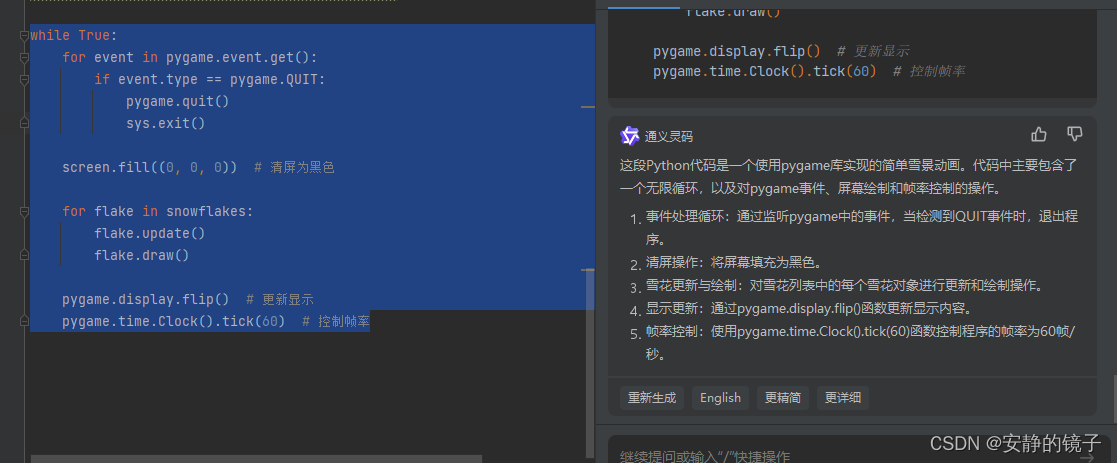
pycharm 安装“通义灵码“并测试
过程:“File>setting>Plugins” 提示: 翻译之后: 点击"接受"之后,提示一下图片,点击ok 安装完成: 安装完"通义灵码"之后,需要登陆,登陆后测试 参考…...

React 之 useMemo Hook (九)
useMemo 是 React 的一个Hook,它允许你“记住”一些计算值,只有在依赖项之一发生变化时才会重新计算这些值。这有助于避免不必要的重新计算和渲染,从而提高应用程序的性能。 代码栗子(计算一个斐波那契数列的值)&#…...

短视频矩阵系统源码saas开发--可视化剪辑、矩阵托管、多功能合一开发
短视频矩阵系统源码saas开发(可视化剪辑、矩阵托管、智能私信聚合、线索转化、数据看板、seo关键词、子账号等多个板块开发) 短视频矩阵系统是一种集成了多种功能的系统,旨在帮助用户在短视频平台上进行高效的内容创作、管理和发布。根据您提…...

百度大模型文心一言api 请求错误码 一览表
错误码说明 千帆大模型平台API包含两类,分别为大模型能力API和大模型平台管控API,具体细分如下: 大模型能力API 对话Chat续写Completions向量Embeddings图像Images 大模型平台管控API 模型管理Prompt工程服务管理模型精调数据管理TPM&RP…...

Unity调用智谱API(简单操作 文本实时翻译)
代码展示: using Newtonsoft.Json; using System; using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.Networking; using UnityEngine.UI;public class ZhiPuAi : MonoBehaviour {// API的端点URLpublic string…...

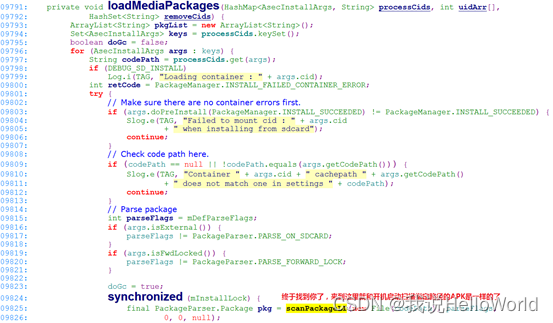
Android 开机启动扫描SD卡apk流程源码分析
在开机的时候,装在SD卡的apk和装在系统盘的apk扫描过程不一样,系统盘apk在系统启动过程中扫描,而SD卡上的就不是,等系统启动好了才挂载、扫描,下面就说下SD扫描的流程: 在SystemServer启动MountService&am…...
如何恢复回收站中被删除的文件?3个恢复策略,实测有用!
“刚刚一不小心把回收站清空了,大家有什么好用的方法可以帮我恢复回收站中删除的文件吗?快帮帮我吧!” 在使用电脑的过程中,我们有时可能会不小心将重要的文件或文件夹删除到回收站,并且随后可能进一步从回收站中彻底删…...

Unity---版本控制软件
13.3 版本控制——Git-1_哔哩哔哩_bilibili Git用的比较多 Git 常用Linux命令 pwd:显示当前所在路径 ls:显示当前路径下的所有文件 tab键自动补全 cd:切换路径 mkdir:在当前路径下创建一个文件夹 clear:清屏 vim…...

基于大模型的idea提炼:围绕论文和引用提炼idea之ResearchAgent
前言 对本博客比较熟悉的朋友知道,我司论文项目组正在基于大模型做论文的审稿(含CS英文论文审稿、和金融中文论文审稿)、翻译,且除了审稿翻译之外,我们还将继续做润色/修订、idea提炼(包含论文检索),是一个大的系统,包…...

前端深度扩展
1 为什么要有webpack 模块化管理:构建工具支持Common JS、ES6模块等规范;依赖管理:在大型项目中,手动管理文件依赖关系。webpack可以自动分析项目中的依赖关系,将其打包成1个或多个优化过的文件,减少页面加…...

雷军-2022.8小米创业思考-6-互联网七字诀之专注:有所为,有所不为;克制贪婪,少就是多;一次解决一个最迫切的需求
第六章 互联网七字诀 专注、极致、口碑、快,这就是我总结的互联网七字诀,也是我对互联网思维的高度概括。 专注 从商业角度看,专注就是要“把鸡蛋尽量放在一个篮子里”。这听起来似乎有些不合理,大家的第一反应可能是“风险会不会…...

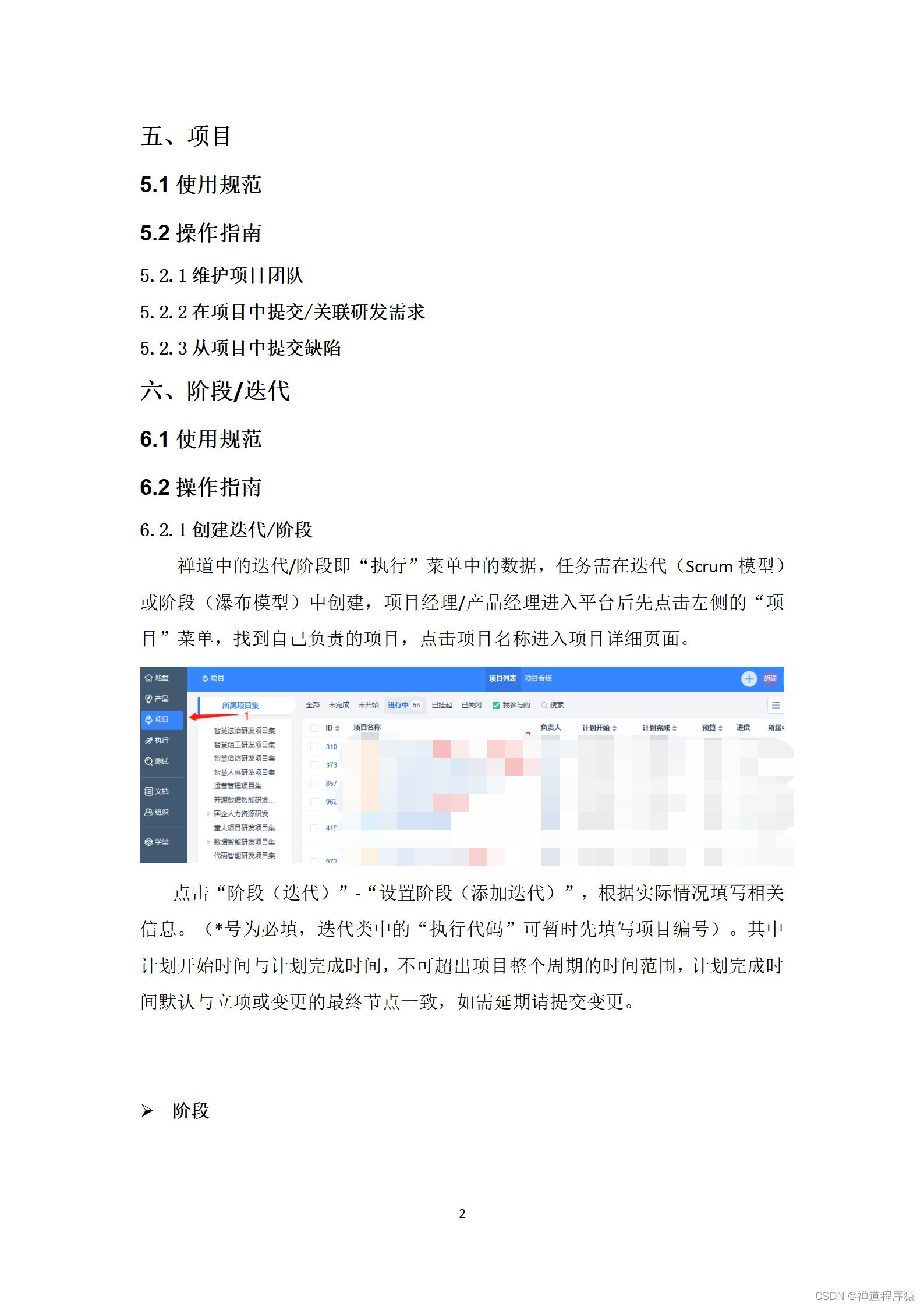
【禅道客户案例】北大软件携手禅道,开启产品化之路新征程
在项目制项目模式下,软件公司根据客户的需求进行短期项目开发,具有灵活、高效、受众面广的优点,在业界得到了广泛的应用。但这种模式也面临诸多挑战,软件公司需要不断地开发新项目来维持业务增长,由于没有自己的产品也…...

解释泛型(Generics)在Java中的用途
在Java中,泛型(Generics)是一种在编译时期提供类型检查和约束的机制,它使得类和接口可以被参数化,即你可以定义一个类或接口,并通过参数传入具体的类型。泛型增加了代码的复用性和类型安全性,同…...

给网站网页PHP页面设置密码访问代码
将MkEncrypt.php文件上传至你网站根目录下或者同级目录下。 MkEncrypt.php里面添加代码,再将调用代码添加到你需要加密的页进行调用 MkEncrypt(‘123456’);括号里面123456修改成你需要设置的密码。 密码正确才能进去页面,进入后会存下cookies值&…...

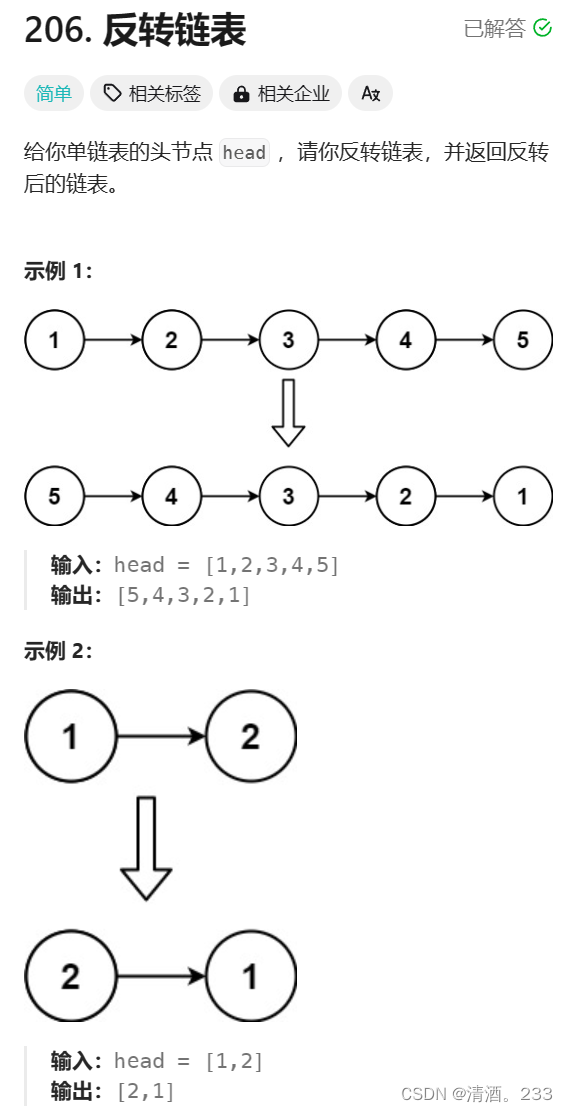
124.反转链表(力扣)
题目描述 代码解决(思路1:双指针) class Solution { public:ListNode* reverseList(ListNode* head) {ListNode*temp;//保存cur下一个节点ListNode*curhead;ListNode*preNULL;while(cur){tempcur->next;// 保存一下 cur的下一个节点&#…...

【数据库原理及应用】期末复习汇总高校期末真题试卷06
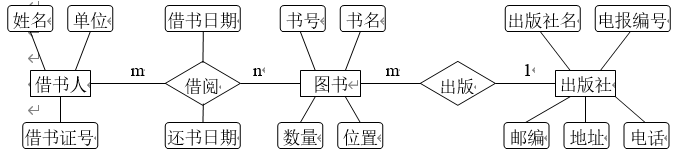
试卷 一、选择题 1. ________是长期存储在计算机内的有组织,可共享的数据集合. A.数据库管理系统 B.数据库系统 C.数据库 D.文件组织 1. 有12个实体类型,并且它们之间存在15个不同的二元联系,其中4个是1:1联系类型,5…...

Offline:IQL
ICLR 2022 Poster Intro 部分离线强化学习的对价值函数采用的是最小化均方bellman误差。而其中误差源自单步的TD误差。TD误差中对target Q的计算需要选取一个max的动作,这就容易导致采取了OOD的数据。因此,IQL取消max,,通过一个期望回归算子…...

图像涂哪就动哪!Gen-2新功能“神笔马良”爆火,网友:急急急
AI搞视频生成,已经进化到这个程度了?! 对着一张照片随手一刷,就能让被选中的目标动起来! 明明是一辆静止的卡车,一刷就跑了起来,连光影都完美还原: 原本只是一张火灾照片࿰…...

【管理篇】管理三步曲:任务执行(三)
目录标题 多任务并行如何应对?如何确保项目有效的执行项目执行过程中常见的问题1、目标不明确2、责任不明确3、流程不健全4、沟通不到位 如何有效执行任务 如何让流程机制有效的执行 研究任务管理,就是为了把事情做出来,产出实实在在的业绩和成果&#…...

使用idea管理docker
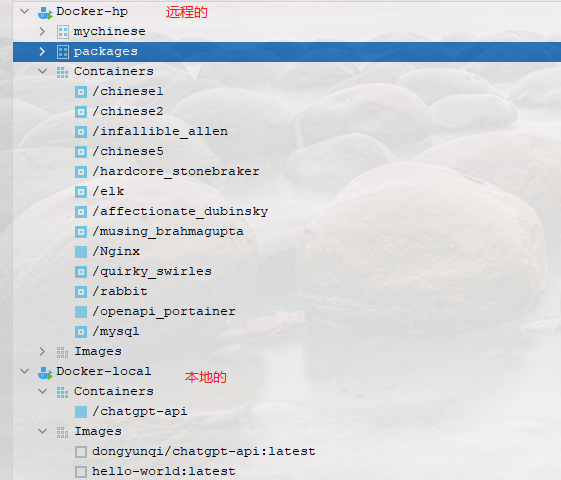
写在前面 其实idea也提供了docker的管理功能,比如查看容器列表,启动容器,停止容器等,本文来看下如何管理本地的docker daemon和远程的dockers daemon。 1:管理本地 双击shift,录入service: …...

【Git】Commit后进行事务回滚
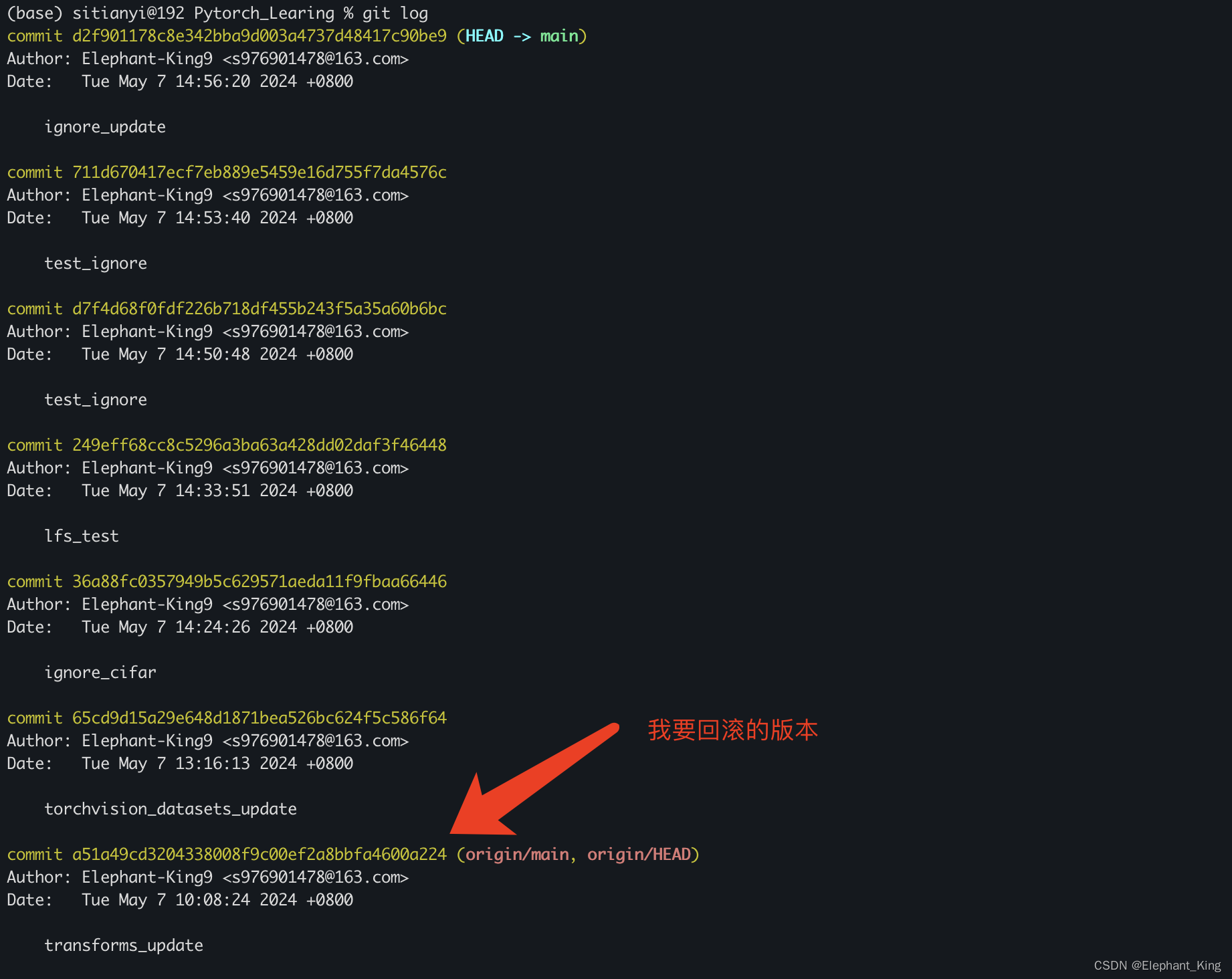
起因 因为一直使用git add .,在学习pytorch中添加了一个较大的数据集后,导致git push失败,而这个大数据集并不是必须要上传到仓库的,但是因为自己在设置.gitignore前已经进行了git comit,所以,需要进行事务…...

一分钟教你学浪app视频怎么缓存
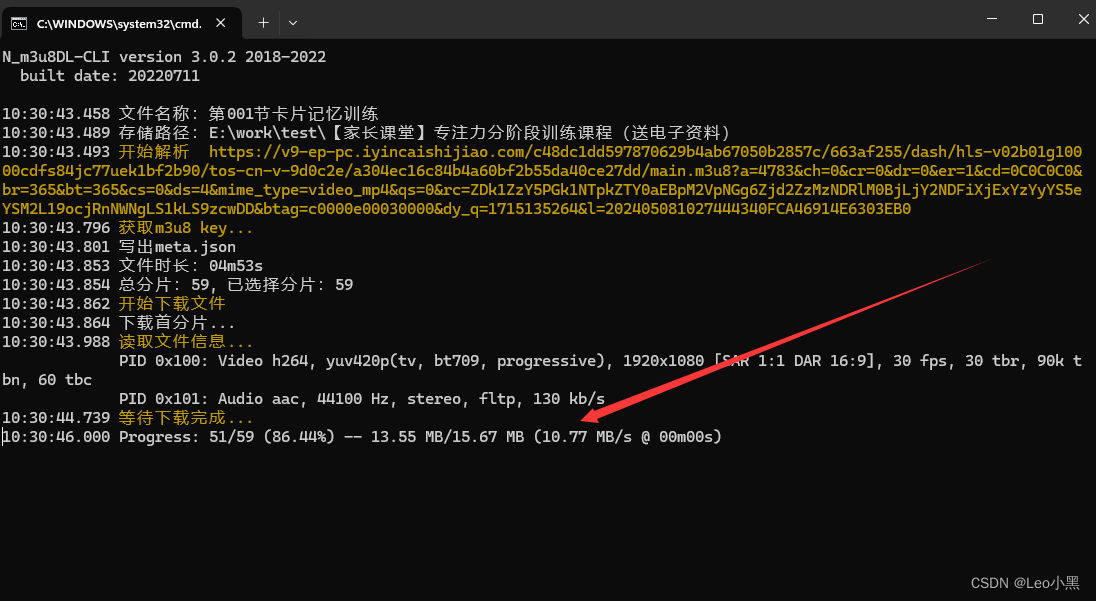
你是否在学浪app上苦苦寻找如何缓存视频的方法?你是否想快速、轻松地观看自己喜欢的视频内容?那么,让我们一起探索一分钟教你如何缓存学浪app视频的技巧吧! 学浪下载工具我已经打包好了,有需要的自己下载一下 学浪下…...

stylus详解与引入
Stylus 是一个基于 Node.js 的 CSS 预处理器,它允许开发者以一种类似于脚本的方式编写 CSS 代码,从而创建出更加健壮、动态和富有表现力的样式表。Stylus 的特点包括: 1. 基于 JavaScript:由于 Node.js 是一个 JavaScript 运行环…...

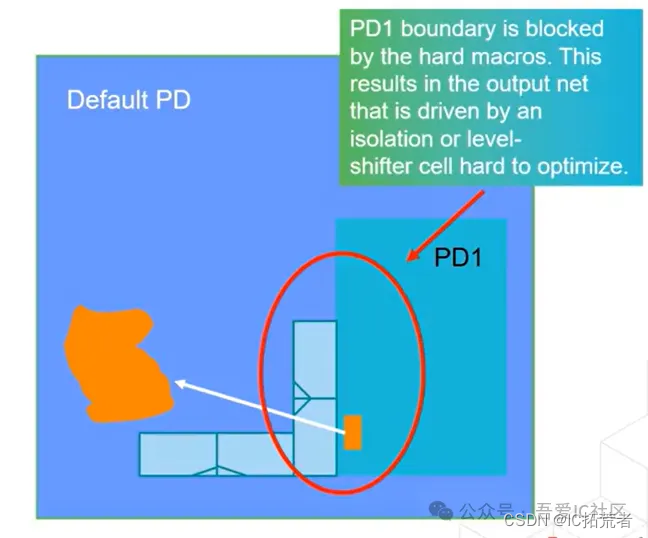
低功耗数字IC后端设计实现典型案例| UPF Flow如何避免工具乱用Always On Buffer?
下图所示为咱们社区低功耗四核A7 Top Hierarchical Flow后端训练营中的一个案例,设计中存在若干个Power Domain,其中Power Domain2(简称PD2)为default Top Domain,Power Domain1(简称PD1)为一个需要power off的domain&…...

前端 | 自定义电子木鱼
文章目录 📚实现效果📚模块实现解析🐇html🐇css🐇javascript 📚实现效果 📚模块实现解析 🐇html 搭个框架<!DOCTYPE html> <html lang"en"> <head>&l…...

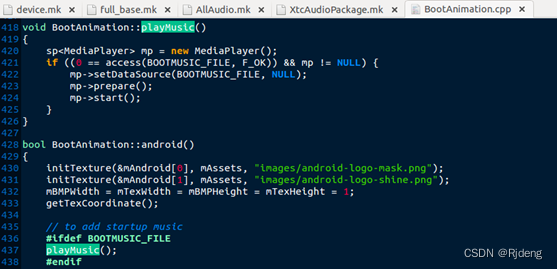
Android4.4真机移植过程笔记(一)
1、RK源码编译 获取内核源码: git clone git172.28.1.172:rk3188_kernel -b xtc_ok1000 内核编译环境: 从172.28.1.132编译服务器的/data1/ZouZhiPing目录下拷贝toolchain.tar.gz(交叉编译工具链)并解压到与rk3188_kernel同级目…...

一觉醒来 AI科技圈发生的大小事儿 05月07日
📳从基因组到蛋白质组连续翻译,南开大学开发通用跨模态数据分析方法 南开大学的研究团队提出了scButterfly,一种基于双对齐变分自动编码器和数据增强方案的多功能单细胞跨模态翻译方法。该方法在保留细胞异质性、翻译各种背景数据集和揭示细…...

使用图网络和视频嵌入预测物理场
文章目录 一、说明二、为什么要预测?三、流体动力学模拟的可视化四、DeepMind神经网络建模五、图形编码六、图形处理器七、图形解码器八、具有不同弹簧常数的轨迹可视化九、预测的物理编码和推出轨迹 一、说明 这是一篇国外流体力学专家在可视化流体物理属性的设计…...

将java项目上传到GitHub步骤
文章目录 一、GitHub 作用二、github如何修改默认分支为master三、手把手教你把项目上传github上四、github怎么删除仓库或项目五、github配置ssh key密钥的步骤六、执行到push时报错的解决办法七、github怎么修改仓库语言 一、GitHub 作用 GitHub 是一个存放软件代码的网站&a…...

Electron项目中将CommonJS改成使用ES 模块(ESM)语法preload.js加载报错
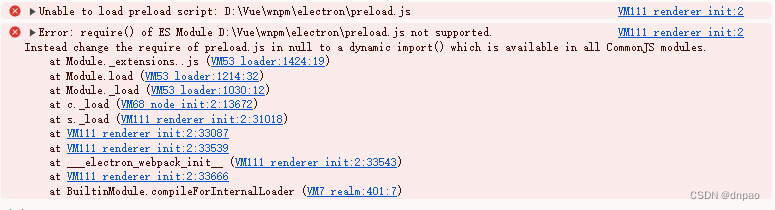
问题 将Electron项目原CommonJS语法改成使用ES 模块(ESM)语法,preload.js一直加载不到,报错如下: VM111 renderer_init:2 Unable to load preload script: D:\Vue\wnpm\electron\preload.js VM111 renderer_init:2 E…...

Stable Diffusion 模型分享:Counterfeit-V3.0(动漫)
本文收录于《AI绘画从入门到精通》专栏,专栏总目录:点这里,订阅后可阅读专栏内所有文章。 文章目录 模型介绍生成案例案例一案例二案例三案例四案例五案例六案例七案例八 下载地址 模型介绍 高质量动漫风格模型。 条目内容类型大模型基础模…...

软件开发者如何保护自己的知识产权?
最近一个关于开源软件的知识产权纠纷的案例,非常有代表性, 其中涉及到的平台openwrt,一口君十几年前曾玩过, 通过这个案例,我们可以学习如何在今后工作中保护自己的知识产权, 以及如何合理直接或者间接利…...

Promise魔鬼面试题
文章目录 题目解析难点分析分析输出step1step2step3step4step5step6 参考/致谢:渡一袁老师 题目 Promise.resolve().then(() > {console.log(0);return Promise.resolve(4);}).then((res) > {console.log(res);});Promise.resolve().then(() > {console.l…...

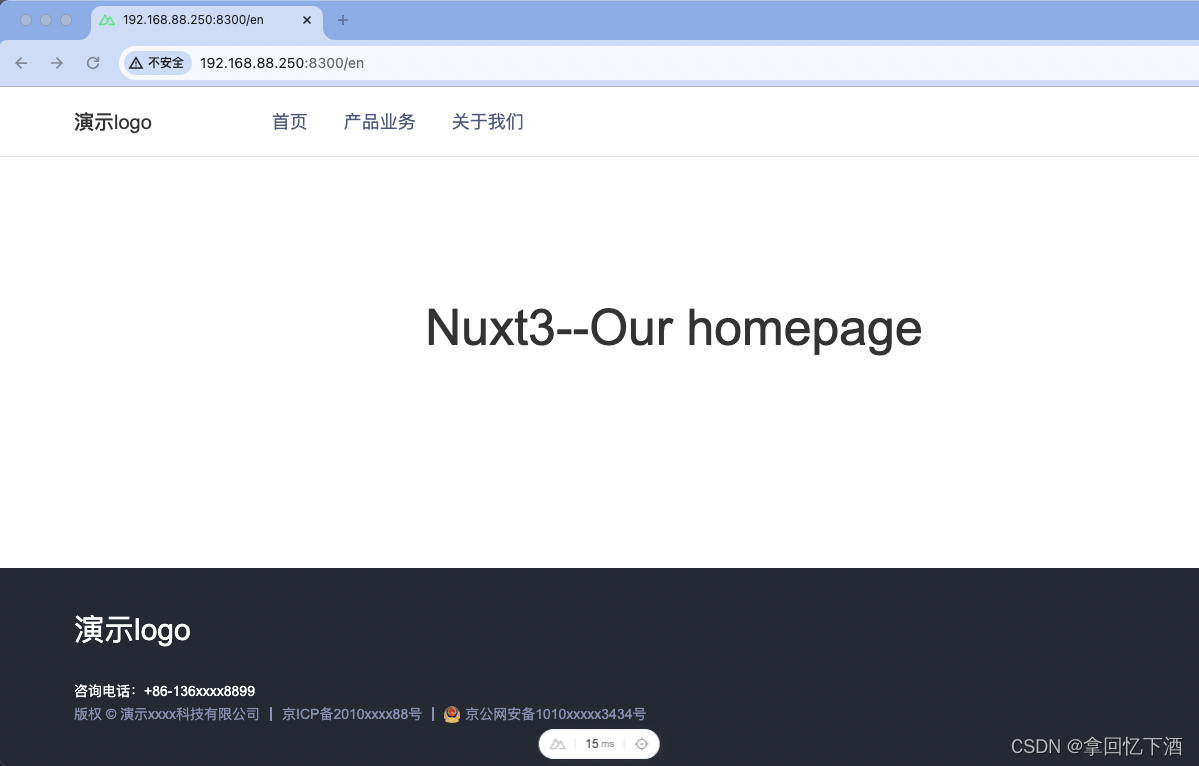
Vue3+Nuxt3 从0到1搭建官网项目(SEO搜索、中英文切换、图片懒加载)
Vue2Nuxt2 从 0 到1 搭建官网~ Vue3Nuxt3 从0到1搭建官网项目 安装 Nuxt3,创建项目初始化的 package.json项目结构初始化项目pages 文件下创建index.vue引入sass修改 app.vue 文件查看效果 配置公共的css、metaassets下的cssreset.scss 重置文件common.scss 配置nux…...

面试经典150题——三数之和
面试经典150题 day29 题目来源我的题解方法一 暴力解法 超时方法二 扩展两数之和(双指针)方法三 扩展为通用的n数之和 题目来源 力扣每日一题;题序:15 我的题解 方法一 暴力解法 超时 进行三重循环遍历,判断和是否为…...

go动态创建/增加channel并处理数据
背景描述 有一个需求,大概可以描述为:有多个websocket连接,因此消息会并发地发送过来,这些消息中有一个标志可以表明是哪个连接发来的消息,但只有收到消息后才能建立channel或写入已有channel,在收消息前无…...

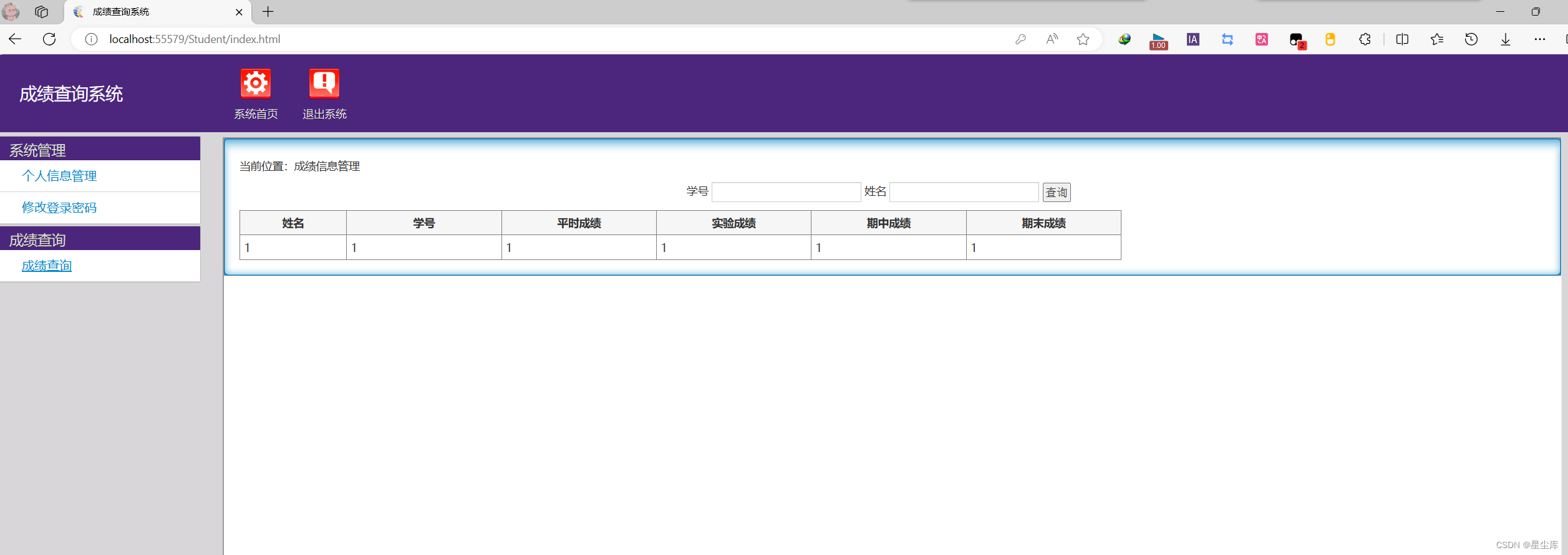
asp.net成绩查询系统
说明文档 运行前附加数据库.mdf(或sql生成数据库) 主要技术: 基于asp.net架构和sql server数据库 功能模块: asp.net成绩查询系统 学生功能有查看成绩和修改账号密码等 后台管理员可以进行用户管理 管理员添加管理员查询注…...

Express路由
什么是路由 官方定义:路由确定了应用程序如何响应客户端对特定端点的请求。 路由的使用 一个路由的组成有 请求方法、路径 和 回调函数 组成。 Express中提供了一些列方法,可以很方便的使用路由,使用格式如下: app.<metho…...

在做题中学习(53): 寻找旋转数组中的最小值
153. 寻找旋转排序数组中的最小值 - 力扣(LeetCode) 解法:O(logn)->很可能就是二分查找 思路:再看看题目要求,可以画出旋转之后数组中元素的大小关系: 首先,数组是具有二段性的(适配二分查…...

js积累一(ipv4正则校验+弹窗方式)
1. ipv4地址,点分十进制的校验 var regexIP /^((25[0-5]|2[0-4]\d|((1\d{2})|([1-9]?\d)))\.){3}(25[0-5]|2[0-4]\d|((1\d{2})|([1-9]?\d)))$/; if(strRegex.test(ip)) //true: 通过 2. 三种弹窗方式: alert();confirm(); prompt() 1&a…...

Originx的创新解法之:应用程序故障篇
Originx并不期望做一个完整覆盖全栈的监控体系,而是利用北极星指标体系标准化找出故障方向,然后联动各种成熟的监控数据形成证据链条,并将各种数据融合在一个故障报告之中。更多信息请参考 Log | Metrics | Trace的联动方式探讨http://mp.wei…...

冲!哪怕公域拓展流量超卷,数字化转型营销也勇往直前!
在这个数字时代,公域拓展流量的竞争已经激烈到令人咋舌的程度!然而,开利网络蚓链数字化转型营销解决方案经过上千家客户实践告诉我们,即使面对如此残酷的局面,我们也必须勇敢地去面对,利用想得到的合规合法…...

AI视频教程下载:用ChatGPT快速精通Python编程
这个课程是为想要通过ChatGPT提升Python编程技能的个人设计的。 **你将会学到的:** - Python编程语言的基础知识。 - ChatGPT的介绍和多种用例。 - 如何使用ChatGPT加快你的编码项目的开发。 - 了解新技术,如数据科学和机器学习,并进行实…...

C++之lambda【匿名函数】
1、语法 语法结构: [捕获列表](参数列表) mutable(可选) 异常属性 -> 返回类型 {// 函数处理 }注意: 一般情况下,编译器可以自动推断出lambda表达式的返回类型,所以我们可以不指定返回类型。 但是如果函数体内有多个return语…...

IT行业的风云变幻:探索无限可能
随着技术的迅速发展,IT行业已经成为推动全球经济和社会发展的关键力量。从云计算、大数据、人工智能到物联网、5G通信和区块链,这些技术正在以前所未有的方式改变着我们的生活和工作方式。然而,IT行业的现状和未来发展趋势并非一成不变&#…...